webui-popover:一个好用的jQuery弹出框(popover)插件
像popover(弹出框)这样的插件用处很广,基本所有的社交网站都有。Bootstrap自带的popover.js就实现了这个功能。但是在使用了几天之后就发现Bootstrap的popover做的不够好,使用效果跟当前的主流网站还有点差距。
于是今天就介绍一个更优秀的popover:webui-popover,它兼容bootstrap但并不依赖于bootstrap。
项目地址:https://github.com/sandywalker/webui-popover
demo示例:http://sandywalker.github.io/webui-popover/demo/#

和Bootstrap的popover相比,它有一个显著的优点:支持异步加载。
特点
-
快,轻量
-
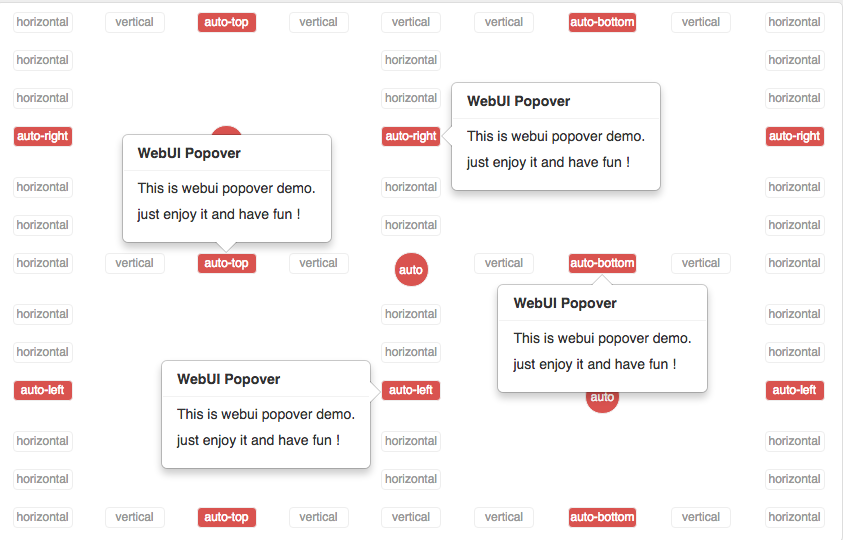
支持更多的位置
-
自适应位置
-
弹出框可以带关闭按钮
-
同一个页面可以有多个弹出框
-
不同风格
-
支持URL和iframe
-
支持异步模式
-
多个动画
-
支持背景高亮
使用
本地加载
<link rel="stylesheet" href="jquery.webui-popover.css">
...
<script src="jquery.js"></script>
<script src="jquery.webui-popover.js"></script>
或者CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/jquery.webui-popover/1.2.1/jquery.webui-popover.min.css">
...
<script src="https://cdn.jsdelivr.net/jquery/1.11.3/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/jquery.webui-popover/1.2.1/jquery.webui-popover.min.js"></script>
如下使用此插件
$('a').webuiPopover(options);
一些例子
最简单的Popover。
$('a').webuiPopover({title:'Title',content:'Content'});
通过dom元素的data-* 属性创建Popover。
<a href="#" data-title="Title" data-content="Contents..." data-placement="right">show pop</a>
$('a').webuiPopover();
Popover的内容可以通过为它的下一个元素设置 'webui-popover-content' class来指定。
<a href="#" >shop pop</a>
<div class="webui-popover-content">
<p>popover content</p>
</div>
$('a').webuiPopover();
或者使用jQuery选择器(推荐id选择器)来设置Popover的内容。
<a href="#" >shop pop</a>
<div id="myContent">
<p>popover content</p>
</div>
$('a').webuiPopover({url:'#myContent'});
指定Popover弹出的位置。
$('a').webuiPopover({title:'Title',content:'Content',placement:'bottom'});
由mouse hover触发的Popover。
$('a').webuiPopover({content:'Content',trigger:'hover'});
创建一个Sticky Popover(Popover创建之后总是显示)
$('a').webuiPopover({content:'Content',trigger:'sticky'});
动态的创建Popover (by new option:'selector').
<a href="#" id="addPop" class="btn btn-default"> add Pop </a>
<div class="pops">
</div>
$('#addPop').on('click',function(e){
$('<a href="#" class="show-pop data-placement="auto-bottom" data-title="Dynamic Title" data-content="Dynamic content"> Dynamic created Pop </a>').appendTo('.pops');
});
样式反相的Popover。
$('a').webuiPopover({content:'Content',style:'inverse'});
宽高固定的Popover
$('a').webuiPopover({content:'Content',width:300,height:200});
带关闭按钮的Popover
$('a').webuiPopover({title:'Title',content:'Content',closeable:true});
Popover动画
$('a').webuiPopover({title:'Title',content:'Content',animation:'pop'});
iframe类型的Popover
$('a').webuiPopover({type:'iframe',url:'http://getbootstrap.com'});
异步模式
$('a').webuiPopover({
type:'async',
url:'https://api.github.com/',
content:function(data){
var html = '<ul>';
for(var key in data){html+='<li>'+data\[key\]+'</li>';}
html+='</ul>';
return html;
}
});
直接指定URL的异步模式
$('a').webuiPopover({
type:'async',
url:'http://some.website/htmldata'});
手动触发Popover
//Initailize
$('a').webuiPopover({trigger:'manual'});
...
//Show it
$('a').webuiPopover('show');
//Hide it
$('a').webuiPopover('hide');
销毁Popover
$('a').webuiPopover('destroy');
默认选项
{
placement:'auto',//values: auto,top,right,bottom,left,top-right,top-left,bottom-right,bottom-left,auto-top,auto-right,auto-bottom,auto-left,horizontal,vertical
container: document.body,// The container in which the popover will be added (i.e. The parent scrolling area). May be a jquery object, a selector string or a HTML element. See https://jsfiddle.net/1x21rj9e/1/
width:'auto',//can be set with number
height:'auto',//can be set with number
trigger:'click',//values: click,hover,manual(handle events by your self),sticky(always show after popover is created);
selector:false,// jQuery selector, if a selector is provided, popover objects will be delegated to the specified.
style:'',//values:'',inverse
animation:null, //pop with animation,values: pop,fade (only take effect in the browser which support css3 transition)
delay: {//show and hide delay time of the popover, works only when trigger is 'hover',the value can be number or object
show: null,
hide: 300
},
async: {
type:'GET', // ajax request method type, default is GET
before: function(that, xhr) {},//executed before ajax request
success: function(that, data) {}//executed after successful ajax request
error: function(that, xhr, data) {} //executed after error ajax request
},
cache:true,//if cache is set to false,popover will destroy and recreate
multi:false,//allow other popovers in page at same time
arrow:true,//show arrow or not
title:'',//the popover title, if title is set to empty string,title bar will auto hide
content:'',//content of the popover,content can be function
closeable:false,//display close button or not
direction:'', // direction of the popover content default is ltr ,values:'rtl';
padding:true,//content padding
type:'html',//content type, values:'html','iframe','async'
url:'',//if type equals 'html', value should be jQuery selecor. if type equels 'async' the plugin will load content by url.
backdrop:false,//if backdrop is set to true, popover will use backdrop on open
dismissible:true, // if popover can be dismissed by outside click or escape key
autoHide:false, // automatic hide the popover by a specified timeout, the value must be false,or a number(1000 = 1s).
offsetTop:0, // offset the top of the popover
offsetLeft:0, // offset the left of the popover
onShow: function($element) {}, // callback after show
onHide: function($element) {}, // callback after hide
}
全局方法
某些情况下你可能需要一些全局的方法来操纵plugin,比如'show/hide' popover。WebuiPopovers对象就是为此而引入的。
下面是一个调用示例:
//Show Popover by click other element.
$('a').on('click',function(e){
e.stopPropagation(); // Stop event propagation is needed, otherwise may trigger the document body click event handled by plugin.
WebuiPopovers.show('#el');
});
// Show Popover with options
WebuiPopovers.show('#el',{title:' hello popover',width:300});
//Hide Popover by jQuery selector
WebuiPopovers.hide('#el');
//Hide All Popovers
WebuiPopovers.hideAll();
//Update the Popover content
WebuiPopovers.updateContent('.btn-showpop','some html or text');
Full Methods
WebuiPopovers.show(selector,options); // Show popover by jQuery selector,the options parameter is optional
WebuiPopovers.hide(selector); // Hide popover by jQuery selector
WebuiPopovers.hideAll(); // Hide all popovers
WebuiPopovers.create(selector,options);// Create and init the popover by jQuery selector.
WebuiPopovers.isCreated(selector); // Check if the popover is already create and bind to the selector.
WebuiPopovers.updateContent(selector,newContent) //Update the Popover content after the popover is created.





