ConstraintLayout各种居中的实现
Centring
常见的居中包括在父容器的居中,相对于兄弟view的居中,甚至是相对于兄弟view的边界居中。本文将探讨ConstraintLayout下实现这些居中的技巧。
居中一般都是针对android:layout_[width|height]="wrap_content"或者固定大小的view。下面的例子都是在这一前提下。
父容器中的居中
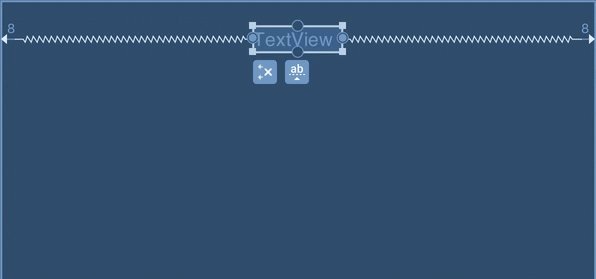
要让一个view在parent中居中显示,只需同时约束自己相应的边界。比如想垂直居中,那么同时为顶部和底部界添加约束;想水平居中,为左右边界添加约束。
这里我们把TextView的左,右边分别约束在了parent的对应边,这样就实现了水平居中。
以上效果对应的的xml代码是:
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
.....
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
居中于兄弟view
居中于一个同级的view跟居中于parent没什么两样,只需要把约束的边界改为兄弟view的边界,按照如下所示的操作,就可以把TextView放在一个ImageView的正中间:

xml代码:
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="@+id/imageView"
app:layout_constraintBottom_toBottomOf="@+id/imageView"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
兄弟view的边界居中
根据material design规范,一个fab的正中央应该在面板边线上。使用ConstraintLayout就可以很好的实现这样的布局,具体操作如下:

xml代码如下:
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@+id/imageView"
app:layout_constraintBottom_toBottomOf="@+id/imageView"
...
/>
来自:ConstraintLayout![]()





