使用 SVG Filter实现扭曲的按钮效果

紧接着Lucas Bebber在最近的web实验中对图片和文字制造的逼真热辐射和水波效果,我们想分享一下这类效果在按钮上的灵感。在HTML元素上使用SVG滤镜能让我们有更大的机会实现创造性的点击互动,这正是我们今天所要探索的内容。
主要思路就是对按钮应用distortion 或者blob滤镜,并探索一些创造性的东西。
如果你记得Lucas去年介绍的 “Gooey effect”,你可能会想起这个技术是用 CSS filter()函数混合了SVG 。现在这已经被现代浏览器所支持,这真的很棒,因为你要知道,有许多其它的滤镜效果仍然不被支持,那么让我们来挖掘更多的东西,看看它能对按钮做些什么。
注意:这仍然只是一个实验性质的技术,目前的工作最佳的浏览器是Chrome和Firefox。
让我们看看技术的详情。
设置按钮
首先,创建一个简单的按钮元素:
<button class="button">Click me</button>
使用一些基本的样式后,我们的按钮是这样的:

然后,我们在一个SVG对象中定义filter(注:后面滤镜统一写为filter),我们将把它放在HTML中:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" class="svg-filters">
<defs>
<filter id="filter">
<feTurbulence type="fractalNoise" baseFrequency="0 0.15" numOctaves="1" result="warp" />
<feDisplacementMap xChannelSelector="R" yChannelSelector="G" scale="30" in="SourceGraphic" in2="warp" />
</filter>
</defs>
</svg>
现在我们用下面的方法将刚刚创建的filter应用到按钮中:
.button {
/* other styles */
-webkit-filter: url("#filter");
filter: url("/#filter");
}
如果你想让filter正常应用到Firefox上,第二个定义中的斜线很重要。
How the filter works
SVG filter提供了非常多的原始过滤元素。查看 Lucas的文章获得更多的背景知识。
其中一种原始过滤对我们的例子尤其有意义,那就是。这种置换贴图效果基于你所输入的像素值移除使用它的元素的像素。
可以基于不同的资源比如图片,渐变或者另一个SVG filter元素应用到任意DOM元素上。对于我们正在创建的按钮,我们使用的另一个SVG filter元素是 。
是一个产生噪点的原始过滤元素(基于Perlin noise算法)。
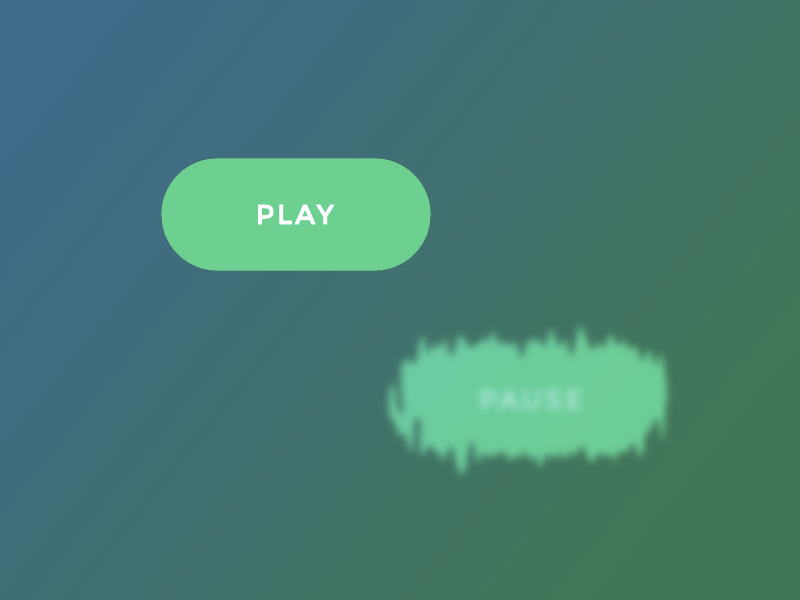
看看如果对按钮单独使用它会发生什么:

这里的属性很重要。它定义了噪点是如何产生的。接收两个数字作为参数,分别对应x和y轴上的效果。
改变属性以理解它是如何工作的:
现在,我们用上 filter看看会发生什么:

这里比较重要的属性是scale:定义效果的强度。
我们还需要定义filter的source:每个filter接受两个输入源,用in 和in2 属性表示。第一个source定义为SourceGraphic(即应用 filter的HTML元素),第二个source定义为我们的第一个filter 。
现在我们的置换贴图( displacement map)知道它必须根据 产生的噪点移除 SourceGraphic的像素。
xChannelSelector和yChannelSelector属性告诉它在每个轴上用什么颜色(R, G or B)定义像素置换。
现在我们只需使用JavaScript去实现这些属性的动画。
你可以自己尝试,并对任意的HTML元素做这样的事情。比如在textarea上的效果:
Some interesting possibilities here :)
SVG filter让我们可以轻易的在web元素上使用诸如贴图置换这样的高级算法。所有复杂的工作都由 SVG filter元素自己处理,我们只需应用这些滤镜并做属性动画就可以了。
这就是本文的内容!demo中的大多数效果都是用的上面所讲的规则。
在demo中可以看到更多的想法。SVG filter可以应用到任何的HTML元素中,因此有无限的可能性。没有做不到,只有想不到,不过记住使用这些效果的时候要明智,因为filter是资源敏感的。避免大面积的使用。
注意对css滤镜的支持在不同的浏览器间是不同的。而且效果也稍微有些不同。确保总是包含一个fallback。
支持的浏览器:

希望你能喜欢这些效果,并给你带来灵感!
原文:http://tympanus.net/codrops/2016/05/11/distorted-button-effects-with-svg-filters/





