Snackbar使用及其注意事项
原文:http://blog.csdn.net/jywangkeep_/article/details/46405301
引言
Snackbar是Android Support Design Library库支持的一个控件,具体的使用配置可以查看:Android Support Design Library配置指南,这篇文章说明了配置过程,以及可能遇到的问题,主要是跟NavigationLibrary开源库的冲突问题。
基本使用
Snackbar使用的时候需要一个控件容器用来容纳Snackbar.官方推荐使用CoordinatorLayout这个另一个Android Support Design Library库支持的控件容纳。因为使用这个控件,可以保证Snackbar可以让用户通过向右滑动退出。
因此写布局(activity_snackbar_test.xml)如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:onClick="createSnackbar"
android:text="@string/snackbar_test_button_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<android.support.design.widget.CoordinatorLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
然后在Activity中获取CoordinateorLayout作为容器,然后调用Snackbar.make(container, "SnackbarTest", Snackbar.LENGTH_LONG).show();就可以生成一个Snackbar了,具体Activity的代码如下:
/**
* Activity for {@link android.support.design.widget.Snackbar}'s test.
*
* @author JYwang
* @email jywangkeep@163.com
*/
public class SnackbarTestActivity extends Activity {
CoordinatorLayout container;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_snackbar_test);
container = (CoordinatorLayout) findViewById(R.id.container);
}
public void createSnackbar(View v) {
Snackbar.make(container, "SnackbarTest", Snackbar.LENGTH_LONG).show();
}
}
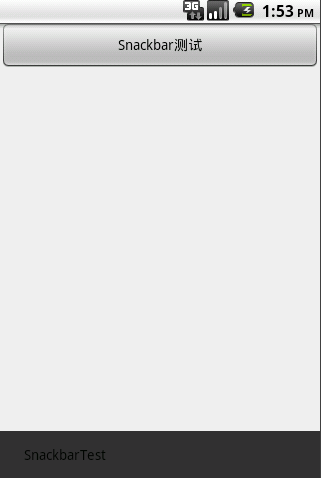
效果图如下:

由于Snackbar是支持添加一个按钮的,因此Snackbar的构造语句可以写成这样:
Snackbar.make(container, "SnackbarTest",Snackbar.LENGTH_LONG).setAction("Action", new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar.make(container,"ActionClick",Snackbar.LENGTH_LONG).show();
}
}).show();
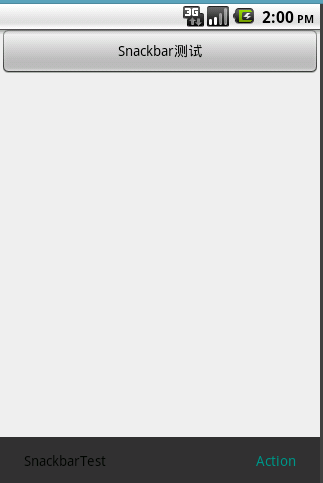
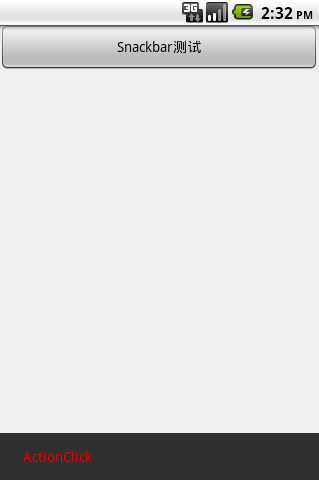
点击按钮之后的效果图如下所示:

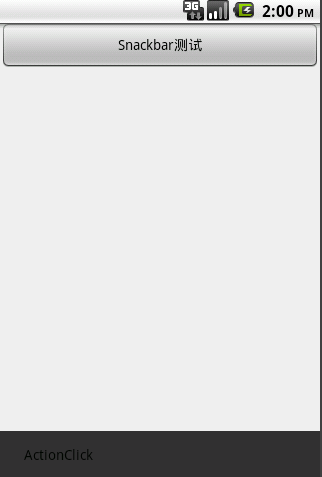
从图中可以看到,右边出现了一个Action字样的按钮,如果点击之后会出现下面的结果:

到这里基本的Snackbar就可以使用了,可以用它显示需要显示的短消息,甚至是添加一个交互按钮,并且为其添加点击事件监听。
但是如何设置Snackbar的消息文字的颜色以及Action文字的颜色呢?
外观设置
对于Action可以通过Snack的bar的公开APIsnackbar.setActionTextColor(int color)设置,但是使用的时候不太好用,但是没有找到设置消息文字颜色的API,但是在查看Snackbar.class的时候找到了一个方法:
public View getView() {
return this.mView;
}
当去查看setActionTextColor(int color)的时候,发现了这个方法也被调用了,用于获取Snackbar的用于显示Action的TextView实例。继续查看,可以发现,每一个Snackbar的内容通过其内部类SnackbarLayout来呈现,其具体声明如下:
public static class SnackbarLayout extends LinearLayout
而在Snackbar(ViewGroup parent)这个包级声明的方法中发现上面的getView()返回的mView就是SnackbarLayout实例,这个类的布局最终是layout_snackbar_include.xml,这个是Android Support Design Library库中的布局文件,具体内容如下:
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/snackbar_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:paddingTop="@dimen/snackbar_padding_vertical"
android:paddingBottom="@dimen/snackbar_padding_vertical"
android:paddingLeft="@dimen/snackbar_padding_horizontal"
android:paddingRight="@dimen/snackbar_padding_horizontal"
android:textAppearance="@style/TextAppearance.Design.Snackbar.Message"
android:maxLines="@integer/snackbar_text_max_lines"
android:layout_gravity="center_vertical|left|start"
android:ellipsize="end"/>
<TextView
android:id="@+id/snackbar_action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/snackbar_extra_spacing_horizontal"
android:layout_marginStart="@dimen/snackbar_extra_spacing_horizontal"
android:layout_gravity="center_vertical|right|end"
android:background="?attr/selectableItemBackground"
android:paddingTop="@dimen/snackbar_padding_vertical"
android:paddingBottom="@dimen/snackbar_padding_vertical"
android:paddingLeft="@dimen/snackbar_padding_horizontal"
android:paddingRight="@dimen/snackbar_padding_horizontal"
android:visibility="gone"
android:textAppearance="@style/TextAppearance.Design.Snackbar.Action"/>
</merge>
其实到这里,剩下的问题就可以很快解决了。从上面可以看出来,具体Snackbar的内容就是布局中的两个TextView,因此只要能够获取这两个个TextView实例,那么修改属性就非常简单了。而上面的getView()则解决了上面这个问题,因此可以写下面的帮助方法实现设置消息文本的颜色。
public static void setSnackbarMessageTextColor(Snackbar snackbar, int color) {
View view = snackbar.getView();
((TextView) view.findViewById(R.id.snackbar_text)).setTextColor(color);
}
使用下面的代码使用:
Snackbar snackbar =
Snackbar.make(container, "SnackbarTest", Snackbar.LENGTH_LONG).setAction("Action", new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar =
Snackbar.make(container, "ActionClick", Snackbar.LENGTH_LONG);
setSnackbarMessageTextColor(snackbar,Color.parseColor("#FF0000"));
snackbar.show();
}
});
setSnackbarMessageTextColor(snackbar, Color.parseColor("#FFFFFF"));
snackbar.show();
点击按钮之后的结果如下图:

点击Action显示的结果如下图:

修改Action文本颜色同上,当然如果你愿意使用官方的API也可以。
内存问题
Google官方说这个是个轻量级的控件,比Toast交互性更好一些,但是比Dialog更轻量级,确实也是如此。但是自己在使用的时候,出现了内存方面的一个问题。
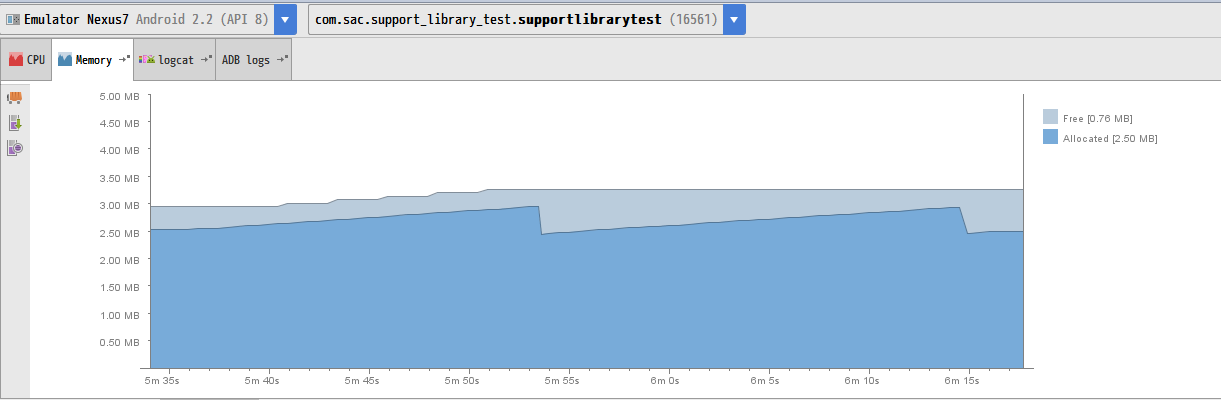
比如上面的例子中,我连续点击按钮,会不断生成Snackbar实例,这个时候内存是不断增加的,以恒定的数量增加,结果下图所示:
 、
、
从图中的曲线可以看出,有一段时间内存不断增长,我测试的时候每点一次,就会有0.01MB的内存增长,虽然后面会有垃圾回收,这个回收比较快是因为我使用的模拟器问题,允许的上限较小,如果实际情况中使用真机,会在增长到上M的内存之后才会出现内存回收,当然其他地方及早出现GC另说。
因此,如果应用的内存需求比较紧张,建议还是使用其他方法解决这个问题,我尝试服用一个Snackbar实例实现,但是要么不是显示不正常或者动画效果不理想,因此使用System.gc()主动进行垃圾回收。
但是并不是每一次生成Snackbar的时候都进行GC,而是设置了一个GC次数上限,具体代码如下:
private int messageShowCount = 0;
private int gcCount = 5;
private void count() {
messageShowCount++;
if (messageShowCount >= gcCount) {
System.gc();
messageShowCount = 0;
}
}
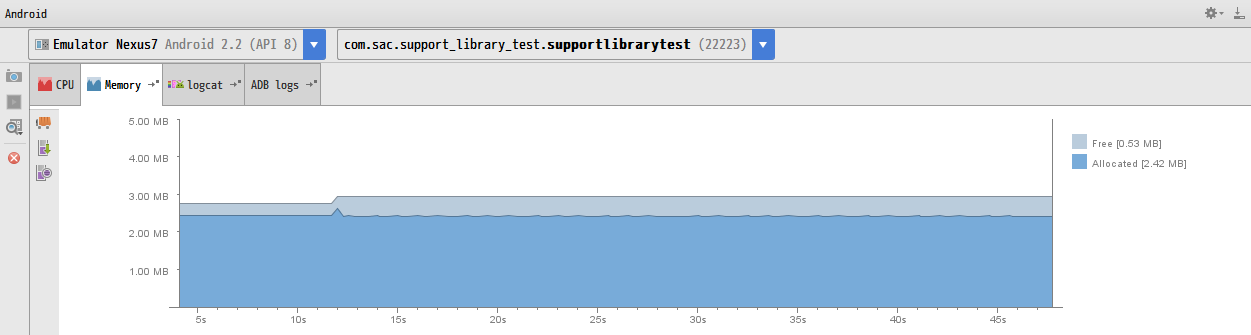
然后在每次生成Snackbar的时候调用这个方法就行,具体效果如下:

从图中可以看出来,内存很平稳,基本上。当然上面的具体数量可以自己设置,还有因为System.gc()太频繁可能会造成应用卡顿,具体情况下可以自己斟酌使用,上面的也只是我自己的解决方案而已。
最后,Keep calm and profile it.





