怎么用Vue实现material design的涟漪动效
原文出处:http://gold.xitu.io/entry/5713521271cfe4005b300e6d
第一次看到material design lite 的时候只能用惊艳来表达,原来按钮、复选框、输入框还可以这样玩。
material design lite 官网 http://www.getmdl.io/components/index.html 需要翻墙
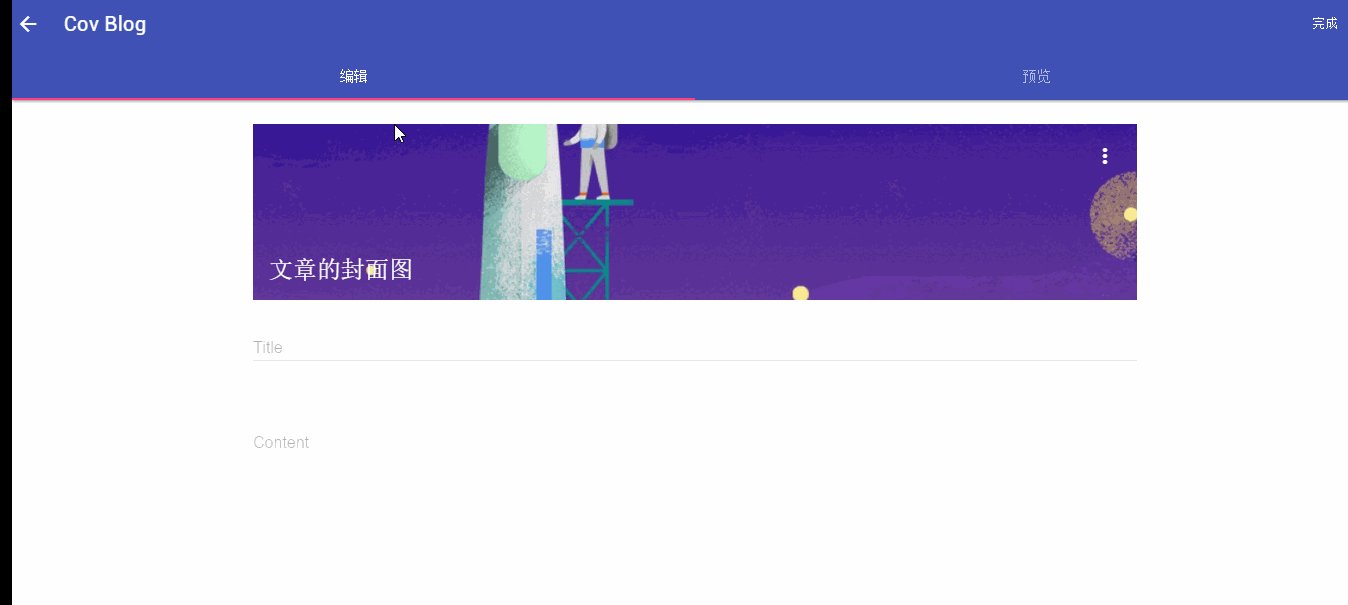
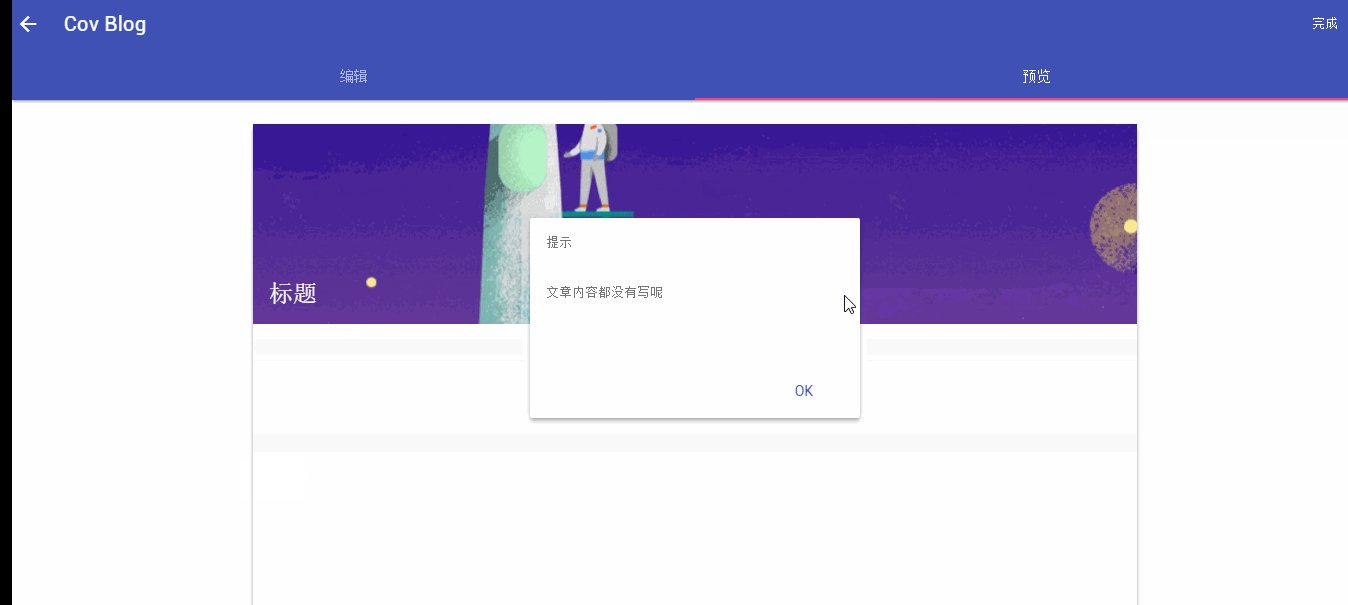
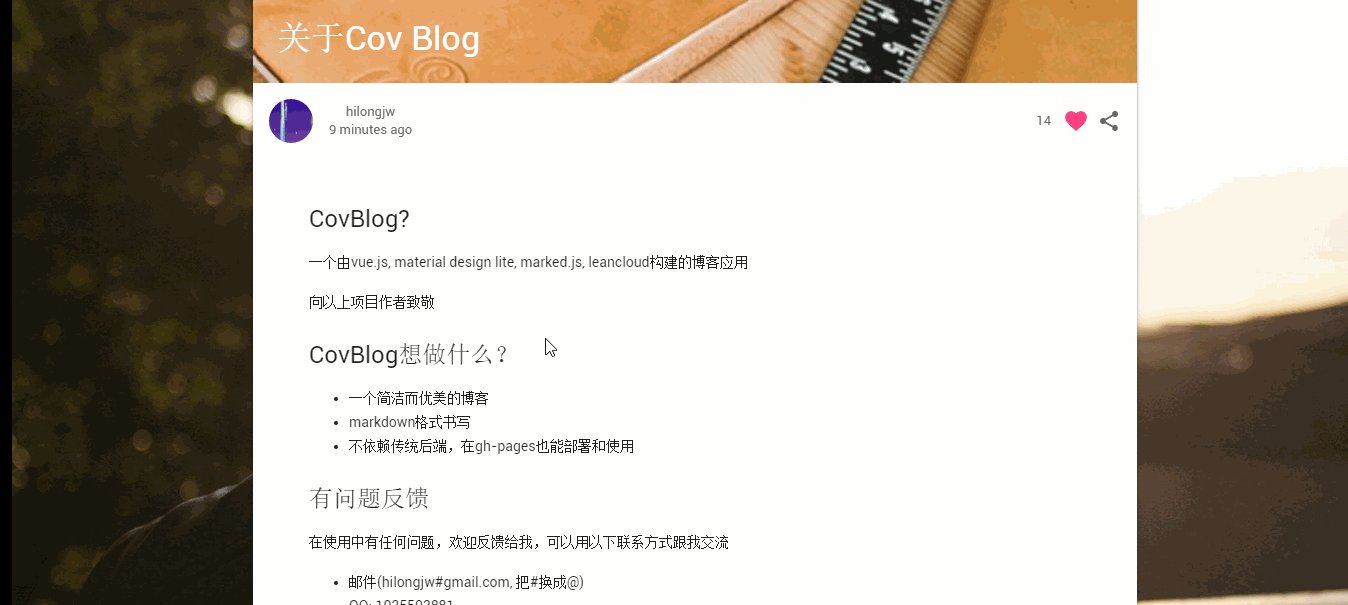
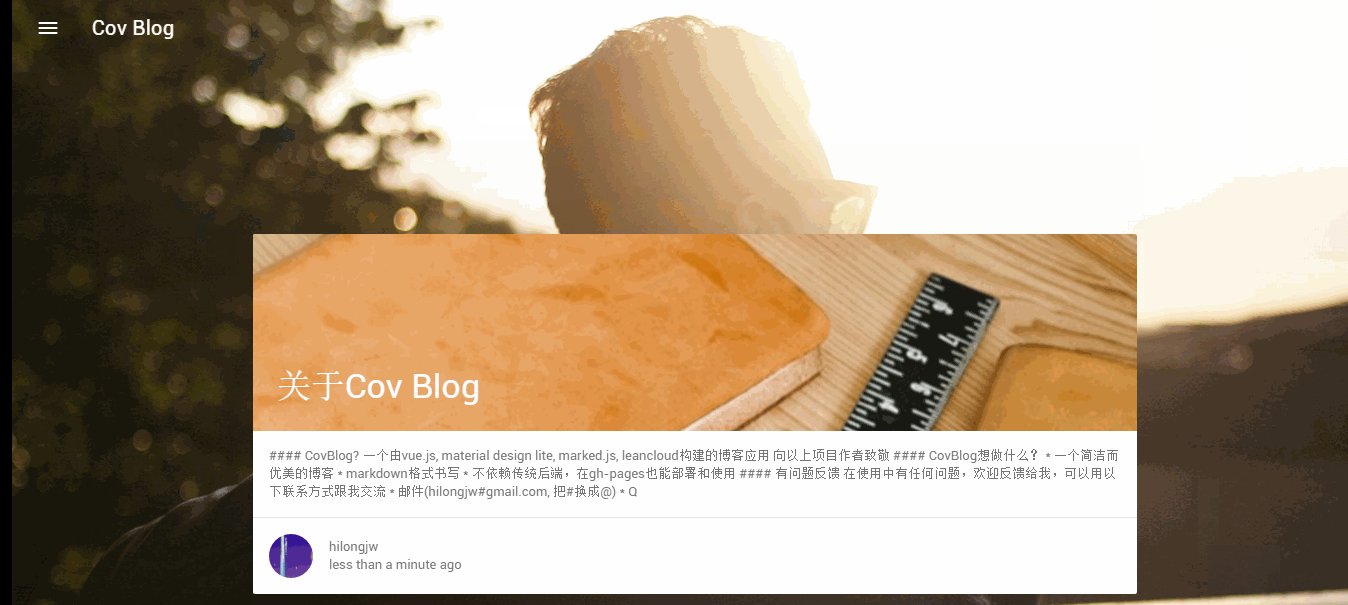
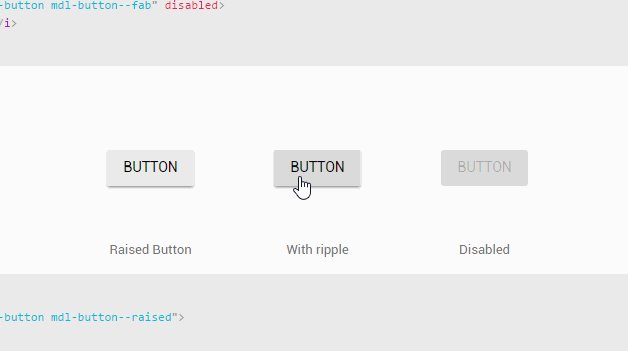
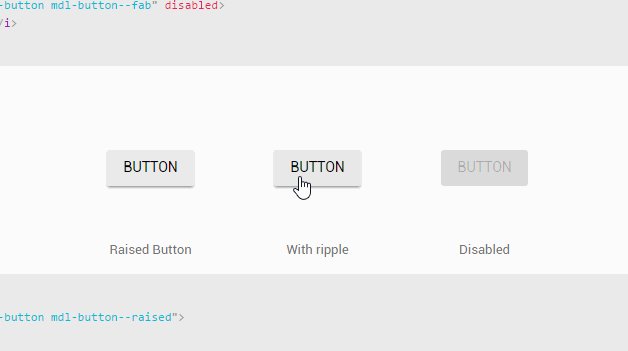
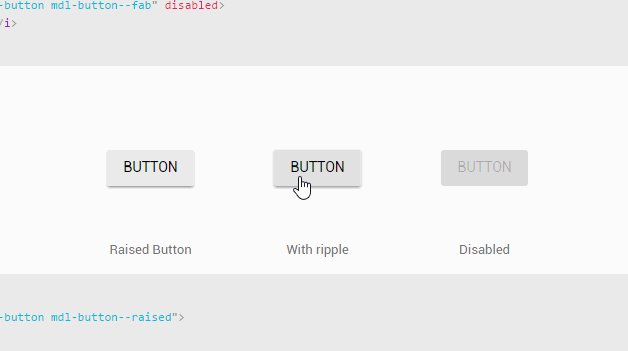
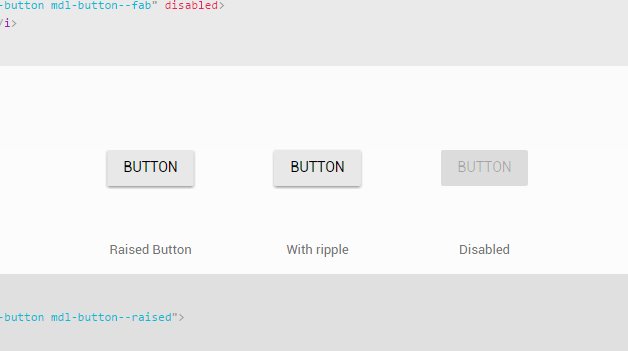
先上最终效果图

去年的时候我把mdl搬到了vue里,写了一个简单的博客。这里的动效全部是在vue渲染出dom之后调用mdl的方法来实现的。
比如这段代码就是首页异步获取的文章列表数据之后调用componentHandler.upgradeAllRegistered()
asyncData: function(resolve, reject) {
this.loadPost(0, (tmp) => {
store.actions.hideLoading();
resolve({
posts: tmp
})
this.site.skip = 10;
this.$nextTick(function() {
componentHandler.upgradeAllRegistered();
})
})
}

上面提到的是一个简单轻松用法,但是总感觉不优雅,你总得去调用那个黑盒搬的方法。
然而,我一直喜欢折腾,还是自己来实现吧。
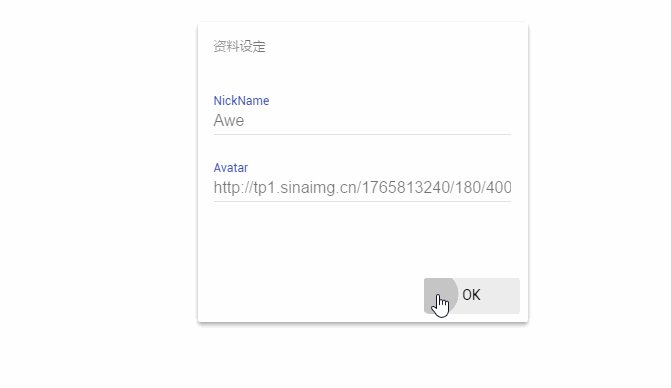
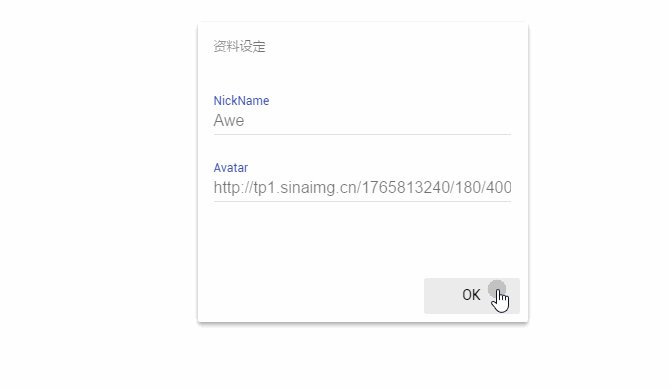
material design里特别吸引我的一个效果就是按钮点击之后会有水的涟漪从点击的地方为中心扩散。

于是马上打开chrome开发者工具去看看它的dom结构(为了显示效果删掉button的了一部分class)
<button class="mdl-button">
<i class="material-icons">add</i>
<span class="mdl-button__ripple-container">
<span class="mdl-ripple is-animating" style="width: 160.392px; height: 160.392px; transform: translate(-50%, -50%) translate(30px, 48px);">
</span>
</span>
</button>
实现原理就是通过动态改变它的中心位置,然后是从小到大扩散的动画。
先写出来我们要做的button的dom
<button class="__cov-button-ripple">
BUTTON
<span class="__cov-ripple"></span>
</button>
ripple 的css3动画,我们在button被点击之后就给 class中加上 .animate, 它就会开始扩散了
.animate {
animation: ripple 0.65s linear;
}
@keyframes ripple {
100% {opacity: 0; transform: scale(2.5);}
}
reppleClick (e) {
this.repple_button.animate = true
let button = e.target
let ripple = button.querySelector('.__cov-ripple')
if (ripple) {
//水波得是一个直径大于button最长边的正圆
let d = Math.max(button.offsetHeight, button.offsetWidth)
//设置它中心在鼠标点击的位置
let x = e.layerX - ripple.offsetWidth / 2
let y = e.layerY - ripple.offsetHeight / 2
ripple.setAttribute('style', 'height: ' + d + 'px; width: ' + d + 'px; top: ' + y + 'px; left: ' + x + 'px;')
}
this.$nextTick(() => {
//在动画结束后移除animate
setTimeout(() => {
this.repple_button.animate = false
}, 660)
})
}
完成就是这个效果啦

完整代码
button.vue
<template>
<button @click="reppleClick" class="__cov-button-ripple" :class="{active: repple_button.toggle}">
<slot></slot>
<span class="__cov-ripple" :class="{'animate': repple_button.animate}"></span>
</button>
</template>
<script>
export default {
data () {
return {
repple_button: {
animate: false,
toggle: false
}
}
},
methods: {
reppleClick (e) {
this.repple_button.animate = true
let button = e.target
let ripple = button.querySelector('.__cov-ripple')
if (ripple) {
let d = Math.max(button.offsetHeight, button.offsetWidth)
let x = e.layerX - ripple.offsetWidth / 2
let y = e.layerY - ripple.offsetHeight / 2
ripple.setAttribute('style', 'height: ' + d + 'px; width: ' + d + 'px; top: ' + y + 'px; left: ' + x + 'px;')
}
this.$nextTick(() => {
setTimeout(() => {
this.repple_button.animate = false
}, 660)
})
}
}
}
</script>
<style>
.__cov-button-ripple {
background: transparent;
border: none;
border-radius: 2px;
color: #000;
position: relative;
height: 36px;
min-width: 64px;
padding: 0 16px;
display: inline-block;
font-family: Roboto,Helvetica,Arial,sans-serif;
font-size: 14px;
font-weight: 500;
text-transform: uppercase;
line-height: 1;
letter-spacing: 0;
overflow: hidden;
will-change: box-shadow,transform;
-webkit-transition: box-shadow .2s cubic-bezier(.4,0,1,1),background-color .2s cubic-bezier(.4,0,.2,1),color .2s cubic-bezier(.4,0,.2,1);
transition: box-shadow .2s cubic-bezier(.4,0,1,1),background-color .2s cubic-bezier(.4,0,.2,1),color .2s cubic-bezier(.4,0,.2,1);
outline: none;
cursor: pointer;
text-decoration: none;
text-align: center;
line-height: 36px;
vertical-align: middle;
min-width: 96px;
}
.__cov-button-ripple:hover {
background-color: hsla(0,0%,62%,.2);
}
.__cov-ripple {
display: block;
position: absolute;
background: hsla(0, 0%, 65%, 0.66);
border-radius: 100%;
transform: scale(0);
}
.__cov-ripple.animate {
animation: ripple 0.65s linear;
}
@keyframes ripple {
100% {opacity: 0; transform: scale(2.5);}
}
</style>
用法
<template>
<div class="__cov-modal">
<div class="__cov-modal-title">资料设定</div>
<div class="__cov-modal-text">
某些文字
</div>
<div class="__cov-modal-actions">
<!-- covbutton 在这里-->
<cov-button class="__cov-modal-btn" @click="close">OK</cov-button>
</div>
</div>
</template>
<script>
import covButton from './button.vue'
export default {
components: {
covButton
}
}
</script>





