Android Support Library 23.2有哪些新东西(官网博客翻译)
原文: http://android-developers.blogspot.com/2016/02/android-support-library-232.html
当我们谈论安卓支持库(Android Support Library)的时候,应该意识到这不是一个库,而是一套库的集合 ,它们旨在无需新平台的情况下,提供API的向后兼容版本以及新功能。 23.2 版本添加了一些新的支持库,同时还为现有的库增加了新特性。
支持Vector Drawable 和 Animated Vector Drawable
Vector drawables 让你可以用一个定义在XML里的矢量图象替换多个png资源。而之前这一用法只局限于Lollipop以及更高的设备,VectorDrawable和AnimatedVectorDrawable现在可以分别通过两个新的支持库support-vector-drawable 和 support-animated-vector-drawable得到。
Android Studio 1.4 中介绍了一种通过 在编译时生成png 的办法对vector drawable提供了有限的支持。为了禁用这个功能(节省支持库的空间,真正受益于新的库),你需要在 build.gradle文件里添加vectorDrawables.useSupportLibrary = true :
// Gradle Plugin 2.0+
android {
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
}
需要注意这个新的属性只有2.0版本的Gradle Plugin中才有。如果你正在使用Gradle 1.5 ,则应该使用
// Gradle Plugin 1.5
android {
defaultConfig {
generatedDensities = \[\]
}
// This is handled for you by the 2.0+ Gradle Plugin
aaptOptions {
additionalParameters "--no-version-vectors"
}
}
你可以使用兼容到API7的VectorDrawableCompat和兼容到API11或者更高的AnimatedVectorDrawableCompat。鉴于安卓加载drawable的方式,并不是每个接受drawable id的地方(比如在一个XML文件中)都支持加载vector drawable。幸好,AppCompat 添加了几个功能让你更容易使用新的vector drawable。
首先,当你和ImageView(或者例如 ImageButton 和 FloatingActionButton这样的子类) 一起使用AppCompat的时候,你可以使用新的app:srcCompat属性来饮用 vector drawable(而任何其它drawable则用 android:src):
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/ic_add" />
并且,如果你要在运行时动态的改变drawable,你可以使用和之前相同的 setImageResource() 方法 - 这点并没有变。使用AppCompat和app:srcCompat是在app中集成vector drawable最简单可靠的方式。
你会发现在Lollipop之前直接在app:srcCompat之外引用vector drawable会失败。但是AppCompat却支持其它drawable 容器比如StateListDrawable, InsetDrawable, LayerDrawable, LevelListDrawable, 或者 RotateDrawable加载vector drawable。使用这种间接的方法,你可以在这种情况下使用vector drawable,比如TextView的 android:drawableLeft 属性,本来在正常情况下,它是不支持vector drawable的。
AppCompat夜间白天主题
虽然在能各个版本的app中使用矢量图像已经是一个很大的变化了,但是这个版本还在AppCompat中添加了一个新主题:Theme.AppCompat.DayNight。


在API 14,之前,DayNight theme以及它的继承者DayNight.NoActionBar, DayNight.DarkActionBar, DayNight.Dialog等和light是一样的。但是在API 14 或者更高设备上,这个主题可以轻易的让app既支持Light又支持 Dark theme。可以根据是否为“night”从一个Light 主题切换到Dark主题。
默认情况下,是不是‘night’跟系统的值(从UiModeManager.getNightMode()得到)是对应的,但是你可以使用AppCompatDelegate中的方法覆盖这个值。对于这个贯穿整个app(直到进程重启)的默认值,你可以使用静态的AppCompatDelegate.setDefaultNightMode()方法去设置,或者你可以通过getDelegate() 得到一个AppCompatDelegate,并使用setLocalNightMode()去改变当前的Activity或者对话框。
当使用AppCompatDelegate.MODE_NIGHT_AUTO时,一天的时间和最近的地点(如果你的app有地理位置权限)会被用于自动切换白天和黑夜,而MODE_NIGHT_NO 和 MODE_NIGHT_YES 则分别用于强制主题从不或者总是使用dark theme。
在使用DayNight主题的时候,务必要彻底测试一下app,因为硬编码颜色容易造成可读性差的文字和图标(没看懂)。如果你的text使用的是标准的 TextAppearance.AppCompat样式或者颜色是从主题里(比如从 android:textColorPrimary)得到的,你会发现这些都会自动帮你更新。
但是,如果你想专门为夜间模式自定义任何资源,可以在AppCompat的 night resource qualifier folder(夜间资源目录)里自定义你需要的任何资源。为了让对这个模式的支持变得更轻松,请考虑使用标准的颜色或者利用AppCompat的tinting (着色)。
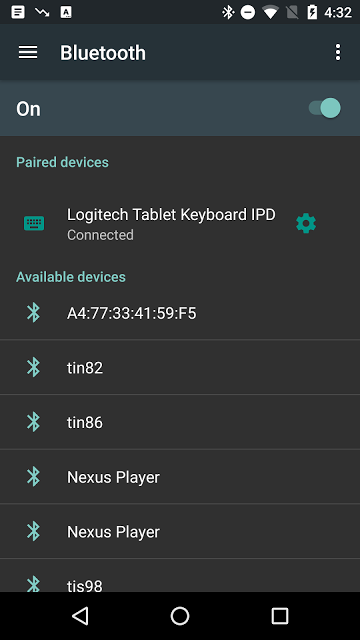
Design Support Library: Bottom Sheets
Design Support Library 提供了许多 material design 设计模式的实现。这个版本让开发者可以轻松的把 bottom sheet 添加到他们的app中。

通过为 CoordinatorLayout的子View设置一个BottomSheetBehavior(比如:app:layout_behavior=”android.support.design.widget.BottomSheetBehavior”),你将自动得到能在5个状态间切换的触摸检测功能:
-
STATE_COLLAPSED: 这是折叠状态 ,也是默认的状态。只是在底部边沿显示布局的一部分。其高度可以使用 app:behavior_peekHeight 属性来控制(默认是0)。
-
这是中间状态,此时用户直接上下拖动 bottom sheet。
-
STATE_SETTLING: 视图被释放之后-到达最终位置之间的瞬间。
-
STATE_EXPANDED: bottom sheet完全展开的状态。 整个bottom sheet都是可见的(如果它的高度小于包含它的CoordinatorLayout)或者整个CoordinatorLayout都是填满的。
-
STATE_HIDDEN: 默认禁用是的(使用app:behavior_hideable属性来启用 ), 如果这个启用,用户可以在 bottom sheet中下滑以完全隐藏bottom sheet
记住,bottom sheet 中的滚动容器必须支持嵌套滚动(比如,NestedScrollView, RecyclerView, 或者 API 21+上的ListView/ScrollView )。
如果你想要收到状态的回调,你可以添加一个BottomSheetCallback:
// The View with the BottomSheetBehavior
View bottomSheet = coordinatorLayout.findViewById(R.id.bottom_sheet);
BottomSheetBehavior behavior = BottomSheetBehavior.from(bottomSheet);
behavior.setBottomSheetCallback(new BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
// React to state change
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
// React to dragging events
}
});
虽然BottomSheetBehavior针对的是 持久性型 bottom sheet 的情景,但是这个版本还提供了BottomSheetDialog 和 BottomSheetDialogFragment 来完成 模态 bottom sheets 的用例。把AppCompatDialog 或者 AppCompatDialogFragment替换成相应的bottom sheet版本即可。让你的对话框使用bottom sheet风格的样式。
Support v4: MediaBrowserServiceCompat
Support v4 library 作为许多支持库的基础,包含了许多在较新版本中才引入的framework功能(以及几个独特的功能)。
在上个版本中添加的 MediaSessionCompat 类为媒体播放提供了坚实的基础,这个版本我们添加了MediaBrowserServiceCompat 和 MediaBrowserCompat ,把最新的API(甚至是Marshmallow中添加的那些)向后兼容到API 4 及以上。这让支持Android Auto上的音频播放,Android Wear 上的媒体浏览变得简单多了。另外,还为连接media playback service和UI提供了一个标准的接口。
RecyclerView
RecyclerView 控件提供了灵活一种创建列表和网格的基本方案,而且还支持动画。这个版本为 LayoutManager API带来了一个非常激动人心的新特性:自动测量!让RecyclerView可以根据其内容的大小调整自己。这意味着以前那些无解的场景,比如对RecyclerView的一个dimension 使用WRAP_CONTENT成为了可能。你会发现所有的内置LayoutManager现在都支持自动测量。
因为这个变化的原因,你得仔细检查 item view的 layout parameters 了:以前会被自动忽略的 layout parameters(比如在滚动方向上的MATCH_PARENT ),现在会被完全考虑进去。如果你有一个自定义的LayoutManager,且没有继承自内置的LayoutManager,那么这就是一个可选的API - 你需要调用setAutoMeasureEnabled(true) 并且根据这个方法的Javadoc中的描述做一些微小的改变。
注意,虽然RecyclerView可以让自己的子View动画,但是它不能动画自己的边界改变。如果你想要让RecyclerView的边界变化也呈现动画,你可以使用 Transition API。
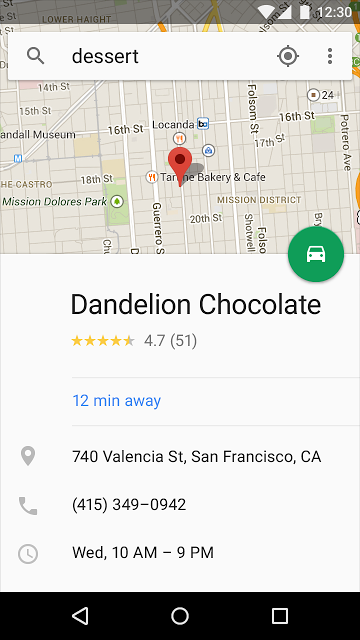
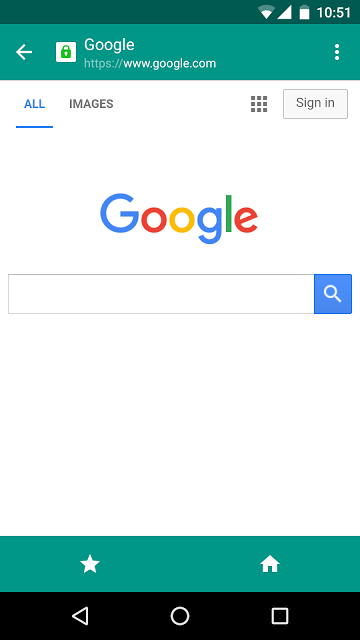
Custom Tabs
Custom Tabs 可以在保持app风格与外观的同时无缝切换到web内容页。而在这个版本中,你可以向一个显示在web内容旁边的底部bar添加操作项。注:以前只能在顶部的溢出菜单里面添加。

有了新的 addToolbarItem()方法,你就可以添加最多5个(MAX_TOOLBAR_ITEMS)actions到bottom bar 上,并使用setToolbarItem() 来更新它们。类似于之前的setToolbarColor()方法,你可以找到一个 setSecondaryToolbarColor() 方法来自定义bottom bar的背景颜色。
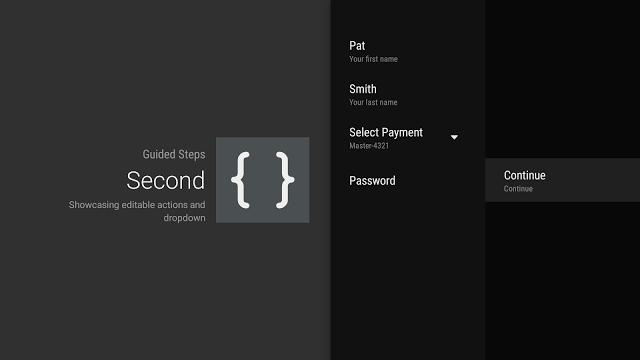
Leanback for Android TV
Leanback 库给了你把app带到Android TV 上所需要的工具, 里面有许多专门为TV而优化的控件。这个版本的GuidedStepFragment 做了一些列重大改进。

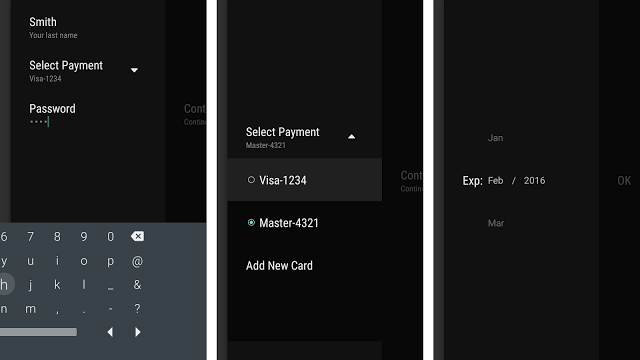
最大的改变可能就是引入了action button的第二列(通过重写onCreateButtonActions()或者调用 setButtonActions()来添加)。不需要滚动完一个 GuidedActions列表就能到达所有的action。
说到GuidedAction,有几个让输入更佳丰富的新特性,包括editable descriptions (通过descriptionEditable()), 表单中dropdown里面的sub action(用 subActions()),以及GuidedDatePickerAction。

这些控件让你更容易从用户那那里得到信息。
Available Now
Android Support Library的23.2版本现在可以通过 SDK Manager和Android Studio下载。bug报告到b.android.com ,联系开发者到Android 开发 Google+ 社区。





