浮动操作按钮的选择
浮动操作按钮,现在可选的方案很多,design库中也有,目前来说在考虑实现浮动操作按钮的时候,有以下几种常用方案:
官方的:
android.support.design.widget.FloatingActionButton
优点是可以与Snackbar和CoordinatorLayout配合,在Snackbar显示的时候让出足够的空间,参见codepath的文章:Handling Scrolls with CoordinatorLayout 。
第三方的
FloatingActionButton
项目地址:https://github.com/makovkastar/FloatingActionButton
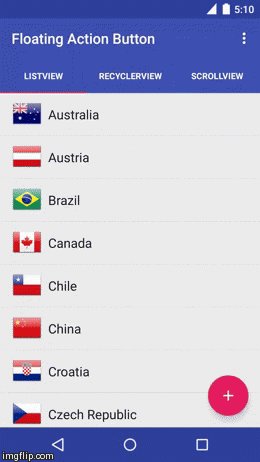
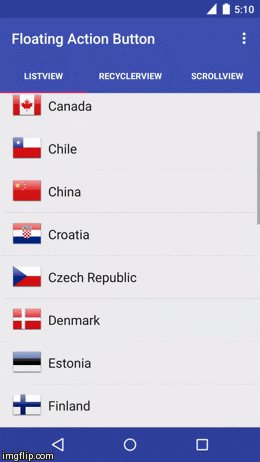
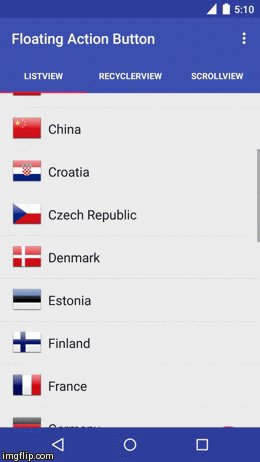
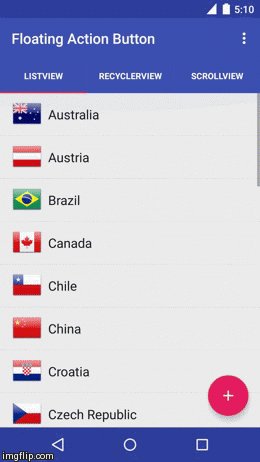
这个项目非常火,它有个很重要的特点,就是在指定了AbsListView, RecyclerView 或者 ScrollView 之后,按钮可以根据列表的滚动显示或者隐藏。

FAB
项目地址: https://github.com/shell-software/fab
非常多的自定义样式和进出动画。

但是,以上浮动操作按钮本质上只是一个view或者只是一个扩展于 ImageView 的 view,只不过多了些阴影效果罢了。
如果要让这个浮动操作按钮能像inbox中的那样展开更多的按钮,以上控件都无能为力(当然你自己可以写布局来实现)。
除了自己实现之外,已经有两个非常成熟的项目:
RapidFloatingActionButton
项目地址:https://github.com/wangjiegulu/RapidFloatingActionButton
中文介绍:http://www.jcodecraeer.com/a/opensource/2015/0716/3193.html

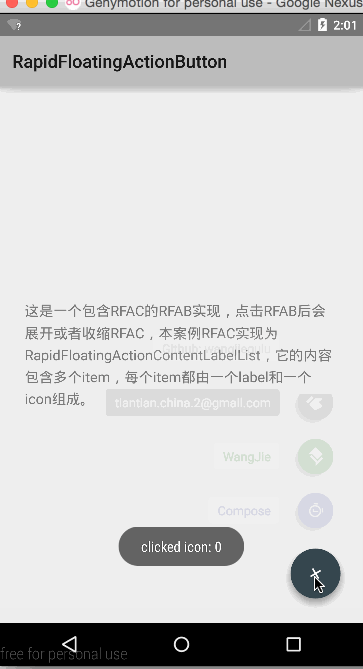
这个项目几乎完全模拟了inbox中的效果,同时也可以高度自定义。
android-floating-action-button
项目地址:https://github.com/futuresimple/android-floating-action-button
这个项目在github上获得了多达2000个star,实现的效果与RapidFloatingActionButton类似,但是细节有所不同。下面这幅图只是最简单的演示,官方demo中有更多漂亮的演示效果。

总结
目前这几种fab用的最多,其实RapidFloatingActionButton可能稍微用的少点,是国人开发的,可是作者的英语很牛逼的哈。
经过比较,在泡网客户端的文章详情界面,我选择了RapidFloatingActionButton,原因是:
1.android-floating-action-button的动画效果稍微有点夸张,RapidFloatingActionButton更平衡一些。
2.RapidFloatingActionButton在展开菜单的时候,会有一层layer,并且颜色和透明度都是可以自定义的。
3.RapidFloatingActionButton的左侧文字背景是圆角的,更好看。





