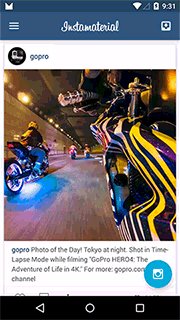
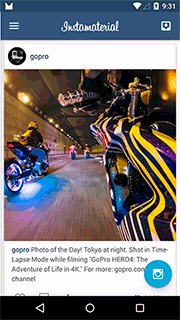
原文: InstaMaterial meets Design Support Library 几个月前,我开始写 InstaMaterial 系列文章 。目的很简单-就是为了证明实现Material Design规范中的任何炫酷UI效果其实都很容易。现在变的更容易了 - 谷歌给我们 Android Design Support Library ,里

InstaMaterial概念设计 专题 共10篇
- 当InstaMaterial遇到Design Support Library
- 实现InstaMaterial概念设计 - 完结篇这是实现材料设计风格的INSTAGRAM系列文章的总结。如果你已经阅读了前面的文章,可以直接跳过此文。 几个月前我开始了一个实现 设计师Emmanuel Pacamalan发布的一个视频 中绝大多数视觉效果的项目。这个视频演示了谷歌新的设计语言 - 材料设计 。所有的东西
- InstaMaterial 概念设计(第九部分) - 图片的发布这篇文章是演示如何实现Material风格的INSTAGRAM系列文章的最后一部分。今天我们将创建最后两个元素 - PublishActivity 和 SendingProgressView,然后结束这篇文章。这个功能在视频的41 - 49秒之间。 根据今天所讲的的源码编译的apk在 这里 。是的这是最后一
- InstaMaterial 概念设计(第八部分) - 拍照功能今天,我们将实现照相功能,这个功能在演示在概念视频的38 到 41秒之间。因为相机的实现略为复杂,我们将忽略一些细节(比如FAB 按钮的动画,颜色,图标)。在下一章(也可能是最后一章)中回头再讲他们。 我必须提醒的是因为只是产权的原因,InstaMaterial
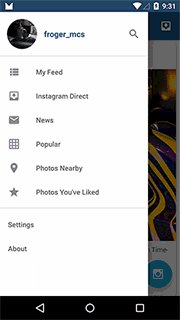
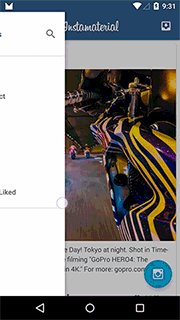
- InstaMaterial 概念设计(第七部分) - 抽屉导航(Navigation Drawer)介绍 抽屉导航(Navigation Drawer) 是安卓中非常有名的一种设计模式(这不是java中的设计模式哈)。它是一个从屏幕左侧边缘滑出的一个显示app主菜单的面板。有时候它是从右侧滑入的,不过,除非你有充分的理由,否则别那么做,那是一种愚蠢的设计。 Naviga
- InstaMaterial 概念设计(第六部分) - 用户介绍老实说,如果你仔细阅读了之前的几篇文章,自己尝试过去实现所描述的效果,那么在今天的文章中你学不到什么新的知识。虽然最终的效果看起来非常复杂,但是所用到的技术都是前面讲过的。其实这是个好消息,安卓中解决问题的方法是有限的,虽然效果很多,
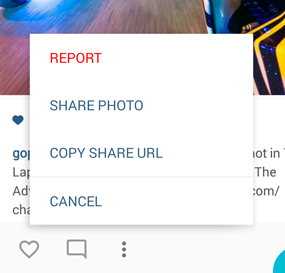
- InstaMaterial 概念设计(第四部分) - 新闻item的上下文菜单这篇文章是实现 Material 风格的INSTAGRAM 系列文章第第四部分。今天,我们将为新闻的item创建一个从“motre”按钮打开的上下文菜单。大约是视频18 到 20 秒之间的内容。 下面是今天所要达到的效果(分别是Lollipop以及Lollipop之前的效果): 视频暂略 先热
- InstaMaterial概念设计第三部分-feed卡片上的按钮、评论按钮这篇文章是实现InstaMaterial的一部分,今天我们将仔细讲解上篇文章中跳过的细节。也就是说我们实现的还是视频中9-13秒这个时间段。 这是今天这篇文章完成之后的最终效果(棒棒糖以及棒棒糖之前) 初始化 没有什么大书特书的,我们只需为feed卡片元素中的按
- InstaMaterial概念设计第二部分-评论界面的过度动画今天我们将要实现的是feed和评论界切换以及相关的动画效果。(视频中9-13秒那部分)。我将忽略涉及到的button效果(波纹、发送完成的动画等,在下篇文章专门讨论),将重点放在comment Acitvity进入的效果上面。 初始化 我们首先将一些不太重要的东西加入前
推荐作者