影厅座位预览效果(css3)

你可能对那些购买时需要选择座位的订票系统比较熟悉。通常在比赛,电影,搏击或者演唱会售票的时候需要这样做。如果能有一种座位的预览效果该有多酷啊,比如能够从你选择的位置的角度去预览舞台或者屏幕。这个问题引出了今天我们将要分享给大家的一个新尝试。
注意:我们使用到的某些技术还是非常实验性质的,不是所有浏览器都支持。这个demo需要浏览器支持transform-style: preserve-3d。
我们的想法是显示一个可以从座次表选择座位的影厅。当选择一个座位,我们将移动到房间的相应位置,让用户可以看到所选位置的真实视野。在页面的中央有一个可以解锁旋转视角的按钮(默认是不能随鼠标旋转视角的),考虑到真实情况下用户会旋转的自己的头,所以这点也是很重要的。
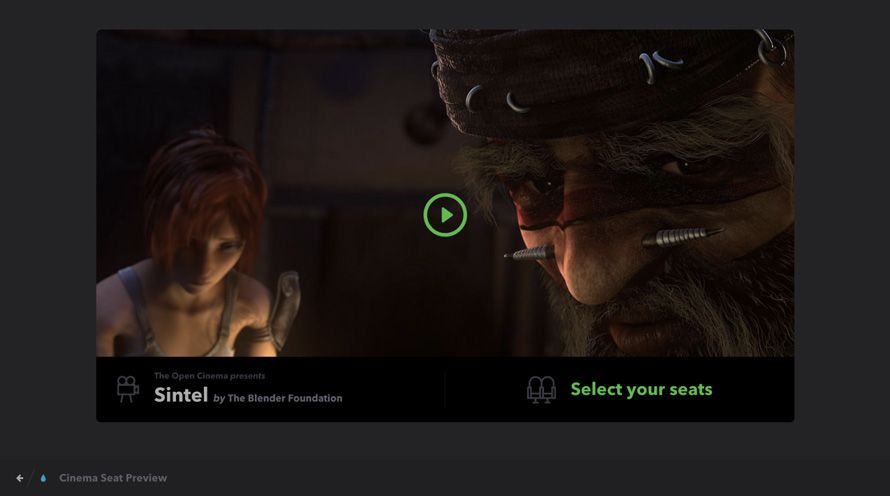
这个demo中用到的预告片来自 The Blender Foundation的动画片Sintel。
开始,我们显示一个带预告片信息和选择座位选项的预告屏幕:

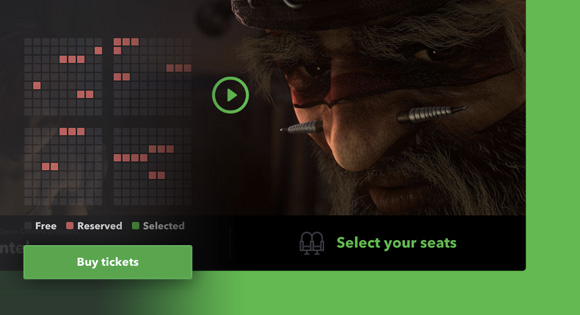
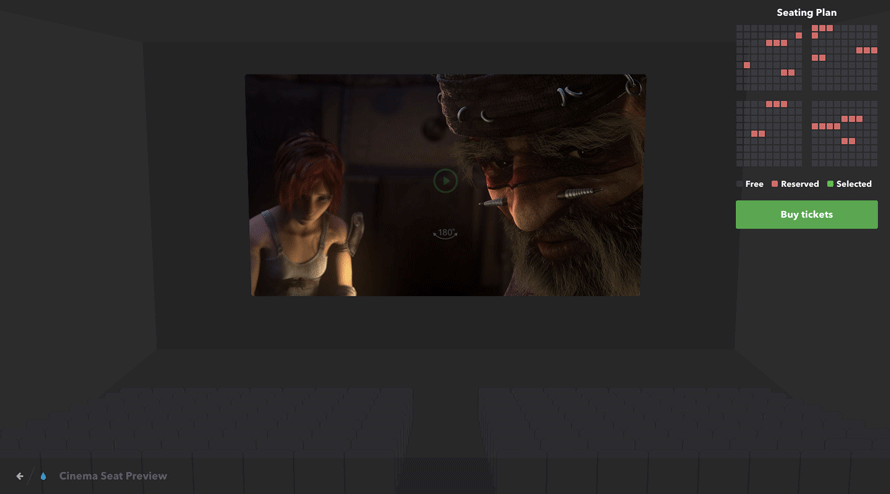
然后我们点击select the seats,我们将把视野移到影厅的后面,并显示座次表:

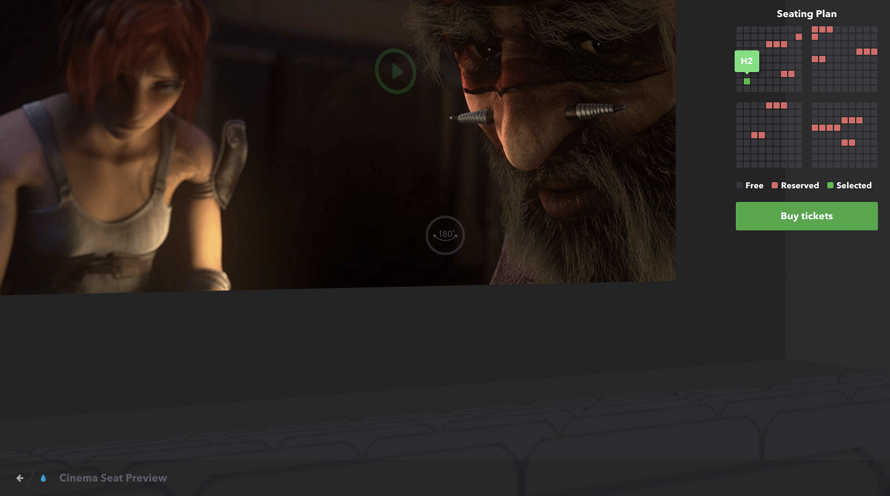
一旦点击了一个座位,视野将移动到座位相应的位置:

屏幕中央的图标可以让我们解锁视野,比如可以让观察者环顾四周。这类似于脑袋的自由扭动,对于模拟真实视野是很重要的。
我们可以在任意点播放预告片,并感受到从那个特定位置屏幕是如何呈现的。
不幸的是,某些版本的IE不支持transform-style: preserve-3d,所以这个demo是不能在这些版本运行的。
原文:http://tympanus.net/codrops/2016/01/12/cinema-seat-preview-experiment/。





