分享一个GitHub 上的控件:MaterialEditText 详解

前言
在 Android 新推出的 Material Design 中对文本输入框的样式提供了标准,并且在 AppCompat v21 中提供了 Material Design 的空间外观支持,如下图 :

不过该控件在使用的过程中比较繁琐,需要通过为控件定制 theme 的方式来实现自定义控件颜色,并且并没有提供 Material Design 中提到的特性, 因此,为了使用实现该特性效果,我们可以使用 rengwuxian 在 GitHub 推出的 MaterialEditText 控件来实现 。
GitHub地址:https://github.com/rengwuxian/MaterialEditText
MaterialEditText 使用详解
引用库
compile ‘com.rengwuxian.materialedittext:library:2.1.4’
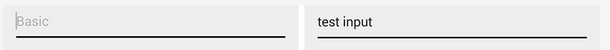
基本使用
<com.rengwuxian.materialedittext.MaterialEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Basic"/>

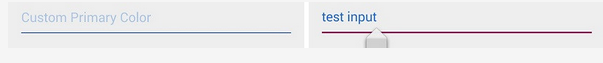
自定义颜色
修改输入的字体颜色
app:met_baseColor="#0056d3"

- 修改输入框的颜色
app:met_primaryColor="#982360"

- 在Material Design中另一个新特新就是在EditText输入时,hint内容将缩小位移到输入框上方 而在MaterialEditText中同样实现了该功能Floating Label
app:met_floatingLabel="normal"

app:met_floatingLabel="highlight"

app:met_floatingLabelText="XXX"
met_floatingLabelText 方法需要配合上面两个参数才能生效
<com.rengwuxian.materialedittext.MaterialEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:met_baseColor="#0056d3"
app:met_primaryColor="#982360"
app:met_floatingLabelText="aaaaaa"
app:met_floatingLabel="normal"
android:hint="Basic"/>

当设置底部省略号后,控件会在文字向左滚动时,在底部显示一个三个点的胜率号,这个方法会自动将android:singleLine设置为true
app:met_singleLineEllipsis="true"
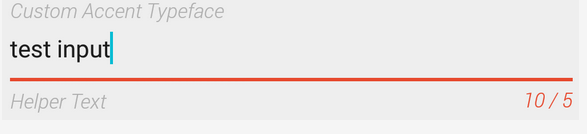
字符数限制
设置字符数限制后,控件右下角会显示已输入字符数和最大字符数的角标,并在超过限制后显示警告色(默认为红色).
//设置警告色:
app:met_errorColor="#000000"
//设置最多字数和最小字数
app:met_minCharacters="5"
app:met_maxCharacters="10"

-
Helper Text和Error Text
helper Text 通过xml中
app:met_helperText="Integer"
- Error Text需要动态调用
setError(CharSequence error)
- 正则表达式检查:
validationEditText.isValid("\d+");
- 带有报错字符串的正则表达式检查:
validationEditText.validate("\d+", "Only Integer Valid!");
- 自定义accent typeface 字体
app:met_accentTypeface="fonts/Roboto-LightItalic.ttf"

列表内容
- Hide UnderLine 删除默认的下划线
app:met_hideUnderline="true"

-
字符串检查 检查后,如果有错,将自动调用 setError() 方法来提示错误。
-
单一条件检查
et.validateWith(new RegexpValidator("Only Integer Valid!", "\d+")); -
复合条件检查
et.addValidator(new CustomValidator1()) .addValidator(new CustomValidator2()) .addValidator(new RegexpValidator("Only Integer Valid!", "\d+")); -
放置图片 在输入框左右放置图片,默认图片和输入框之间的距离为 16dp ,可以通过met_iconPadding设置``` app:met_iconLeft="@mipmap/ic_launcher" app:met_iconRight="@mipmap/ic_launcher"

显示清空输入框btn
app:met_clearButton= “true”

全部参数
-
通用颜色
met_baseColor: 底部横线和所有文字在无焦点状态的基础色。默认为黑色。 met_primaryColor: 底部横线和 Floating label 的高亮色(如果 met_floatingLabel 设置为 highlight 的话)。默认使用 baseColor。 met_textColor: 和自带的 android:textColor 作用相同。换用这个就好。 met_textColorHint: 和自带的 android:textColorHint 作用相同。换用这个就好。 met_underlineColor: 自定义底部横线的颜色。
-
Floating label
met_floatingLabel: Floating label 应该怎样被展示。选项有:none, normal, highlight。 默认是 none. met_floatingLabelText: 自定义 floating label 的文字。 met_floatingLabelTextSize: Floating label 的字体大小。默认为 12sp。 met_floatingLabelTextColor: Floating label 的字体颜色。默认为半透明的 baseColor. met_floatingLabelPadding: Floating label 和主文字区域的间隔。 met_floatingLabelAnimating: 是否使用动画来显示和消失 floating label 。默认为 true 。 met_floatingLabelAlwaysShown: 是否总是显示 Floating label 。默认为 false 。
-
字数限制
met_minCharacters: 限制的最少字数。默认为0。 met_maxCharacters: 限制的最大字数。0为无限制。默认为0. -Helper/Error text met_helperText: 底部的 helper text。 met_helperTextAlwaysShown: 是否总是显示 helper text, 而不仅仅是在获得焦点状态时。默认为 false。 met_helperTextColor: Helper text 的字体颜色。 met_errorColor: Error text 的字体颜色。 met_bottomTextSize: 底部文字(Helper/Error text)的字体大小。默认为12sp。 met_minBottomTextLines :底部为文字预留的行数,不管是否有 Helper/Error text 正在显示。
-
字体(Typeface)
met_typeface: 主文字的字体. met_accentTypeface: 辅助文字的字体. Material Design 风格的左右图标 met_iconLeft: 左边的图标. met_iconRight: 右边的图标. met_iconPadding: 图标和主区域之间的padding。默认为16dp, 遵守 Google’s Material Design Spec 中的建议.
-
Others
met_hideUnderline: 是否隐藏底部横线。默认为 false。 met_autoValidate: 是否自动检查字符串。默认为 false。 met_singleLineEllipsis: 是否在文字超长时显示底部的省略号。默认为 false。 met_clearButton: 是否显示用来清空文字的 Clear button 。默认为 false。
CSND 地址:http://blog.csdn.net/speedystone/article/details/72537252






