React Native For Android初体验
React Native For Android提前发布了,代码托管在Github上面,本文是一个尝鲜体验,主要介绍环境配置的过程。
环境配置
目前React Native只支持在OS X系统上面进行开发,其他系统的筒靴们请掩泪飘过。
搭建React Native的开发环境涉及到几个工具,这里我们简单介绍一下:
Homebrew
Homebrew是一个方便开发者在MAC OS X系统上面安装Linux工具包的ruby脚本,而MAC OS X已经内置了ruby的解释环境,因此安装Homebrew只需执行以下脚本:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
更多关于Homebrew的用法请参见官方文档。关于Homebrew的作者,还有一个趣闻:白板编程没写出反转二叉树,Homebrew 作者被谷歌拒掉了。
nvm
Node版本管理器,是一个简单的bash脚本,用来管理同一台电脑上的多个node.js版本,并可实现方便的版本间切换。我们可以使用Homebrew来安装nvm:
brew install nvm
然后打开.bashrc文件
vim /Users/gushizigege/.bashrc
添加如下配置:
export NVM_DIR="/Users/gushizigege/.nvm"
\[ -s "$NVM_DIR/nvm.sh" \] && . "$NVM_DIR/nvm.sh" # This loads nvm
当然也可以选择官方的安装方法,就不用自己手动写.bashrc文件了:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.26.1/install.sh | bash
或者
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.26.1/install.sh | bash
这样配置之后,在Terminal输入nvm命令还是提示command not found,需要再次输入:
. ~/.nvm/nvm.sh
激活nvm,这一点比较奇怪,因为我们在.bashrc已经设置了才对。
Node.js
基于Chrome V8 JavaScript引擎实现的一个JavaScript运行时,可用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行的数据密集型的实时应用。通过nvm安装Node.js的命令如下:
nvm install node && nvm alias default node
不过可能由于网络或者服务不稳定,实际上使用这个命令安装可能会失败,就算成功也会花费较长的时间,因此建议到Node.js官网去直接下载pkg包:

watchman
Facebook 开源的一个文件监控服务,用来监视文件并且记录文件的改动情况,当文件变更它可以触发一些操作,例如执行一些命令等等。安装watchman,是为了规避node文件监控的一个bug,安装很简单,脚本如下:
brew install watchman
flow
Facebook 出品的一个用于 JavaScript 代码静态类型检查的工具,用于找出 JavaScript 代码中的类型错误。Flow 采用 OCaml 语言开发。安装脚本如下:
brew install flow
安装完成之后,可以执行如下命令更新 Homebrew 的信息,并升级所有可以升级的软件:
brew update && brew upgrade
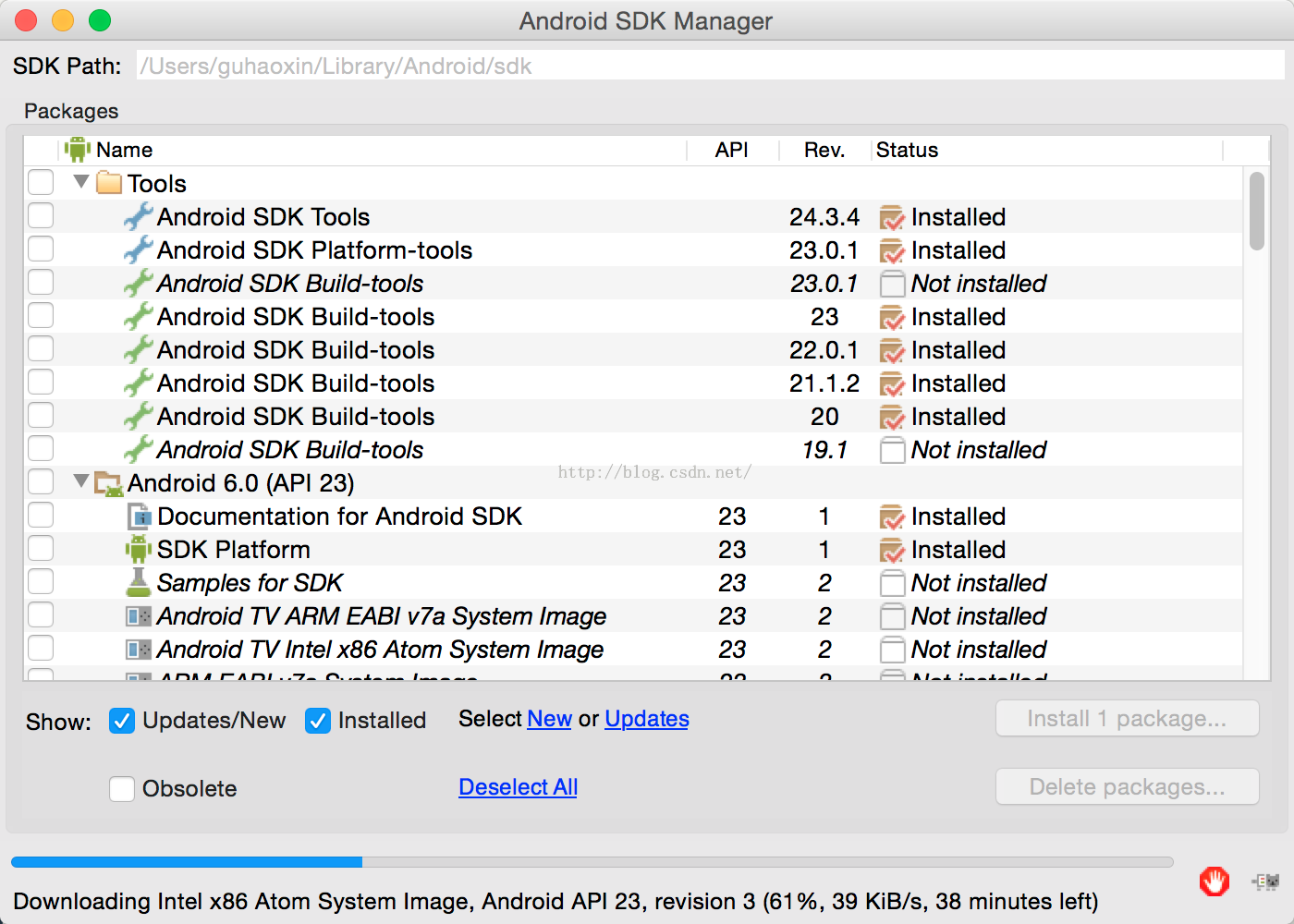
Android开发环境要求
打开Android SDK Manager,确保如下工具和开发包已经安装:
SDK:
-
Android SDK Build-tools version 23.0.1
-
Android 6.0 (API 23)
-
Android Support Repository
模拟器:
-
Intel x86 Atom System Image (for Android 5.1.1 - API 22)
-
Intel x86 Emulator Accelerator (HAXM installer)

React Native工程配置
安装react-native
npm install -g react-native-cli
在Terminal中运行以上脚本,成功后,就可以在Terminal中使用react-native这个命令了,这个脚本只需执行一次。
生成工程
react-native init AwesomeProject
在Terminal中执行以上脚本,它会下载React Native工程源码和依赖,并在AwesomeProject/iOS/AwesomeProject.xcodeproj目录中创建XCode工程,在AwesomeProject/android/app创建Android Studio工程。生成的示例工程目录如下所示:

至此,React Native配置完成。
Android Studio工程概览
使用Android Studio打开AwesomeProject/android/app,Gradle会去下载一系列依赖的函数包,这个过程视网速而定,可能会比较长时间。打开app/build.gradle文件,可以看到该module依赖react-native的一个jar包:
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.1"
defaultConfig {
applicationId "com.awesomeproject"
minSdkVersion 16
targetSdkVersion 22
versionCode 1
versionName "1.0"
ndk {
abiFilters "armeabi-v7a", "x86"
}
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: \['*.jar'\])
compile 'com.android.support:appcompat-v7:23.0.0'
compile 'com.facebook.react:react-native:0.11.+'
}
打开示例工程唯一的类MainActivity,可以发现已经针对React Native做了一层封装调用,默认帮我们维护了React Native的生命周期。
package com.awesomeproject;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import com.facebook.react.LifecycleState;
import com.facebook.react.ReactInstanceManager;
import com.facebook.react.ReactRootView;
import com.facebook.react.modules.core.DefaultHardwareBackBtnHandler;
import com.facebook.react.shell.MainReactPackage;
import com.facebook.soloader.SoLoader;
public class MainActivity extends Activity implements DefaultHardwareBackBtnHandler {
private ReactInstanceManager mReactInstanceManager;
private ReactRootView mReactRootView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("index.android")
.addPackage(new MainReactPackage())
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "AwesomeProject", null);
setContentView(mReactRootView);
}
@Override
public boolean onKeyUp(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_MENU && mReactInstanceManager != null) {
mReactInstanceManager.showDevOptionsDialog();
return true;
}
return super.onKeyUp(keyCode, event);
}
@Override
public void invokeDefaultOnBackPressed() {
super.onBackPressed();
}
@Override
protected void onPause() {
super.onPause();
if (mReactInstanceManager != null) {
mReactInstanceManager.onPause();
}
}
@Override
protected void onResume() {
super.onResume();
if (mReactInstanceManager != null) {
mReactInstanceManager.onResume(this);
}
}
}
工程目录下的index.android.js是基于React写的js主模块代码:
/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
'use strict';
var React = require('react-native');
var {
AppRegistry,
StyleSheet,
Text,
View,
} = React;
var AwesomeProject = React.createClass({
render: function() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit index.android.js
</Text>
<Text style={styles.instructions}>
Shake or press menu button for dev menu
</Text>
</View>
);
}
});
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
AppRegistry.registerComponent('AwesomeProject', () => AwesomeProject);
而package.json是工程的依赖和元数据配置文件:
{
"name": "AwesomeProject",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node_modules/react-native/packager/packager.sh"
},
"dependencies": {
"react-native": "^0.11.0"
}
}
最后说一句,想要学习React Native For Android,最好是具有Javascript和React的相关经验。





