自定义下拉刷新上拉加载控件(SwipeRefreshLayout + recyclerView)
github: https://github.com/niniloveyou/SwipeRecyclerView
感觉还可以的star下谢谢!
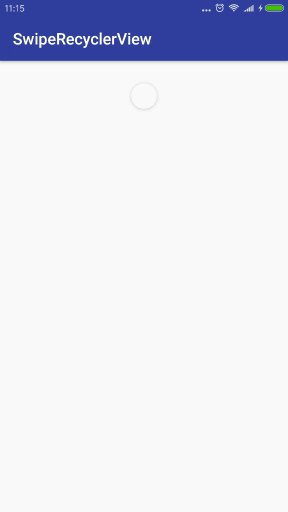
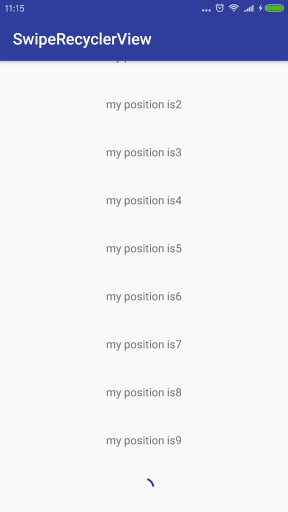
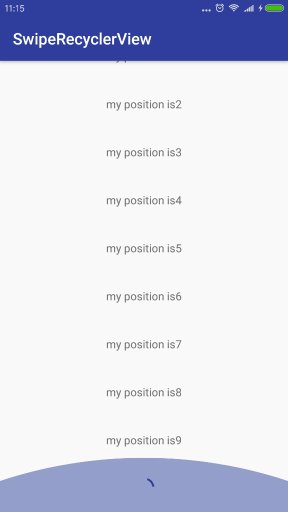
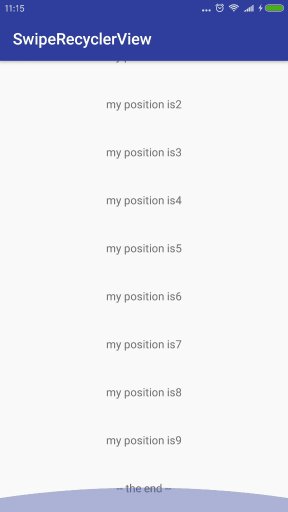
效果图:(效果图循环播放后,总感觉有些诡异!, 可能是gif截的点不对, 在手机上看效果正常的)

swipeRecyclerView.gif
我就不讲代码是如何实现的了。说下实现了什么内容:
-
支持自动下拉刷新
//设置自动下拉刷新,切记要在recyclerView.setOnLoadListener()之后调用 // 因为在没有设置监听接口的情况下,setRefreshing(true),调用不到OnLoadListener mSwipeRecyclerView.setRefreshing(true); -
支持emptyView
mSwipeRecyclerView.setEmptyView(View emptyView);
3.支持禁止上拉加载更多/下拉刷新
//禁止下拉刷新
mSwipeRecyclerView.setRefreshEnable(false); //禁止加载更多
mSwipeRecyclerView.setLoadMoreEnable(false);
4.支持自定义footer view
//设置footerView
//但是自定义的footerView必须继承BaseFooterView
mSwipeRecyclerView.setFooterView(new SimpleFooterView(this));
5.支持GridLayoutManager的SpanSizeLookup
//由于SwipeRecyclerView中对GridLayoutManager的SpanSizeLookup做了处理,因此对于使用了
//GridLayoutManager又要使用SpanSizeLookup的情况,可以这样使用!
mSwipeRecyclerView.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
return 3;
}
});
6.关于footerView的分割线 获取childCount - 1 不包含footerView即可
//设置去除footerView 的分割线
mSwipeRecyclerView.getRecyclerView().addItemDecoration(new RecyclerView.ItemDecoration() {
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDraw(c, parent, state);
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setColor(0xFFEECCCC);
Rect rect = new Rect();
int left = parent.getPaddingLeft();
int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount() - 1;
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
//获得child的布局信息
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child.getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int itemDividerHeight = 1;//px
rect.set(left + 50, top, right - 50, top + itemDividerHeight);
c.drawRect(rect, paint);
}
}
});
7.如果需要对SwipeRefreshLayout或RecyclerView做其他的设置
mSwipeRecyclerView.getSwipeRefreshLayout()
mSwipeRecyclerView.getRecyclerView()
8.可能存在的问题
由于Recycler.Adapter中关于数据集更新的方法全是final的,无法重写,并且自定义的DataObserver也没法实现的方法 如:notifyItemMoved方法 因此使用除SwipeRecyclerView中DataObserver的方法之外的更新数据集的方法,可能会有问题所以更新数据集建议采用DataObserver中有的方法。
github: https://github.com/niniloveyou/SwipeRecyclerView
感觉还可以的star下谢谢!

201609272123578195.gif





