也谈底部导航和抽屉导航
从g+采用底部导航开始,你就应该意识到谷歌在设计规范上要开始寻求变化了。然而,这种变化不过是再次回到了几年以前。其实类似的事情在微信上也发生过,为了遵循安卓的设计规范,微信在很短暂的时间内使用了抽屉导航,当时都是一片赞美的声音,不过“好景”不长,很快微信再次回到了传统的底部导航,但是在安卓版本上,保留了具有安卓特色的action bar。微信这样做,肯定是基于用户调研的结果,原因其实很简单:就算安卓真的有设计规范,也不得不考虑用户的实际需求,微信是面向上亿人群的,当你发现因为改版导致功能使用率降低的时候,你不得不改变这种设计。

那么,为什么底部导航具有如此顽强的生命力呢?
易操作
毕竟是手持设备,菜单放在底部,几乎是最易操作的。不管你手指长还是短,都非常顺手。而抽屉导航,几乎都需要两只手吧。
直观
所有菜单放在第一屏,一目了然,没有隐藏功能,一下子就知道这个app是干什么的。
ios以及其它手机厂商培养出来的用户习惯
这个其实是最次要的,如果一开始出现的是其它导航方式,而底部导航最后出来,我觉得底部导航最终还是会笑到最后。所以这个并不重要。
那么为什么谷歌要在安卓设计规范里提倡使用抽屉导航呢?
1.为了避免抄袭压力和起诉
其实,抽屉导航并不是一种不好的设计,一定有相当一部分人喜欢这种设计。当你看到所有app都使用相同的布局的时候,如果突然看到抽屉导航这种设计你绝对会觉得耳目一新。我第一次看到抽屉导航,是在印象笔记里。当时我就震惊了,原来还有这样巧妙的设计。它不仅非常有科技感,而且最大化的节省了手机屏幕的空间。不过当时印象笔记在设计上做的并不是很精致,而且也不流畅。 在当时触摸设备交互还处于早期阶段的时候,抽屉导航绝对是很精妙的。
所以说虽然抽屉导航是谷歌提出的规范,也确实是它规范的,但是并不是它的发明。而谷歌恰恰要抓住这点,在安卓上大量采用。
你要知道,那个时候乔布斯还在!乔布斯要向安卓发动热核战争。。。
这意味着,如果安卓不跟ios有所区别,将面临抄袭的舆论压力,和潜在的起诉风险。安卓2.x基本和ios是一样的,安卓没有任何规范可言,系统设计非常不统一,整个2.x系统看上去就比塞班好一点点,能把安卓和ios区别开来的,也就只有那个logo了。
安卓4.0一下子有了很多和ios不一样的地方,有些地方可以明显的感受到有意和ios拉开距离,比如:
actionbar顶部标题在最左边,而ios是在中间。

listview的下拉到边缘时有蓝色的阴影效果,而ios是橡皮筋效果

下拉刷新

还有很多,就不一一列举了。
总的来说安卓基本上都是很成功的避免了和ios的雷同,但是因为ios有先发优势(好的都被用了),安卓的总要输那么一点点。当然不得不提的是安卓的下拉通知栏,这绝对是ios所缺乏的。可以说安卓4.0的诞生对于设计师而言是相当艰难的。
2.为了避免和虚拟键形成双下巴
4.0开始,安卓原生系统开始采用虚拟键,如果使用底部导航,那么一个app界面就会产生两个底部导航,有时候会觉得有种重复的感觉,所以抽屉导航成为了最佳选择。
这里我们还要谈下这个虚拟键的设计。
虚拟键从一出来开始就饱受争议。反对者的理由是虚拟键占用了屏幕空间,还有就是玩游戏不能完全全屏,会误触虚拟键。
我要驳拆这两个“理由”。
虚拟键占用屏幕空间,但是并不会减少用户界面的大小。
说虚拟键占用了屏幕空间,主要是很多手机厂商在硬件上留下了实体键的位置的同时又使用了虚拟键,这样用户的手机屏幕可操作范围就缩小了,但是这并不是虚拟键的错,而是手机厂商不加思考的错。
如果把实体键位置去掉,屏幕做大点,虚拟键就刚好只是代替了实体键的位置,并不会减小手机的可操作范围。当然,这样成本会稍微多那么一点点。
虚拟键导致手机不能全屏?
这完全就是胡扯,不知道安卓有个沉浸模式吗?当然,早期的时候,倒是存在相当一部分游戏厂商在游戏开始的时候继续把虚拟键放在上面。游戏厂商一般很少关注安卓的系统特性,所以那个时候出现这种情况也是必然。
不过,正如刚刚我开始所说的,虚拟键和底部导航在一起会形成双下巴。除此之外,随着手机的一项重要功能的出现,虚拟按键也变的不合时宜,这是当初没有想到的,只能怪安卓运气不好。
那就是指纹识别!!
如果说虚拟键我完全能接受的话,指纹识别我只会喜欢在前面底部的那种。
但是具有虚拟按键的手机如果在前面虚拟键之下放一个指纹识别的按钮,那么这个按钮就相当于占用之前实体按键的位置。按照我刚才的分析,虚拟按键就没有存在的理由了。所以谷歌把指纹识别放在了后面,但是我还是认为放在前面才是最佳选择。而要放在前面虚拟按键必须取消。这确实是一个to be or not to be的问题。
单从虚拟键本身来说,效果比实体键好多了,第一次使用的时候,感觉就像手指触摸在了一种很软的东西上面,非常生动。
好了,回到正题,我们继续来说说底部导航。
文章开头已经列举了底部导航的诸多优点,而抽屉导航确实把操作隐藏的太深了,有些新手拿到app甚至根本蒙了,比如我们老爸老妈那一辈。于是为了让自己的功能没有白开发,谷歌也在g+上开始采用了底部导航。
那么我们说到的双下巴问题咋办?
没法,双下巴就双下巴了,其实虚拟按键本身比较低调,所以双下巴并不是很明显。基本上当你的app设计比较吸引眼球的时候,很多人也不会注意到这个问题。
还有就是,其实现在采用虚拟按键的手机其实是越来越少了,尤其是国产手机,基本都是实体按键。既然那么多人无法接虚拟按键,结合我说的指纹识别按钮的问题,那么就把它灭了吧!!大胆的使用底部导航。
还有个原因让谷歌也敢在安卓上大胆使用底部导航,那就是ios也借鉴了许多安卓的东西,吃人嘴软拿人手短,库克也不好意思表达自己的不满,君不见,现在关于UI上的专利诉讼越来越少了么?
并不是所有app都适合用底部导航
说了那么多底部导航的好处,我也要说说它的坏处,那就是它确实要占用不小的内容区域,对于有些app,感觉上还是用抽屉导航好些。
哪些呢,比如相册类应用,用抽屉导航可以在一屏展示更多的缩略图。而且相册类app的菜单不会太多。
还有就是谷歌最新规范中所说的那些不适宜用底部导航的情况。
关于设计规范
设计规范诞生的背景是2.x版本上混乱的设计,是一种设计参考,当然一定时间内把这个作为准则是没有问题的,但是当你发现你的应用跟别人千篇一律的时候,再规范的东西也得自觉的改变一下了,尤其是设计规范中也存在一些并不可取的意见。比如材料设计中的下面这种设计我觉得简直就是无法理喻

为啥要在两个界面之间弄一个按钮?这个按钮完全破坏了整个界面,而且我觉得没有任何功能需要这种设计,分屏功能需要一个滑块,但也不是这样的圆点吧(如果这叫FAB,我也无话可说)。
最后提一点关于底部导航的建议
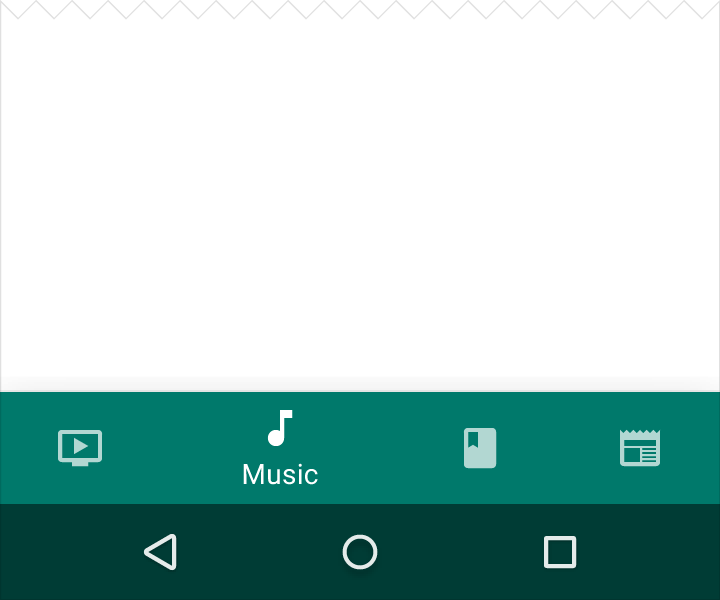
在官方的规范(现在还是叫设计指导吧)中,我们看到了这样的设计

有部分有文字,有部分没有,我觉得还是中规中矩好些,我们已经看到盲目标新立异带来的痛苦了。





