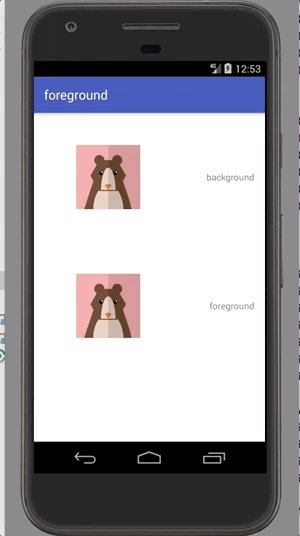
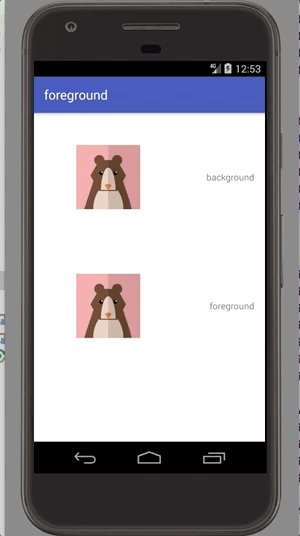
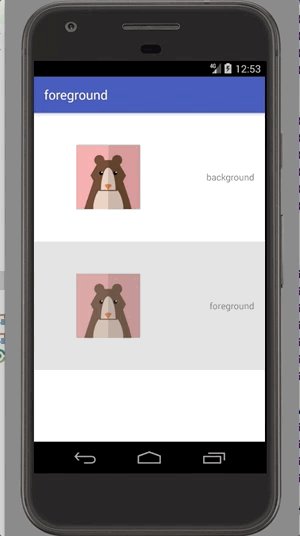
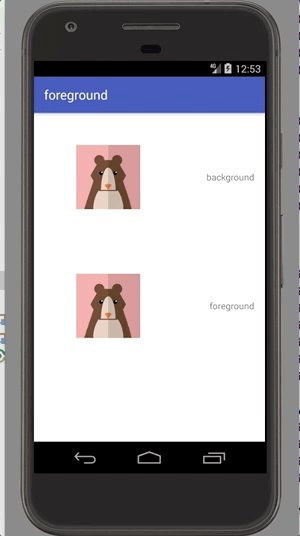
设置点击效果foreground
android:foreground
最近一段时间研究了一下plaid,想学习一下material design。
这里记录一下view的background和foreground。
平时的话我们设置点击效果,为了简便,大多数人应该都会使用
android:background="@drawable/selecterDrawable"
//或是
android:background="?selectableItemBackground"
但是相信都注意到一个情况,就是在有ImageView的时候,点击效果无法渲染在ImageView上面
在看plaid和medium app的时候发现它们的点击效果就很好,看了plaid的xml发现是设置了foreground
所以奥秘就在这里,以后设置点击效果的话可以设置foreground
<FrameLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_gravity="center"
android:clickable="true"
android:foreground="@drawable/middle_grey"
android:padding="@dimen/activity_vertical_margin"
android:stateListAnimator="@animator/anim_rise">
<android.support.v7.widget.AppCompatImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="50dp"
android:scaleType="fitCenter"
app:srcCompat="@drawable/image"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|right"
android:text="foreground"/>
</FrameLayout>
因为api 21以上才能使用ripple效果,所以最好区分以下
api21以下的middle_grey及效果
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false">
<color android:color="@android:color/transparent"/>
</item>
<item android:state_pressed="true">
<color android:color="@color/mid_grey"/>
</item>
</selector>

api21以上的middle_grey
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/mid_grey">
</ripple>
可以看出效果要好很多
限制: 想要确保有以上效果需要注意几点
- 确保view是可以点击的(即有click事件或者clickable="true")
- 确保安卓版本在6.0(M)及以上或者以FrameLayout本身及其子类作为容器
附赠:
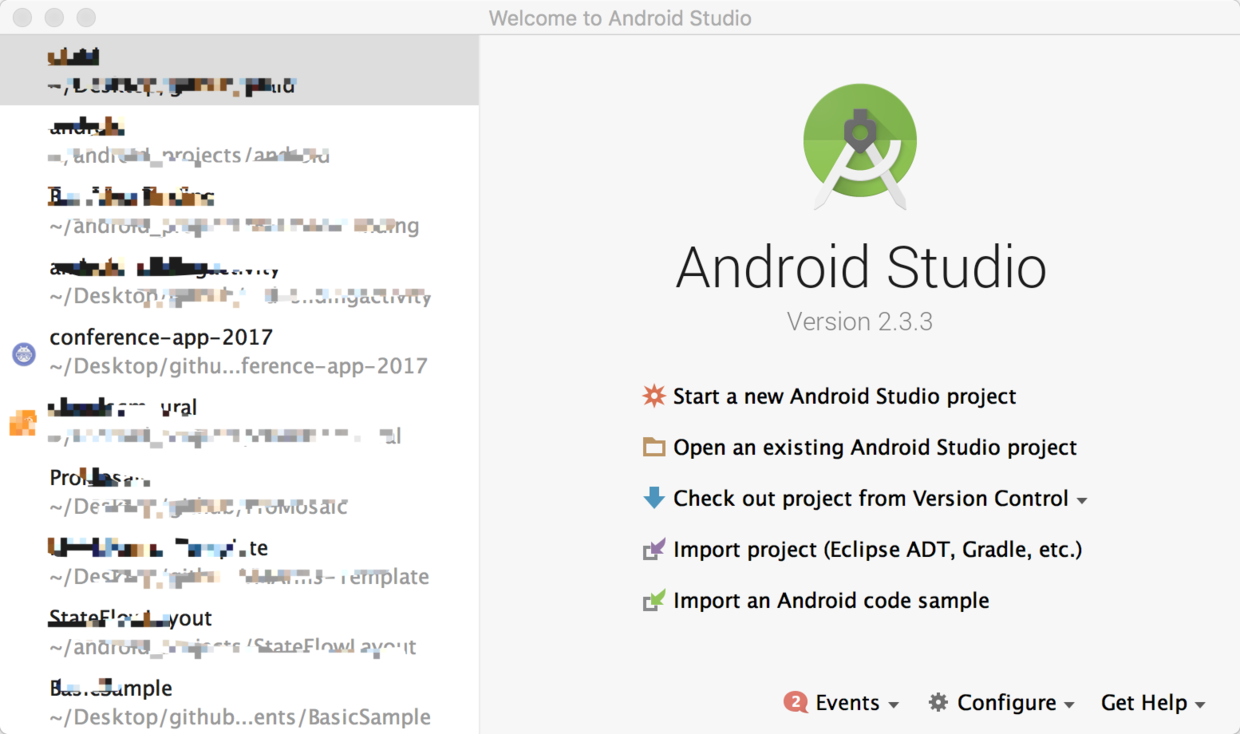
AS快速导航menu的icon
 其实平时一直都没注意过,后来fork了这个项目的时候突然出现了一个小图标,才发现这一点,感觉挺不错的。
其实平时一直都没注意过,后来fork了这个项目的时候突然出现了一个小图标,才发现这一点,感觉挺不错的。
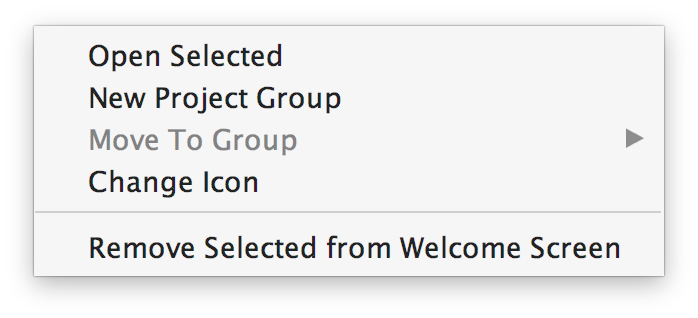
讲一下怎么简单设置icon
 在项目上右键,点击Change Icon选择自己的icon就好了
在项目上右键,点击Change Icon选择自己的icon就好了
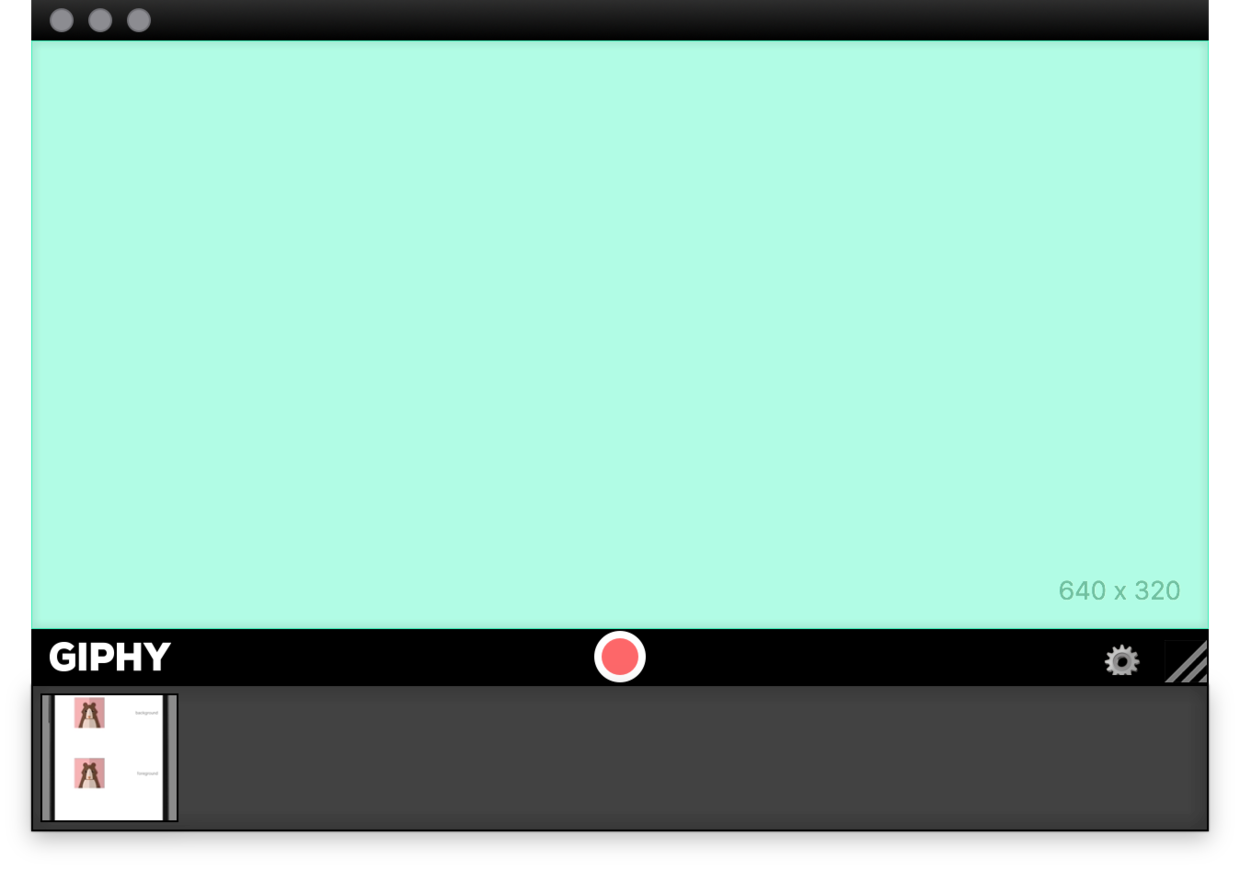
GIPHY CAPTURE : 录屏 GIF
推荐一下这款mac上的录屏软件,非常实用而且颜值蛮高,个人觉得比LICEcap更好。

录制完成之后,你能简单剪辑 GIF 和选择播放速度、大小。

可以看这里了解更多





