5个最佳的javascript文件上传插件
浏览器自带的文件上传实在是太寒酸了,因此需要一些插件来增强文件上传的体验,这里不考虑flash做成的插件,毕竟是快要被淘汰的东西了。这篇文章的资源均来自https://dcrazed.com/html5-jquery-file-upload-scripts/ 。我选择了其中自己觉得可用性比较强的几个。
Mini AJAX File Upload Form
这个插件的UI和体验都非常棒,不过它依赖于下面介绍的jQuery File Upload plugin。
特点
-
支持多文件上传
-
支持一次选择多个文件上传
-
可上传任意文件
-
拖拽支持
-
无需flash
-
小巧的上传表单适合移动设备
-
简洁的进度条
-
可随时取消
-
有文档
-
免费

Dropzone JS
一个轻量级的文件上传插件,使用起来非常简单,支持jquery,但并不依赖jquery,文档齐全,非常推荐。
特点
-
响应式设计
-
支持多文件上传
-
支持所有文件格式
-
图片上传可预览
-
顶级的UI设计
-
取消和删除文件的选项
-
拖拽支持
-
支持一次选择多个文件上传
-
免费

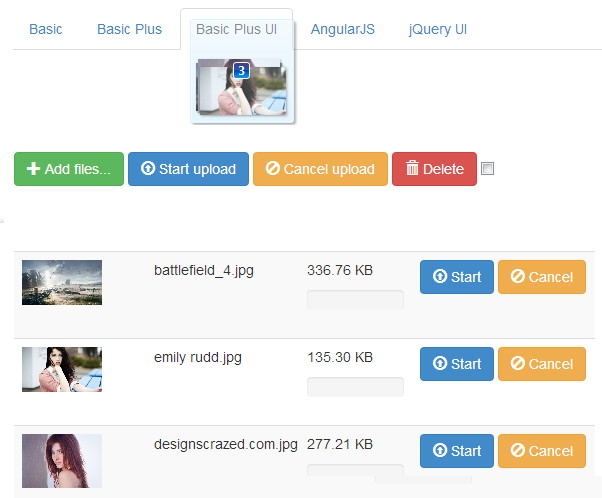
jQuery File Upload Demo
这个插件就不用多说了,可能是最火的文件上传插件。功能齐全,文件上传的后端代码都实现了。不过感觉文档很乱,默认UI也不是很好看,如果让我选择我会选择上面的Dropzone JS。
特点
-
拖拽支持
-
Html进度条
-
支持多文件上传
-
可恢复文件上传
-
文件验证以及大小信息
-
取消上传
-
删除上传的文件
-
上传失败显示alert提示。
-
响应式设计
-
支持Ruby
-
支持php
-
免费

Fine Uploader
一个给你流畅体验的文件上传插件,功能也比较齐全,感觉不错的样子,全浏览器支持,纯Javascript,不依赖其它项目,免费。

HTML5 File Uploads with jQuery
使用新的HTML5 API实现的拖拽上传插件,UI设计不错,只支持上传图片,可预览上传图片。只支持Chrome 和 Firefox,因此这个库的学习意义可能大于实际用途。






