实现原生拨号程序的搜索过渡效果
英文原文地址:http://alexstyl.com/exposing-the-searchbar/
本文的代码在这里。
问题
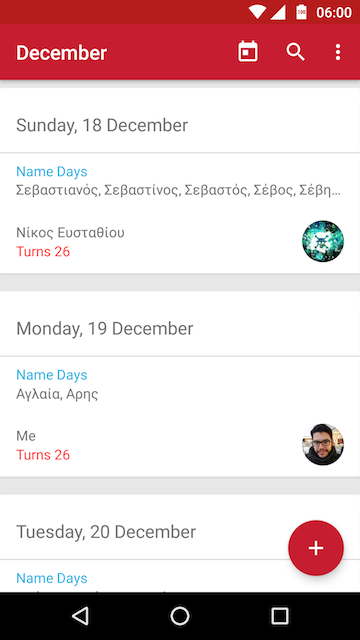
我收到从用户那里发来的反馈说它们最想要的功能是搜索。对于一个包含来自不同渠道信息的app(比如 Memento Calendar)来说,我必须同意搜索是这个app的重要功能之一。问题在于这个功能已经实现了。在Toolbar上有一个图标可以将用户导航到专门的search页面。

我决定接触一下我的一些用户看看问题到底是什么。在和一些用户交换邮件和讨论之后,我做了如下总结:
人们似乎更习惯于其它一些热门app比如Facebook等上的search bar 。在这些app中,search bar直接在Toolbar上就能得到,用户在主屏上就能直接开始搜索。
既然搜索的逻辑已经在那里了,我就有了大量的时间去试验安卓平台的动画API为我的app增添色彩了。
过程
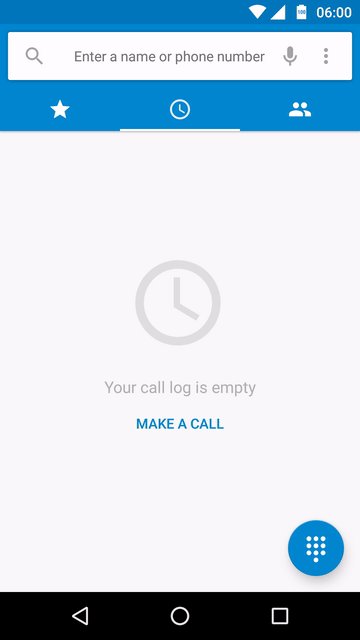
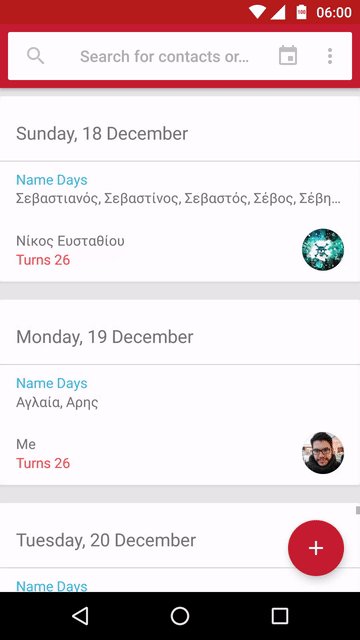
思路是为两个界面创建一个过渡效果;Search bar所造的首页以及搜索页面。
从设计的角度来说,我想让过渡尽量不着痕迹这样用户就能专注于搜索,而不会意识到自己到了一个新的页面。然而从开发者的角度来说,这两个界面(Activity)应该保持独立。每个Activity负责自己的职责,如果非要把两者柔和在一起对于维护来说简直是噩梦。
鉴于这是我第一次使用Transition,所以我要先阅读一些东西。我发现 Nick Butcher与Nick Weiss的Meaningful motion演讲对于理解这个API非常有帮助,它已经成为我学习Transition的一个备忘录了。
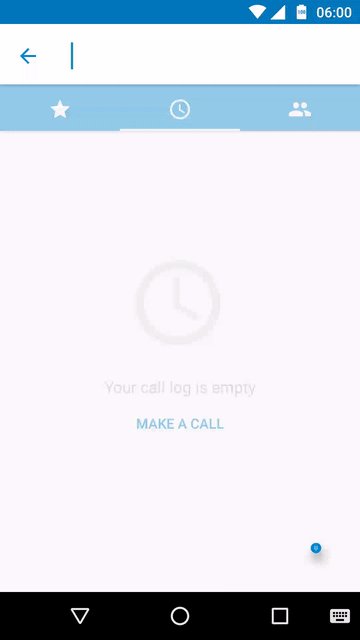
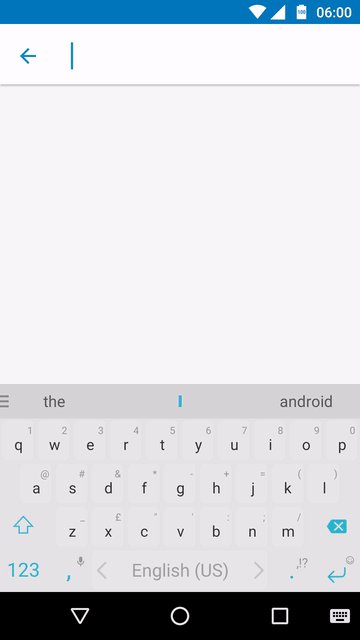
我想实现的效果跟原生安卓Phone app类似。当用户点击search bar,当前界面淡出,search bar展开,用户就可以开始准备搜索了。

不幸的是,这个app的实现跟我预测的不同。所有的东西都是在一个Activity 中完成的。虽然可以正确运行,但是我不喜欢把多个任务放在一起,不然今后要改变app的设计就不够灵活了。尽管实现方式和我想要的不完全一致,但还是从中找到了方向。
我把想要实现的过渡分割为三个简单的步骤:
- 淡出toolbar的内容
2)扩展(展开)toolbar
- fade the contents back in
这些步骤可以通过TransitionManager类轻松实现。只需简单的调用TransitionManager.beginDelayedTransition()然后修改view的属性,框架就能自动的对view的变化使用动画。这对search bar展开和收缩都是有效的。淡出也是通过相同的方式完成,只不过是改变view的visibility。现在唯一的问题就是如何一次性无缝跳转到search activity。
幸运的是,我记得看过一个安卓开发的视频做过类似的事情。在题为DevBytes: 自定义Activity动画的视频中Cheet Haase演示了如何覆盖Activity开始和结束时的系统动画。最后,我们还可以在过渡开始之后就立即显示键盘,这样可以让过渡看起来更快。达到这种效果的简单办法是在application的Manifest文件设置恰当的windowSoftInputMode。那样的话当第二个activity开始后键盘就会立即可见。
最终结果
把所有东西结合起来就能得到如下效果:

你可能会怀疑这样的设计到底有没有作用。我很高兴的是这个更新为app多带来了30%的搜索。造成的原因要么是用户搜索变得更容易了,要么是用户喜欢这种动画。
为了达到更好的效果在UI上还可以做一些微小的改进。比如向上图标的着色或者用户按下返回关闭activity而不让搜索查询保持。如果你对如何实现这些效果感兴趣,你可以去看看我开源的Memento Calendar。代码在Github.com,下载app请到Google Play Store。





