把RecyclerView撸成马蜂窝
原文链接:http://www.jianshu.com/p/6c78a5a07db5#
前几天我看到一篇文章很有趣:
于是我将文章中源码下载下来看了一下,发现只支持7张图,不能多不能少。而且在设计上也有一定的欠缺。不过也给我提拱了一种思路。谢谢这位作者的提供的灵感!
于是想想自己的RecyclerView系列正好要讲LayoutManager了,那么我来做一个类似上面功能的LayoutManager好了。那么下面我来教大家一步一步把你的RecyclerView撸成马蜂窝。
源码地址:HiveLayoutManager
1 成果展示
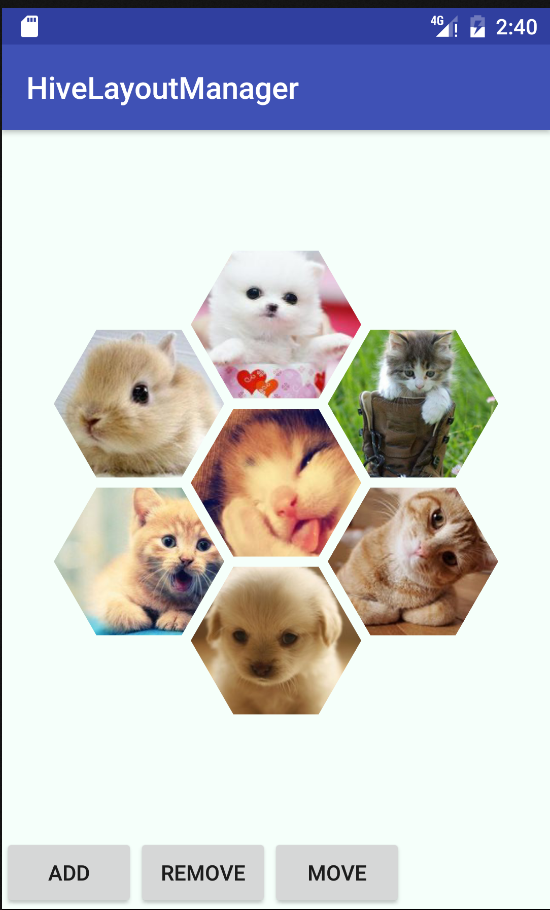
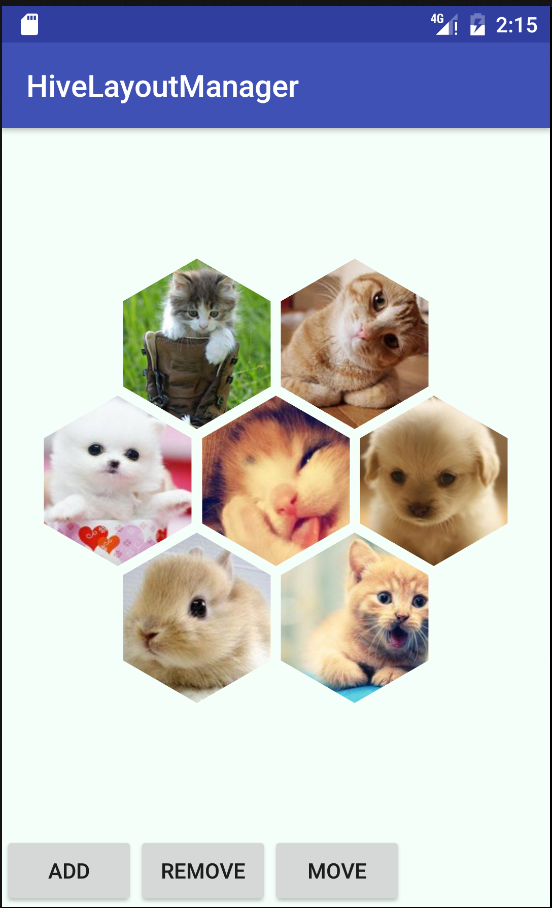
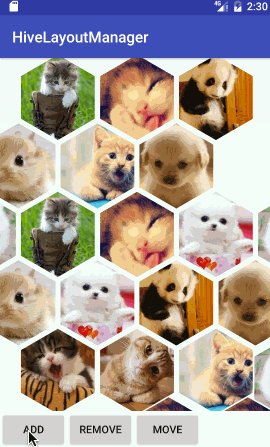
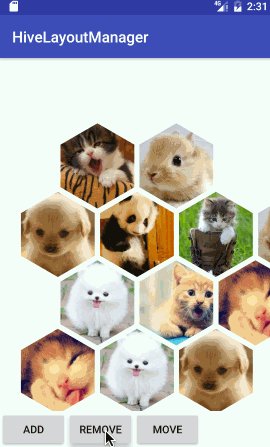
首先我们先看一下我们要实现的目标:
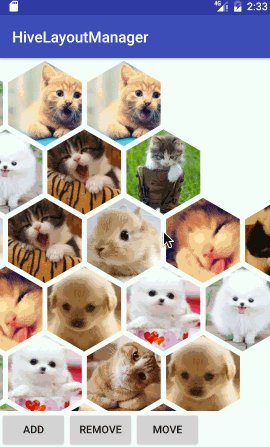
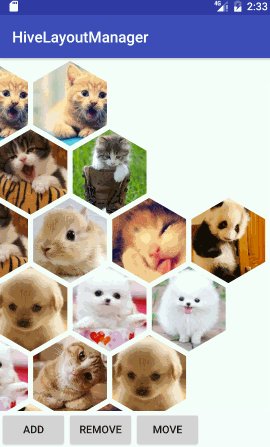
静态展示:
横向的正六边形布局:

纵向的正六边形布局:

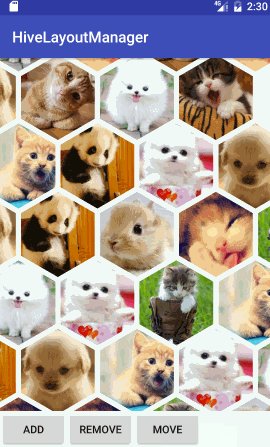
插入:

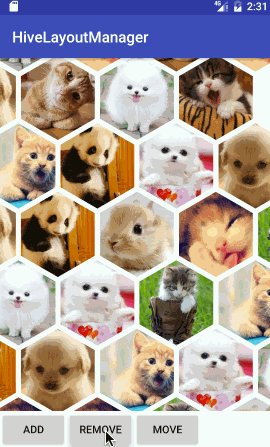
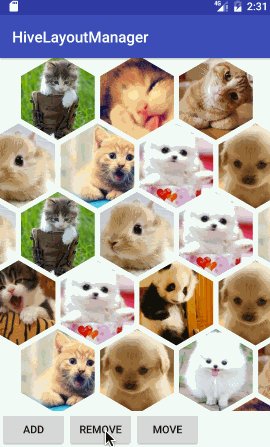
删除:

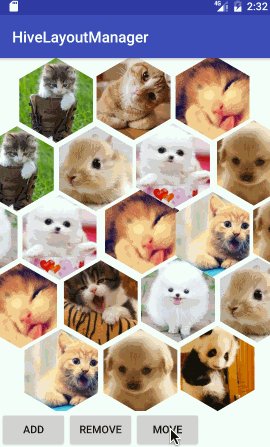
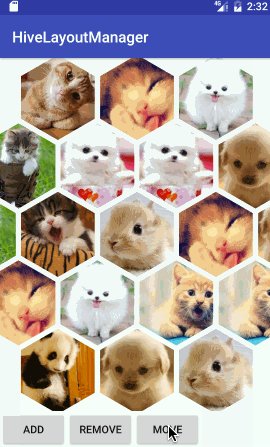
移动:

滚动:

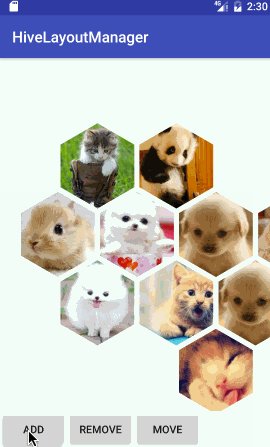
多少我都能显示
是不是心动了。实现这些只需要一行代码:
recyclerView.setLayoutManager(new HiveLayoutManager(HiveLayoutManager.VERTICAL));
正六边形图片的显示,请看我的另一篇文章:正六边形ImageView。然后关键就在于这个HiveLayoutManager。那么接下来教大家一步一步通过自定义LayoutManager来实现上面的功能。下面的都会以纵向为例。横向类似。
2 蜂窝布局策略
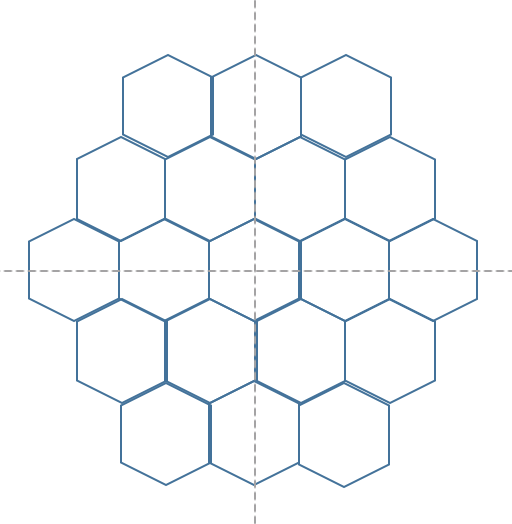
第一步我们先制定布局策略,然后根据我们的布局策略,确定每个View的位置,然后对View进行布局。那么看一看我们我们希望怎样布局?看图:

一个的时候在中间,很多的时候一圈圈
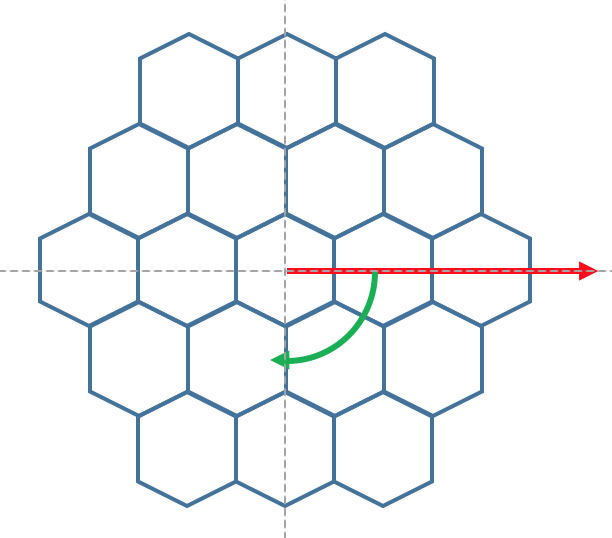
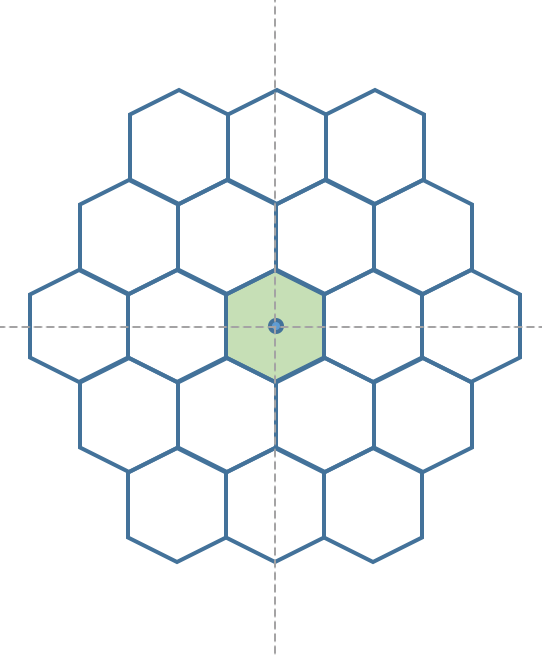
那么我们可以抽象的想象一下,把这种布局看成一种从内到外的线性布局。我们把一圈圈的看成层,最中心是第0层,然后外面一圈是第1层,然后依此类推,我们将其定义为floor,下面示意图中的红线。然后,每一层中的又有一定规律数量的View。那么我们规定最右边的是第0个,然后逆时针方向依此为1,2……我们将其定义为index,下面示意图中的绿线。那么我们就可以为RecyclerView中每一个Data的position,确定其在蜂窝布局下的位置,该位置坐标可以用(floor,index)表示。

示意图
那么得到position到(floor,index)的对应关系,就要找到他们之间的规律。观察图上面图片,然后读者可以自行在纸上多画几层。然后我们将层数与每层包含View的个数列出,规律如下。
| 层数 | 包含的View的个数 |
|---|---|
| 0 | 1 |
| 1 | 6 |
| 2 | 12 |
| 3 | 18 |
| …… | …… |
| n | 6n |
这个规律很快就找到了,那么我们由position到(floor,index)的算法也很简单了。这里就不讲了,具体计算方法见源码中HiveMathUtils中的getFloorOfPosition方法。
3 计算View的屏幕显示区域
布局策略确定之后,我们需要计算出,具体坐标下View在屏幕上显示的区域。那么我们以下步骤来做:
3.1 计算第一个View的显示区域

第一个正六边形
第一个正六边形,我们将它放置在RecyclerView的中心,那么正六边形的中心与RecyclerView中心重合。那么很容易计算出第一个View的显示区域。这里不贴代码了。有兴趣的可以看源码。
3.2 计算出第一层所有View的显示区域

第一层的正六边形
因为第一层是六个围着第一个正六边形的六个正六边形,(PS:打完这句话的我自己差点吐了,这句话有毒!)。那么我们还是先按照第一个正六边的思路,首先想办法得到这六个正六边形的中心点,然后再按上面的方法计算View的显示区域。
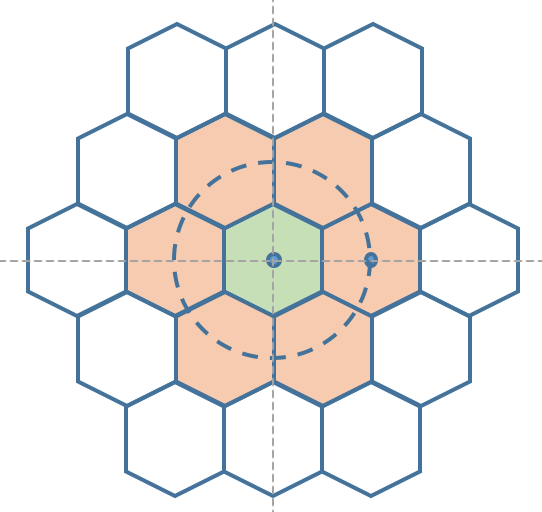
仔细观察可以发现,所有的中心点,都在距离第一个正六边中心点 根号3 倍边长 为半径的圆上。只是角度不同而已。角度的规律也很好找。那么计算出第一层里所有View的中心就很简单了。代码不贴了,请下载源码查看:HiveMathUtils的calculateCenterPoint方法。
既然中心点可以得到了,那么再按照上一节中的方法得到每一个View的显示区域也是轻而易举。
3.3 计算出第n层的所有正六边形的位置(n>1)
那么,第n层的所有View的显示区域,我们要怎么计算呢?这里是这个布局策略计算上最难的一点。这估计也是为什么我看到的那篇文章中的作者只支持7个的原因吧。不过他前7个View显示区域的获得方法也和我完全不一样。再读的你也可以想象如果是你要怎么做?这里提醒一下,我们前面两个步骤可以很大程度的复用。
好,我来讲思路。比如第2层的所有View,显然可以根据第1层的View获得。那么看图:

天才第一步
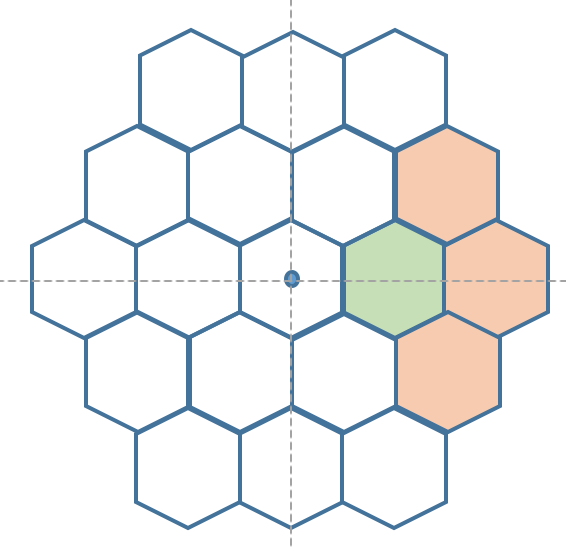
图中第2层中的这三个橘红色的正六边形是不是可以根据前面的方法,通过第1层中的绿色正六边形获得?显然是可以的。但是我们总不能把第一层的6个View遍历一次,然后每次算出围绕着它六个正六边形的位置。然后再找出位于第2层中。所以我们要确定一个由n-1层生成n层View位置的规律。
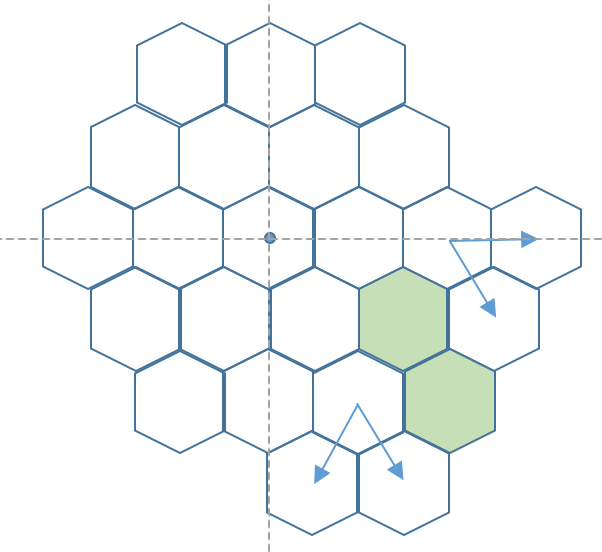
那么看一下第1层到第2层,我们可以这样生成:

天才第二步
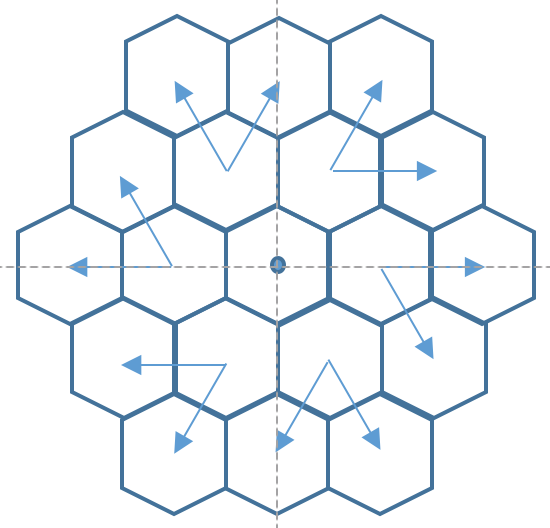
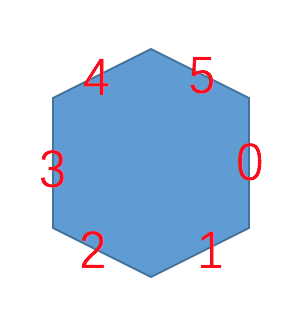
如果我们把六边形的每一条边按下图编号:

那么我们将第1层中,六边形生成关系对应的position和对应相邻边列出来:
| position | 对应的相邻边 |
|---|---|
| 0 | 0,1 |
| 1 | 1,2 |
| 2 | 2,3 |
| 3 | 3,4 |
| …… | …… |
| p | p%6,(p+1)%6 |
规律也找到了,那么我们这就可以根据第1层计算出第2层了,而且也不会重复计算。那么第2层到第3层是不是也是如此呢?先看图。

Fuck
谁能告诉我那个绿色的是什么?如果再看第4层,就会有两个这种绿色的正六边形。然后我们发现,一条边上的正六边形分为两种,一种是角上的,一种是中间的。那么这两种是不一样的。那么我们就把上图中两个绿色的连起来。这里不贴图了,脑补。那么我们再把position和生成的对应边列出来,floor为对应的层数。
| position | 对应的相邻边 |
|---|---|
| 0 | 0,1 |
| 1 | 1 |
| 2 | 1,2 |
| 3 | 2 |
| 4 | 2,3 |
| 5 | 3 |
| 6 | 3,4 |
| 7 | 4 |
| 8 | 4,5 |
| …… | …… |
| p%floor==0 | p/floor%6,(p/floor+1)%6 |
| p%floor!=0 | (p/floor+1)%6 |
那么好,p%floor==0就是角上的正六边形,p%floor!=0就是边上的正六边形。然后我们在此找出了其中的规律,根据这个规律,我们便可以由(n-1)层得到n层的所有的View的显示区域了。好,代码不贴了。请自行下载源码。
4 填充布局View
既然根据上面的方法,我们已经可以得到任何一个position上View的显示区域,那么就来重写onLayoutChildren方法,在里面为所有的View布局吧。
首先:获取当前Item的个数:
// 先解绑和回收所有的ViewHolder
detachAndScrapAttachedViews(recycler);
// 获取当前Item的个数,就是Adatper中数据的个数。
int itemCount = state.getItemCount();
// 这里我们将每个View的显示区域信息放在Rect中,然后缓存起来,如果没有的,在这里计算生成。
checkAllRect(itemCount);
// 遍历所有的item
for (int i = 0; i < itemCount; i++) {
// 得到当前position下的视图显示区域
RectF bounds = getBounds(i);
// 通过recycler得到该位置上的View,Recycler负责是否使用旧的还是生成新的View。
View view = recycler.getViewForPosition(i);
// 然后我们将得到的View添加到Recycler中
addView(view);
// 然后测量View带Margin的的尺寸
measureChildWithMargins(view, 0, 0);
// 然后layout带Margin的View,将View放置到对应的位置
layoutDecoratedWithMargins(view, (int) bounds.left, (int) bounds.top, (int) bounds.right, (int) bounds.bottom);
}
那么这样我们就可以把所有的View添加到RecyclerView上,并且布局到对应的位置上了。
但是,现在我们的RecyclerView还不能滑动。而且是将所有的Item都生成了View,并添加进来了,只是不能滑动我们还看不到,那些出了边界的我们看不到。要想将看不到部分的View不现实,判断一下就可以。这里我不贴代码了,有兴趣的看源码。源码已经做了处理。
5 实现滑动
实现滑动要重写canScrollHorizontally和canScrollVertically两个方法。canScrollHorizontally控制是否可以水平滑动,canScrollVertically控制是否可以垂直滑动。这两个方法默认返回false。因为我们这里要上下左右都可以滑动,那么我们这两个方法都返回true。
这样做了之后,我们发现我们在滑动的时候,RecyclerView旁边会出现边界效果,但是我们里面的View却没有动。那么要实现里面View的滑动,就要实现scrollHorizontallyBy和scrollVerticallyBy两个方法。scrollHorizontallyBy是控制水平滚动的,scrollVerticallyBy是控制垂直滚动的。
以scrollVerticallyBy为例:
@Override
public int scrollVerticallyBy(int dy, RecyclerView.Recycler recycler, RecyclerView.State state) {
// 使用该方法垂直移动RecyclerView中所有的View
offsetChildrenVertical(-dy);
return dy ;
}
scrollHorizontallyBy方法类似。这里不贴代码了。但是这样会发现可以无限滑动。我们希望的是我滑到没有View了就不能滑动了。那么这样我们需要一些处理来实现。通过控制offsetChildrenVertical方法传入的值来控制滚动的距离,以及控制scrollVerticallyBy的返回值来控制是否触发边界效果,返回值为0触发RecyclerView的边界效果。这里具体代码不贴了,请自行下载源码查看。
然后,这样之后还会又一个bug,就是当我们执行添加,删除Item的时候,所有View都会复位。那么这样我们就需要在每次滑动的时候,记录累计滑动距离,并在添加布局View的时候加上这个偏移量布局。
6 滚动过程中View的回收和填充
在滚动过程中我们希望将新划入的View添加进来,将滑出的View回收掉,那么这里我们就需要在scrollVerticallyBy和scrollHorizontallyBy添加相关的处理。
我们将该操作封装到scrapOutSetViews方法中,并在offsetChildrenVertical方法之后调用:
private void scrapOutSetViews(RecyclerView.Recycler recycler) {
// 获得当前View的个数
int count = getChildCount();
for (int i = count - 1; i >= 0; i--) {
// 遍历每个View,然后是不是和RecyclerView的边界相交
View view = getChildAt(i);
if (!RectF.intersects(new RectF(0, 0, getWidth(), getHeight()), new RectF(view.getLeft(), view.getTop(), view.getRight(), view.getBottom()))) {
// 根据view得到对应的position
int position = getPosition(view);
// 清除该位置显示的标志为,表示该位置上的View没有显示在界面上
booleanMap.clear(position);
// 如果不相交,回收这个View
detachAndScrapView(view, recycler);
}
}
}
滑动的时候填充新进入的View,这里我们将之前onLayoutChildren中填充的部分抽离出一个fill方法来,并加入区域过滤,然后在scrapOutSetViews方法执行完调用:
private void fill(RecyclerView.Recycler recycler, RecyclerView.State state) {
int itemCount = state.getItemCount();
if (itemCount <= 0) {
return;
}
checkAllRect(itemCount);
for (int i = 0; i < itemCount; i++) {
RectF bounds = getBounds(i);
// layoutState.offsetX和layoutState.offsetY中保存了RecyclerView滑动的累积偏移量。
bounds.offset(layoutState.offsetX, layoutState.offsetY);
// 在没有显示在界面上,并且和RecyclerView的区域有交集则填充并布局View
if (!booleanMap.get(i) && RectF.intersects(bounds, new Rect(0, 0, getWidth(), getHeight())) {
View view = recycler.getViewForPosition(i);
addView(view);
measureChildWithMargins(view, 0, 0);
layoutDecoratedWithMargins(view, (int) bounds.left, (int) bounds.top, (int) bounds.right, (int) bounds.bottom);
}
}
}
实现到这里,基本上功能都全了。
注意:本文中的代码并非源码,我只拿出了部分关键代码,有兴趣的欢迎下载查看源码。
7 总结
重写一个LayoutManager的需求并不大,系统为我们提供的那几个LayoutManager基本上已经覆盖了99%的RecyclerView的需求,但是现在,即使我们遇到这1%,也不用怂了!那么最后我来总结一下自定义LayoutManager的心得吧。
实现步骤如下:
-
确定自己的布局策略
-
重写onLayoutChildren方法实现填充布局
-
重写canScrollXX方法支持滚动
-
重写scrollXXBy方法实现滚动
-
控制滚动范围和边界效果
-
处理滚动中View的回收和填充
注意recycler.getViewForPosition(i)方法只会从缓存中或者新生成一个View,并不会检查是否已经显示,所以自行过滤显示的状态。不在同一position填充View,这种情况很难用肉眼发现。因为这两个View是重叠的,肉眼看不到,但确实存在。
8 最后
最后,我想说,祝大家中秋节快乐!月饼节快乐!
这篇文章写了6个小时,中秋节呢,如果觉得不错,打个赏呗。我现在穷的连月饼都吃不上。要哭脸.png
即使不打赏,我也会坚强的说谢谢阅读! 23333333333333333
文/柴泽建_Jack(简书作者)
原文链接:http://www.jianshu.com/p/6c78a5a07db5#
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。





