Grav:各种各样的粒子动画
Grav是一个可以实现各种各样粒子动画的库,地址:https://github.com/glomadrian/Grav 。
下面是其文档的简单翻译。
这个库由几个generator组成,每个generator负责一件事情。不同的generator组合可以做出不同的效果。
有以下几个generator:
-
Point generator
-
Grav generator
-
Color generator
-
Animation generator
Point generator
point generator制造出粒子的分布位置,通过如下属性设置point generator:
app:pointGenerator="classname"
有三种point generator可用:
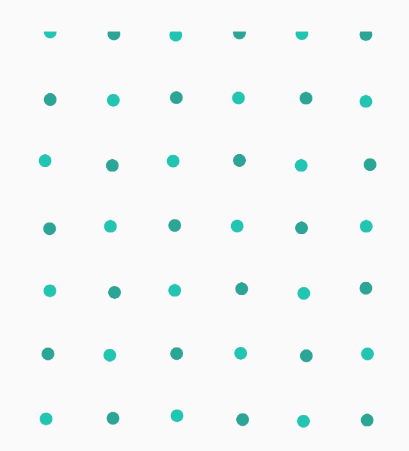
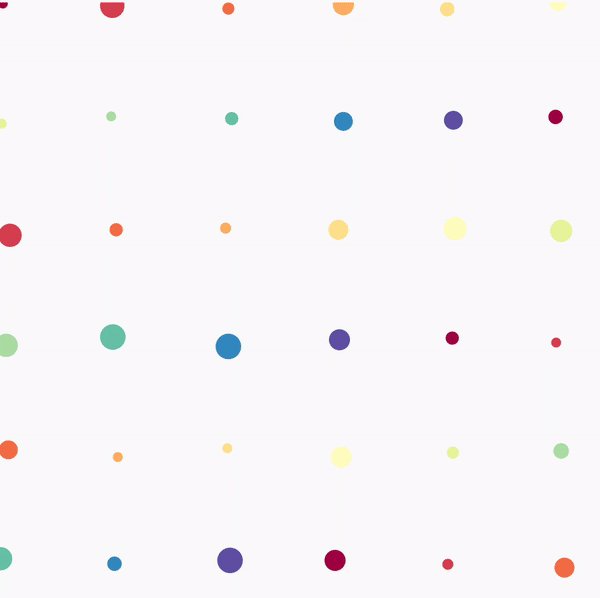
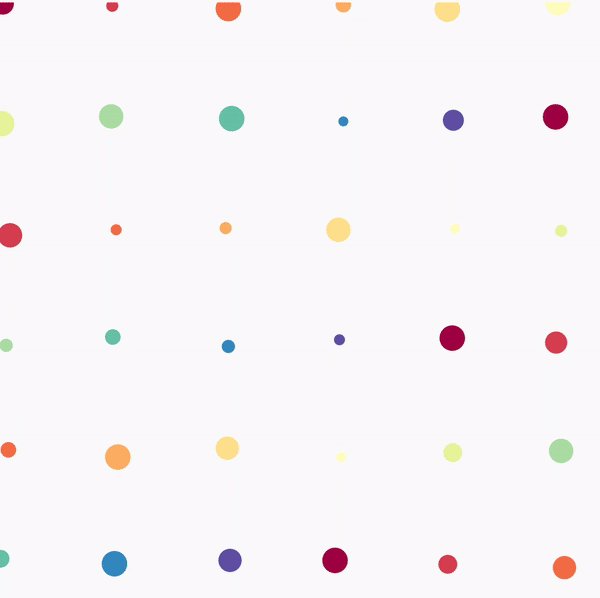
Regular point generator
基于单位和方差生成粒子。
app:pointGenerator="com.github.glomadrian.grav.generator.point.RegularPointGenerator"
app:regular_cell_size="200"
app:regular_variance="20"
(和 GravBallGeneartor一起使用)

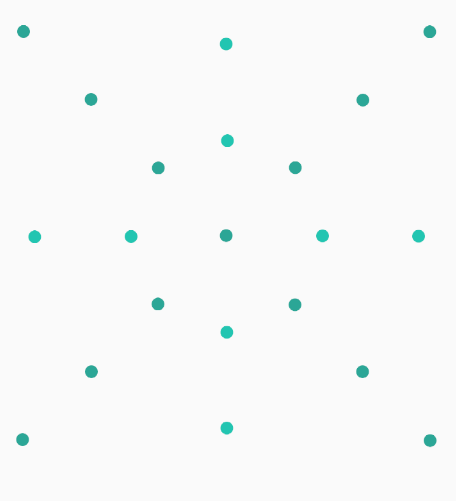
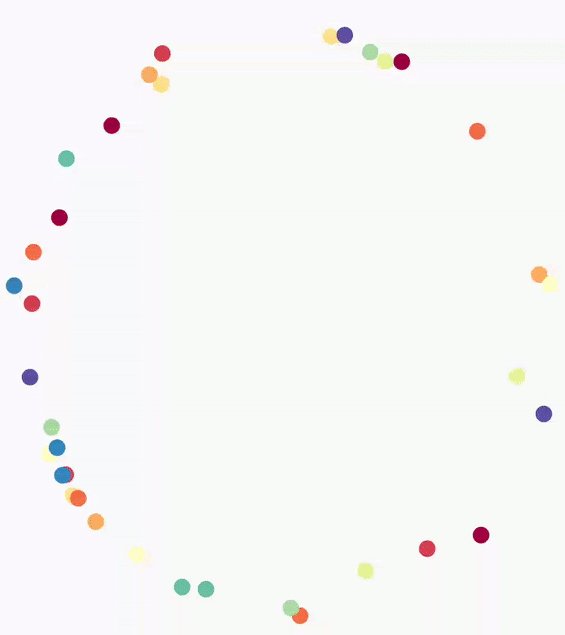
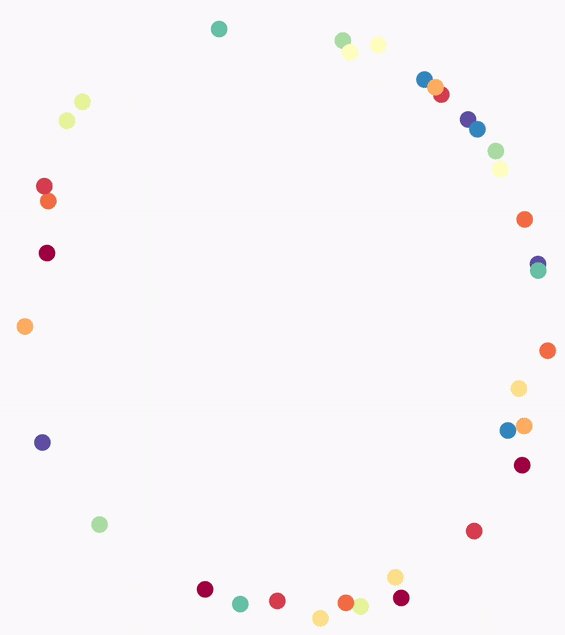
Circular point generator
基于一个圆内的单位和方差生成粒子。
app:pointGenerator="com.github.glomadrian.grav.generator.point.CircularPointGenerator"
app:regular_cell_size="200"
app:regular_variance="200"
(和 GravBallGeneartor一起使用)

Percent point generator
根据百分比数组产生粒子。
app:pointGenerator="com.github.glomadrian.grav.generator.point.PercentPointGenerator"
app:percent_points_array="@array/walla_points_percent_points"
arrays.xml中每组item代表一个点,其中一个item定义宽度上的百分比,另一个定义高度上的百分比:
<integer-array name="sample_points_percent_points">
<item>10</item>
<item>60</item>
<item>8</item>
<item>30</item>
<item>25</item>
<item>10</item>
</integer-array>
(和GravBallGeneartor一起使用)

Grav Generator
Grav generator负责绘制每个点。通过设置如下属性来使用它:
app:gravGenerator="classname"
有两种Grav Generator可用
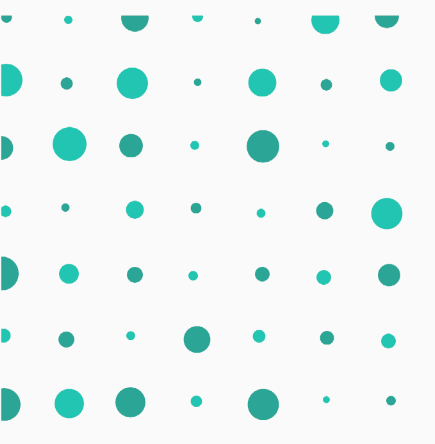
Ball generator
绘制一个球。
可以使用下面的属性让球的大小在一个范围内随机生成:
app:gravGenerator="com.github.glomadrian.grav.generator.grav.BallGenerator"
app:ball_from_size="3dp"
app:ball_to_size="16dp"

Rectangle generator
绘制矩形。
可以使用下面的属性来改变矩形的大小:
app:gravGenerator="com.github.glomadrian.grav.generator.grav.RectangleGenerator"
app:rectangle_width="15dp"
app:rectangle_height="10dp"

Color generator
定义Grav是如何涂色的。
你需要设置如下属性来使用它:
appcolorGenerator="classname"
有两种 Color Generator可用。
Single color generator
绘制单一的颜色。
app:colorGenerator="com.github.glomadrian.grav.generator.paint.SingleColorGenerator"
app:single_color="@color/colorPrimary"
Array color generator
使用颜色数组涂色
app:colorGenerator="com.github.glomadrian.grav.generator.paint.ArrayColorGenerator"
app:array_colors="@array/Spectral"

Animation generator
animation generator负责位置,大小以及属性的动画。 animation generator 可以是一个animation generator或者animation generator数组。
Single animation generator
通过下面的属性设置:
app:animationGenerator="classname"
Array animation generator
通过下面的属性设置:
app:animationGenerators="@array/array_reference"
<string-array name="array_reference">
<item>com.github.glomadrian.grav.generator.animation.PathAnimator</item>
<item>com.github.glomadrian.grav.generator.animation.BallSizeAnimator</item>
</string-array>
Shake animator
在一个区间内移动
app:animationGenerator=" com.github.glomadrian.grav.generator.animation.ShakeAnimator"
//Min animation duration
app:shake_min_duration="1000"
//Max animation duration
app:shake_max_duration="3000"
//Direction horizontal or vertical
app:shake_direction="horizontal"
//The size of the movement
app:shake_variance="15dp"

Side to side animator
单位的移动从一边到另一边
app:animationGenerator="com.github.glomadrian.grav.generator.animation.SideToSideAnimator"
//Min animation duration
app:side_to_side_min_duration="1000"
//Max animation duration
app:side_to_side_max_duration="3000"
//Direction leftToRight | rightToLeft | upToDown | downToUp
app:side_to_side_direction="leftToRight"
你也可以设置一个插值器
side_to_side_interpolator="interpolator class"

Alpha animator
对单位使用渐变动画
app:animationGenerator="com.github.glomadrian.grav.generator.animation.AlphaAnimator"
//Min animation duration
app:alpha_min_duration="1000"
//Max animation duration
app:alpha_max_duration="3000"
//From and to in a range (0-255)
app:alpha_from="0"
app:alpha_to="255"
Ball size animator
对球的大小进行动画。
app:animationGenerator="com.github.glomadrian.grav.generator.animation.BallSizeAnimator"
//Min animation duration
app:ball_size_min_duration="1000"
//Max animation duration
app:ball_size_max_duration="3000"
app:ball_size_from_size="3dp"
app:ball_size_to_size="8dp"

Path animator
按照一个路径移动单位。
The path (sample)
<string name="circle">
M527.023,71.8233 C780.213,71.8233,985.464,277.075,985.464,530.265
C985.464,783.455,780.213,988.707,527.023,988.707
C273.832,988.707,68.5809,783.455,68.5809,530.265
C68.5809,277.075,273.832,71.8233,527.023,71.8233 Z
</string>
<integer name="circle_original_width">1062</integer>
<integer name="circle_original_height">1062</integer>
使用 path animator
app:animationGenerator="com.github.glomadrian.grav.generator.animation.PathAnimator"
//Variance is the random margin given to the grav
app:path_variance_from="1dp"
app:path_variance_to="20dp"
//Min animation duration
app:path_min_duration="2000"
//Max animation duration
app:path_max_duration="2300"
//String that define the path
app:path="@string/circle"
app:path_original_width="@integer/circle_original_width"
app:path_original_height="@integer/circle_original_height"

XML 示例
完整的例子可以在源码的demo app中找到。

<com.github.glomadrian.grav.GravView
android:id="@+id/grav"
android:layout_centerInParent="true"
android:layout_width="400dp"
android:layout_height="400dp"
app:colorGenerator="com.github.glomadrian.grav.generator.paint.ArrayColorGenerator"
app:array_colors="@array/red"
app:pointGenerator="com.github.glomadrian.grav.generator.point.RegularPointGenerator"
app:regular_cell_size="150"
app:regular_variance="100"
app:gravGenerator="com.github.glomadrian.grav.generator.grav.BallGenerator"
app:ball_size_from_size="3dp"
app:ball_size_to_size="6dp"
app:animationGenerators="@array/path"
app:path_variance_from="-10dp"
app:path_variance_to="12dp"
app:path="@string/circle"
app:path_original_width="@integer/circle_original_width"
app:path_original_height="@integer/circle_original_height"
app:path_min_duration="5000"
app:path_max_duration="6000"
/>

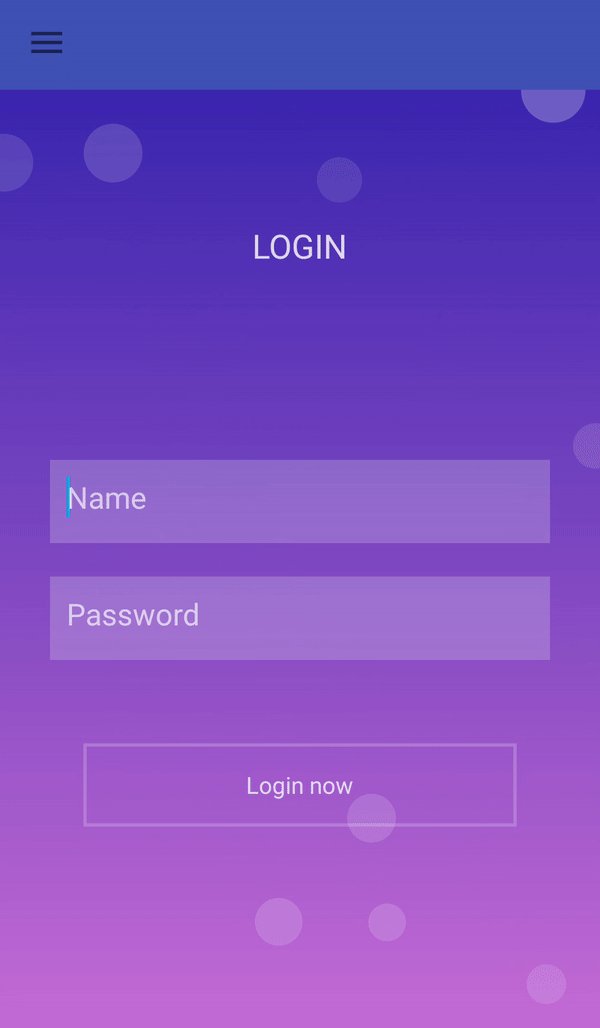
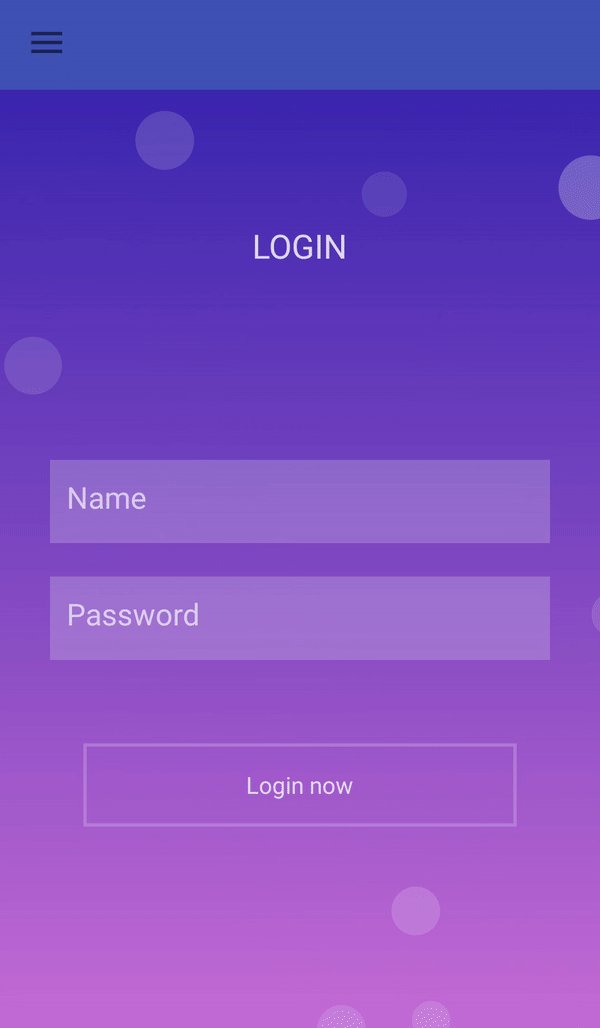
<com.github.glomadrian.grav.GravView
android:id="@+id/grav"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
app:colorGenerator="com.github.glomadrian.grav.generator.paint.ArrayColorGenerator"
app:array_colors="@array/bubble"
app:pointGenerator="com.github.glomadrian.grav.generator.point.RegularPointGenerator"
app:regular_cell_size="300"
app:regular_variance="200"
app:gravGenerator="com.github.glomadrian.grav.generator.grav.BallGenerator"
app:ball_from_size="10dp"
app:ball_to_size="20dp"
app:animationGenerators="@array/BubbleAnimations"
app:side_to_side_min_duration="10000"
app:side_to_side_max_duration="10000"
app:side_to_side_direction="leftToRight"
app:shake_direction="vertical"
app:shake_min_duration="10000"
app:shake_max_duration="20000"
app:shake_variance="500dp"
/>

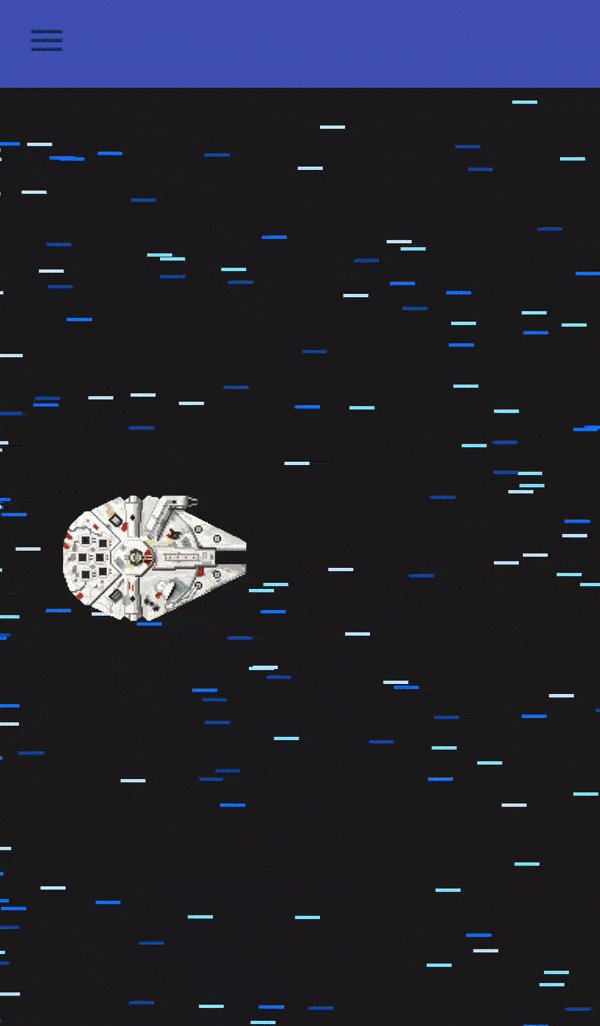
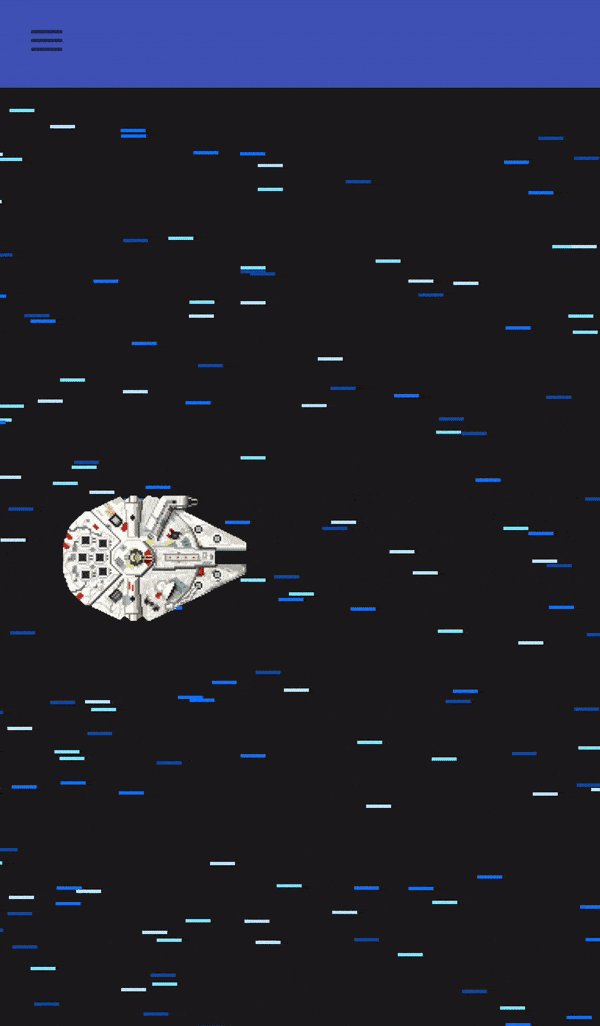
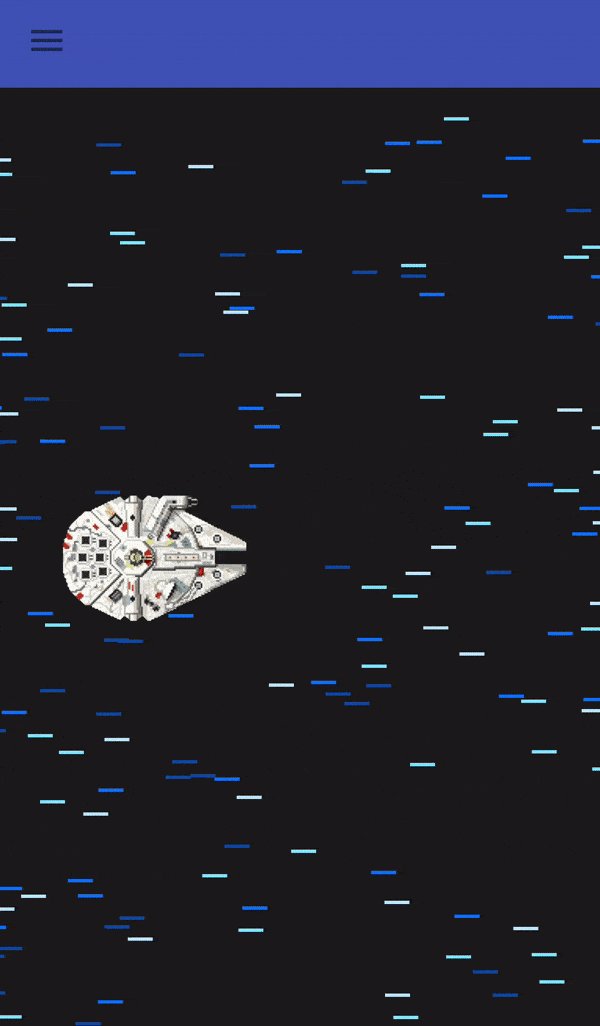
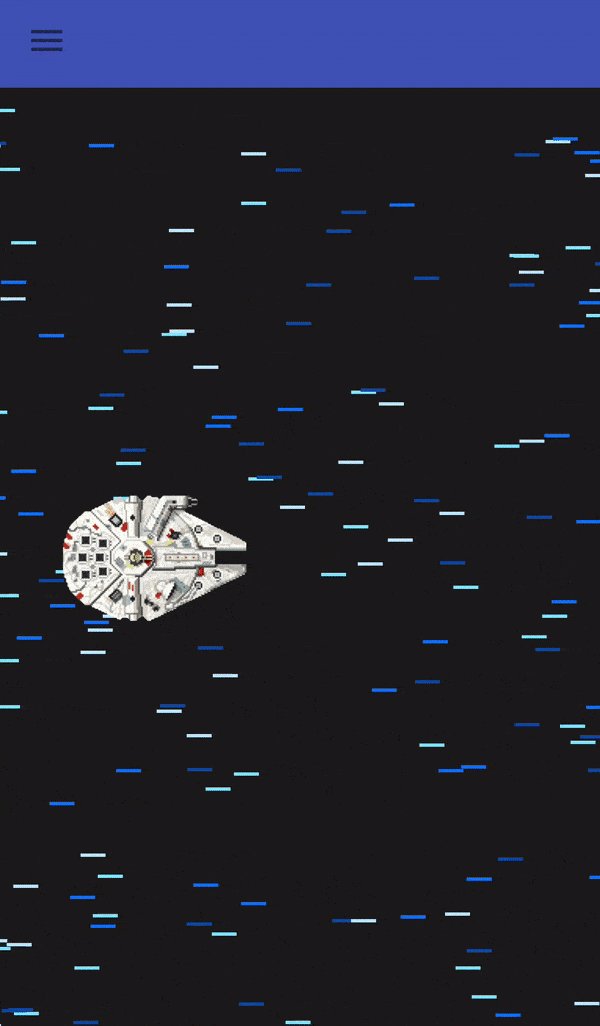
<com.github.glomadrian.grav.GravView
android:id="@+id/grav"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:colorGenerator="com.github.glomadrian.grav.generator.paint.ArrayColorGenerator"
app:array_colors="@array/falcon"
app:pointGenerator="com.github.glomadrian.grav.generator.point.RegularPointGenerator"
app:regular_cell_size="100"
app:regular_variance="200"
app:gravGenerator="com.github.glomadrian.grav.generator.grav.RectangleGenerator"
app:rectangle_width="15dp"
app:rectangle_height="2dp"
app:animationGenerators="@array/FalconAnimations"
app:side_to_side_min_duration="400"
app:side_to_side_max_duration="800"
app:side_to_side_direction="rightToLeft"
app:shake_variance="5dp"
app:shake_direction="vertical"
/>

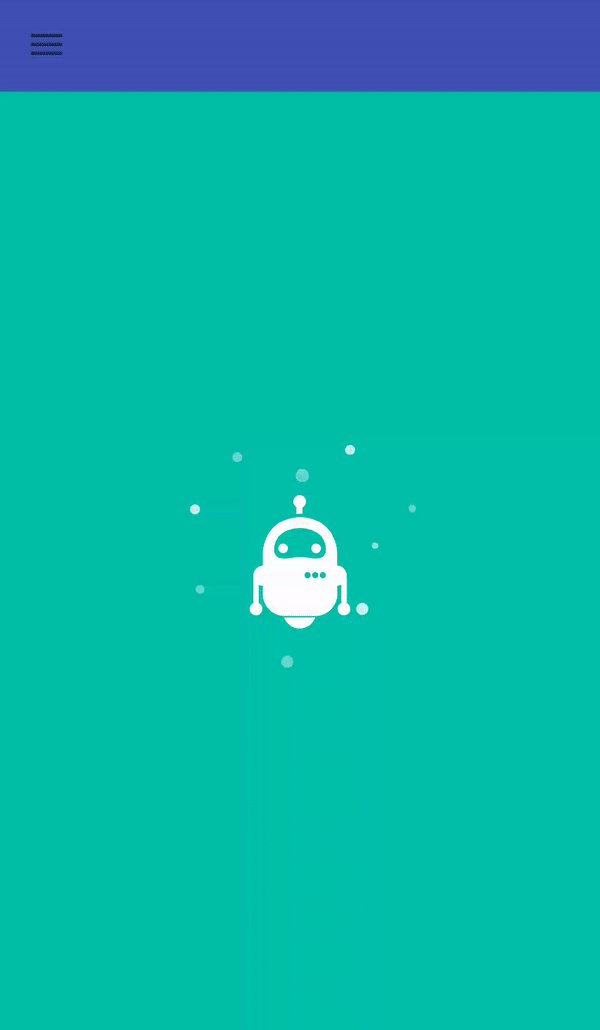
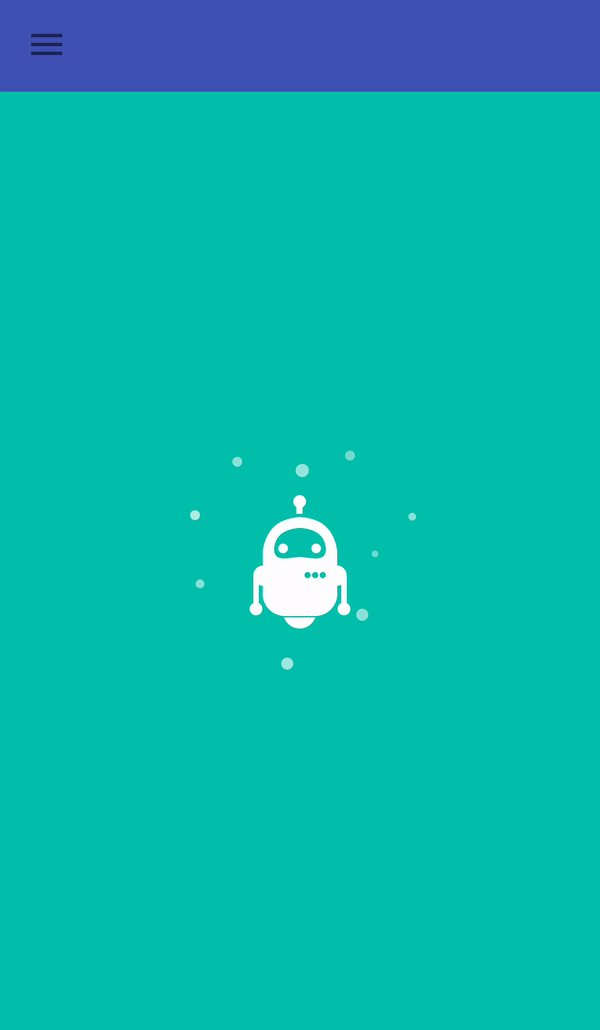
<com.github.glomadrian.grav.GravView
android:id="@+id/grav"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:colorGenerator="com.github.glomadrian.grav.generator.paint.OneColorGenerator"
app:single_color="#FFF"
app:pointGenerator="com.github.glomadrian.grav.generator.point.PercentPointGenerator"
app:ball_from_size="2dp"
app:ball_to_size="5dp"
app:animationGenerators="@array/WallaIcon"
app:alpha_from="100"
app:alpha_to="200"
app:alpha_min_duration="1600"
app:alpha_max_duration="3000"
app:shake_direction="vertical"
app:shake_variance="3dp"
app:shake_min_duration="1100"
app:shake_max_duration="3500"
app:percent_points_array="@array/walla_points_percent_points"
app:gravGenerator="com.github.glomadrian.grav.generator.grav.BallGenerator"
/>





