Toolbar+DrawerLayout+NavigationView使用心得
在上一篇文章中,萌新的我写了自己toolbar的使用心得,其实就是怎么改变toolbar上菜单的的位置而已。:http://www.jcodecraeer.com/plus/view.php?aid=7667
在上一篇的基础上,萌新又试试怎么使用drawerLayout,然后在drawerLayout的基础上,发现了Naviationview并且尝试如何正确使用它。
先声明一下咯,因为我是萌新什么的,仅供如何使用介绍的组件,内存泄露等问题是不会考虑的。因为我也不懂。。(惭愧)
简介:
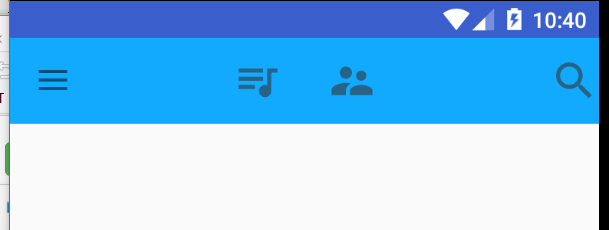
Toolbar是什么?其实就是Actionbar,Actionbar其实就是菜单栏
原文:
https://developer.android.google.cn/reference/android/support/v7/widget/Toolbar.html

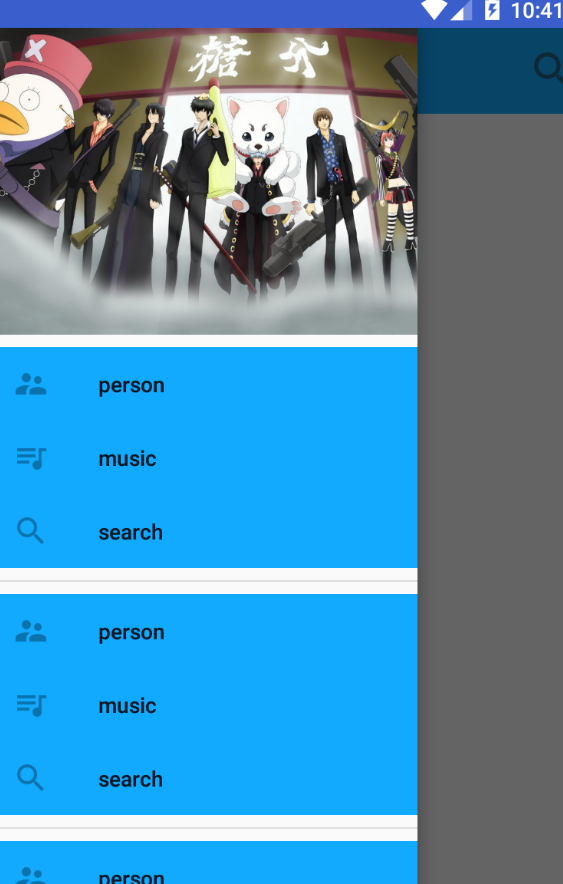
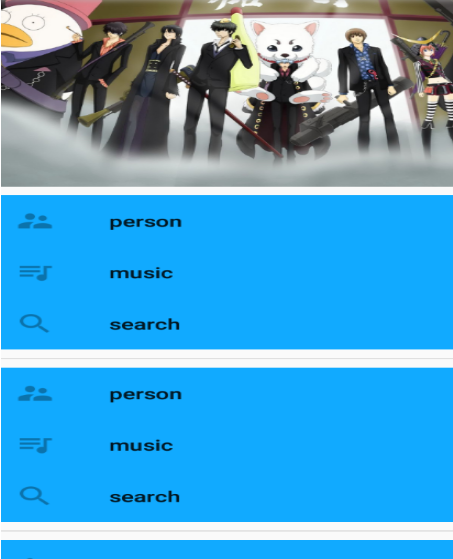
DrawerLayout是什么?大家想必用过网易云,在界面可以从屏幕左边滑到右边,一般会出现自己用户的头像啦,设置啦,什么夜间模式什么的。如图:
原文:
https://developer.android.google.cn/reference/android/support/v4/widget/DrawerLayout.html

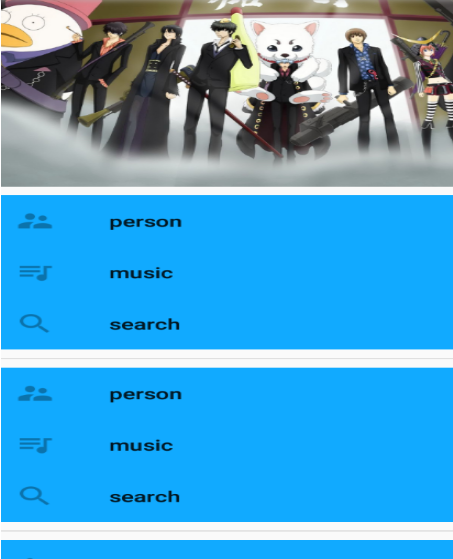
NavigationView是什么?其实就是drawerlayout拉出来后的那些菜单。

注意:DrawerLayou和NavigationView是不一样的,其实就像LinerLayout等布局里面装一个TextView这样的view。DrawerLayout里面装着NavigationView,然后可以设置navigationview的属性。就像TextView可以设置属性一样。
原文:
https://developer.android.google.cn/reference/android/support/design/widget/NavigationView.html



这里着重写drawerLayout和NavigationView的用法咯。
其实官方早就写了一个中文的教程,想直接看文档的点这里。
https://developer.android.google.cn/training/implementing-navigation/nav-drawer.html
drawerLayout:官方文档解释最好把drawerLayout作为根布局,就是说不要在drawerLayout再包一层layout。因为这样可能会阻挡到drawerLayout的事件发生。
重要:在使用drawerLayout布局的时候还要遵守以下规则。
①drawerLayout最好作为根布局咯,上面你说了。
②主次不能颠倒。也就是说,往drawerLayout加view或者布局是有顺序的,应该先加主内容,再加drawer内容。
③:在设置drawerlayout里view的属性时,一定要给drawer内容设置gravity。设置start,从左边拉出,设置end从右边拉出。别问我为什么不是left,right,其实官方文档有写。不解释咯。
主内容是什么?其实就是你的主页面,就是还没拉出drawer的时候的页面,或者也可以说你要显示的页面。

drawer内容是什么:其实就是一个列表,或者是navigationView。

*注意:在不使用navigationView的情况下,你可以弄个recyclerView或者listview,来展示这些菜单。个人感觉用navigationView方便,还不用定义适配器,直接在属性引用你定义好的menu的文件就好。
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/mydrawerlayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--主内容-->
<include layout="@layout/toolbar_layout"/>
<!--drawer内容-->
<!--当然你可以用listview,recyclerView-->
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity = "start"
app:headerLayout="@layout/headlayout"
app:itemBackground="?attr/colorPrimary"
app:menu="@menu/menu">
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>
说明:如果你发现你不能使用navigationView,或者码上去的时候android studio没有自动补全,记得导入design依赖库。

属性特别说明:app:menu就是引用你定义好的菜单文件。
app:headerlayout就是菜单头部的布局,可以自己定义,这里我弄了个图片
菜单menu文件:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<group android:id="@+id/group1">
<item android:id="@+id/nav_name"
android:icon="@drawable/ic_bar_person"
app:showAsAction="ifRoom"
android:title="person" />
<item android:id="@+id/nav_music"
android:icon="@drawable/ic_bar_music"
android:title="music"
app:showAsAction="ifRoom"/>
<item android:id="@+id/nav_search"
android:icon="@drawable/ic_bar_search"
android:title="search"
app:showAsAction="ifRoom"/>
</group>
<group android:id="@+id/group2">
<item android:id="@+id/nav_name2"
android:icon="@drawable/ic_bar_person"
app:showAsAction="ifRoom"
android:title="person" />
<item android:id="@+id/nav_music2"
android:icon="@drawable/ic_bar_music"
android:title="music"
app:showAsAction="ifRoom"/>
<item android:id="@+id/nav_search2"
android:icon="@drawable/ic_bar_search"
android:title="search"
app:showAsAction="ifRoom"/>
</group>
<group android:id="@+id/group3">
<item android:id="@+id/nav_name3"
android:icon="@drawable/ic_bar_person"
app:showAsAction="ifRoom"
android:title="person" />
<item android:id="@+id/nav_music3"
android:icon="@drawable/ic_bar_music"
android:title="music"
app:showAsAction="ifRoom"/>
<item android:id="@+id/nav_search3"
android:icon="@drawable/ic_bar_search"
android:title="search"
app:showAsAction="ifRoom"/>
</group>
</menu>
说明:加了group的话,在drawerlayout里会以group为单位划线。
headlayout布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="200dp">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/gtm"
android:scaleType="centerCrop"/>
</LinearLayout>
说明:就是那张图片没啥。
主内容布局文件:就是那个
<include layout="@layout/toolbar_layout"/>
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.v7.widget.Toolbar
android:id="@+id/mytoolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity = "center">
<ImageView
android:id="@+id/toolbar_music"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_bar_music" />
<ImageView
android:id="@+id/toolbar_person"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_bar_person"
android:layout_marginLeft="30dp"/>
</LinearLayout>
<ImageView
android:id="@+id/toolbar_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_bar_search"
android:layout_gravity = "right"/>
</android.support.v7.widget.Toolbar>
<FrameLayout
android:id="@+id/primary_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
</FrameLayout>
说明:不用看toolbar里面的属性内容,这不重要,重要的标了备注的fragmentlayout和toolbar的关系,toolbar一定要放上面,不然的话toolbar的东西会点不了,没响应。。
简单来说就是这样
DrawerLayout{
frametlayout{
toolbar
frameLayout(主内容)
}
NavigationView
}
PS:这不是代码,这是一个包含关系,方便大家看咯。
主内容不一定要为framelayout,也可以是自己设计的布局,设为framelayou的原因是一般主内容要频繁显示,使用fragment以及fragmentmanager来进行页面的更替。所以这样设咯。
接下来,你只需要在MainActivity加几行代码,其中会用到ActionBarDrawerToggle,其实就是把drawerLayout和toolbar联系起来,让你点菜单可以拉出drawer。
private void init() {
= (NavigationView) findViewById(R.id.);
= (Toolbar) findViewById(R.id.);
setSupportActionBar();
getSupportActionBar().setDisplayShowTitleEnabled();
= (DrawerLayout) findViewById(R.id.);
= ActionBarDrawerToggle
(, , , R.string., R.string.){
onDrawerOpened(View drawerView) {
.onDrawerOpened(drawerView);
}
};
}
ps:初始化基本就这样,下面那个重写方法可有可无,这个ActionBarDrawerToggle可以重写drawerlayout中open和close监听啦。就是当drawer被拉开和关上的时候会触发的监听。
基本就是这样咯~
那啥,不会动态截图。。

点击左上角菜单图标可,拉出。或者像平时一样,直接用手机从左边划过去。
还有一点:有细心的人可能发现我的toolbar没有设置菜单图标,那么是哪来的呢?
其实当把drawerLayout和ActionBarDrawerToggle关联的时候,会自动生成的,并且在拉动的时候menu图标是有动画效果的。如果想改可以使用ActionBarDrawerToggle的相关方法。自己看谷歌文档啦





