让你的 CDN 费用省 50% 以上!图片瘦身的正确姿势
七牛云新推出的图片瘦身功能是做什么的?
打开七牛云的**「数据处理」中的「图片瘦身」功能**,在图片受到访问时,能够实时对图片进行瘦身,在保证分辨率和画质不变的情况下,可以将图片最高缩小 80%。 当「图片瘦身」和七牛云 CDN 网络加速无缝衔接,就能够实现图片加载速度的提升,同时有效节省流量成本。
图片瘦身与CDN的结合到底能不能省钱?
从下面这个计费模型中,就能非常直观地发现「图片大小」和「CDN 流量」之间的关系。

在实际使用中还能发现图片越大,压缩比越小,节省流量越多,下图是五位用户 CDN 流量的实际节省比例。

操作指南
七牛 CDN 提供图片自动瘦身功能现已正式上线,已创建的域名默认为「关闭」状态。为域名快速开启图片自动瘦身功能,具体的操作指南如下:
- 新建域名 时开启「图片自动瘦身」功能
- 为已创建的域名开启「图片自动瘦身」功能
一、新建域名时开启「图片自动瘦身」功能
- 登陆七牛开发者平台
- 选择 融合CDN,然后选择 新建加速域名
- 在出现的 创建加速域名 页面找到 图片自动瘦身 栏
- 选择 开启 ,并配置使用 图片自动瘦身 功能的范围
- 默认:该域名下全部 jpg 和 png 将会自动瘦身
- 指定目录:该域名该路径下的 jpg 和 png 将会自动瘦身,支持配置多个目录,以;号分开。如:/a;/b
- 正则表达式:该域名下符合该匹配规则的 jpg 和 png 将会自动瘦身,支持配置多个正则表达式,以;号分开。如:._.png;._jpg
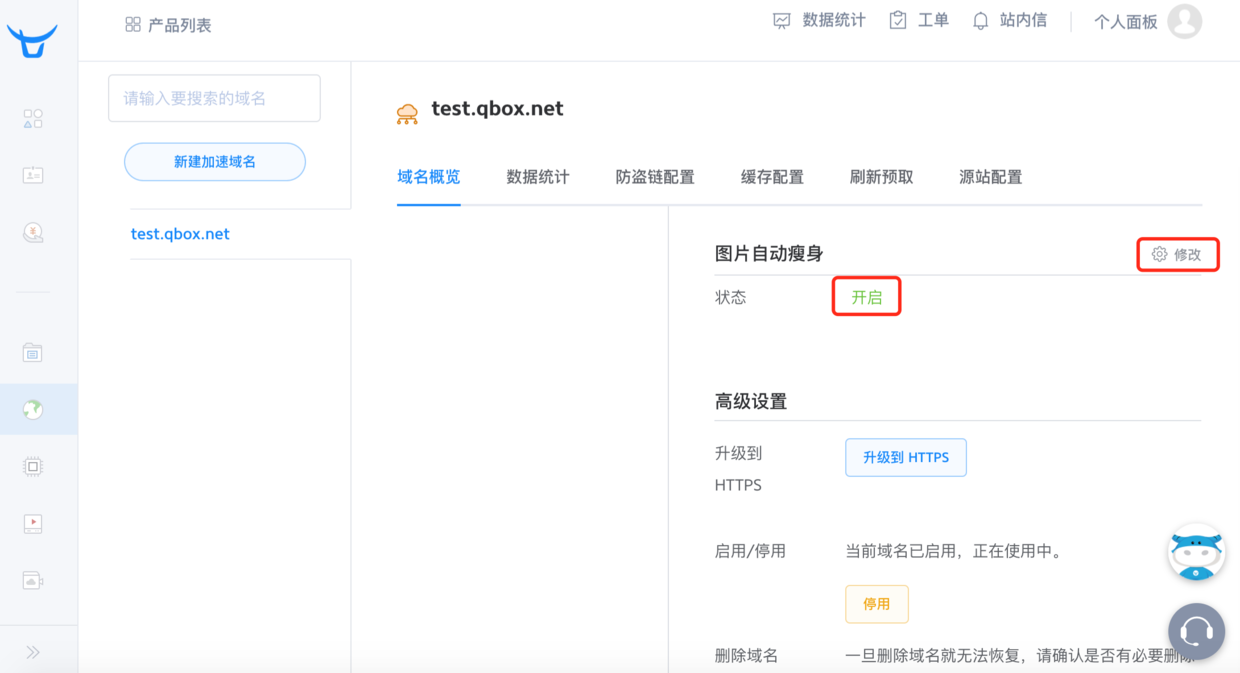
5.完成新建域名的所有配置后,选择 创建 ,此时创建成功 6.在 域名概览 页面可看到 图片自动瘦身 功能的状态为 开启  7.如想关闭 图片自动瘦身 功能,选择 图片自动瘦身 栏右侧的 修改 进行关闭。
7.如想关闭 图片自动瘦身 功能,选择 图片自动瘦身 栏右侧的 修改 进行关闭。
二、为已创建的域名开启「图片自动瘦身」功能
方式一:
- 登陆七牛开发者平台
- 选择 融合CDN,然后选择某个具体加速域名 ,如示例:test.qbox.net
- 在 域名概览 页面找到 图片自动瘦身 栏,可看到功能的状态为 关闭
- 选择 图片自动瘦身 栏右侧的 修改 进入配置页面

5.在配置页选择 开启 ,并配置使用 图片自动瘦身 功能的范围 6.选择 保存更改 ,此时 图片自动瘦身 功能启动 7.在 域名概览 页面可看到 图片自动瘦身 功能的状态已为 开启
7.在 域名概览 页面可看到 图片自动瘦身 功能的状态已为 开启
方式二:
 5.显示该域名的 域名概览 页面的 图片自动瘦身 6.选择 图片自动瘦身 栏右侧的 修改 进入配置页面
5.显示该域名的 域名概览 页面的 图片自动瘦身 6.选择 图片自动瘦身 栏右侧的 修改 进入配置页面
 7.在配置页选择 开启 ,并配置使用 图片自动瘦身 功能的范围 8.选择 保存更改 ,此时 图片自动瘦身 功能启动
7.在配置页选择 开启 ,并配置使用 图片自动瘦身 功能的范围 8.选择 保存更改 ,此时 图片自动瘦身 功能启动
 9.在 域名概览 页面可看到 图片自动瘦身 功能的状态已为 开启
9.在 域名概览 页面可看到 图片自动瘦身 功能的状态已为 开启
更多图片瘦身功能说明请参考:https://developer.qiniu.com/dora/api/image-thin-body-imageslim








