Android的材料设计兼容库(Design Support Library)
µ¼¶Á£ºÕâ¸ö¼æÈÝ¿âºÜÈÝÒ׺Í֮ǰµÄ Android Support Library 22.1»ìÏý£¬¶¼ÊǼæÈݿ⣬Çø±ðÊÇÕâ¸ö¿â¶àÁ˸öDesign¡£ Android Support Library 22.1Ö»ÊÇÖ§³ÖÁËһЩ»ù±¾¿Ø¼þµÄ²ÄÁÏÉè¼Æ»¯£¬µ«ÊÇÕâ¸ö¿â¸ü¶àµÄÊǶÔһЩÌØЧµÄʵÏÖ£¬Õâ¸ö¿âºÍgithubÉϵĺܶ࿪ԴÏîÄ¿ÊÇÓкܴó¹ØϵµÄ£¬material designµÄºÜ¶àЧ¹û£¬Í¬Ò»ÖÖЧ¹ûÔÚgithubÉÏÓÐÌ«¶àµÄʵÏÖ£¬ÏÖÔÚ¹Ù·½°Ñ²¿·ÖЧ¹û±ê×¼»¯ÁË¡£
Ó¢ÎÄÔÎÄ Android Design Support Library
°²×¿5.0ÊÇÊÇÓÐÓÐÊ·ÒÔÀ´×îÖØÒªµÄ°²×¿°æ±¾Ö®Ò»£¬ÕâÆäÖÐÓкܴ󲿷ÖÒª¹é¹¦ÓÚmaterial designµÄÒýÈ룬ÕâÖÖеÄÉè¼ÆÓïÑÔÈÃÕû¸ö°²×¿µÄÓû§ÌåÑé»ÀȻһС£ÎÒÃǵÄÏêϸרÌâÊÇ°ïÖúÄ㿪ʼ²ÉÓÃmaterial designµÄºÃÈ¥´¦¡£µ«ÊÇÎÒÃÇÒ²ÖªµÀ£¬ÕâÖÖÉè¼Æ¶ÔÓÚ¿ª·¢Õߣ¬ÓÈÆäÊÇÄÇЩÔÚÒâÏòºó¼æÈݵĿª·¢ÕßÀ´ËµÊÇÒ»ÖÖÌôÕ½¡£
ÔÚAndroid Design Support LibraryµÄ°ïÖúÏ£¬ÎÒÃÇΪËùÓеĿª·¢Õߣ¬ËùÓÐ2.1ÒÔÉϵÄÉ豸£¬´øÀ´ÁËһЩÖØÒªµÄmaterial design¿Ø¼þ¡£Äã¿ÉÒÔÔÚÕâÀïÃæÕÒµ½navigation drawer view£¬ÊäÈë¿Ø¼þµÄÐü¸¡±êÇ©£¬Ðü¸¡²Ù×÷°´Å¥£¬snackbar£¬Ñ¡ÏÒÔ¼°½«ÕâЩ¿Ø¼þ½áºÏÔÚÒ»ÆðµÄÊÖÊƹö¶¯¿ò¼Ü¡£
Èç¹ûÊÓƵ²»Äܲ¥·Å£¬Ö±½Óµ½ÓÅ¿á¹Û¿´ http://v.youku.com/v_show/id_XMTI1MDA2OTUyMA==.html
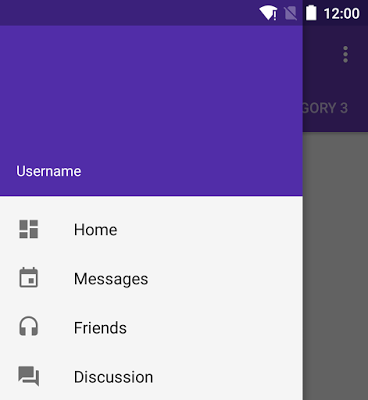
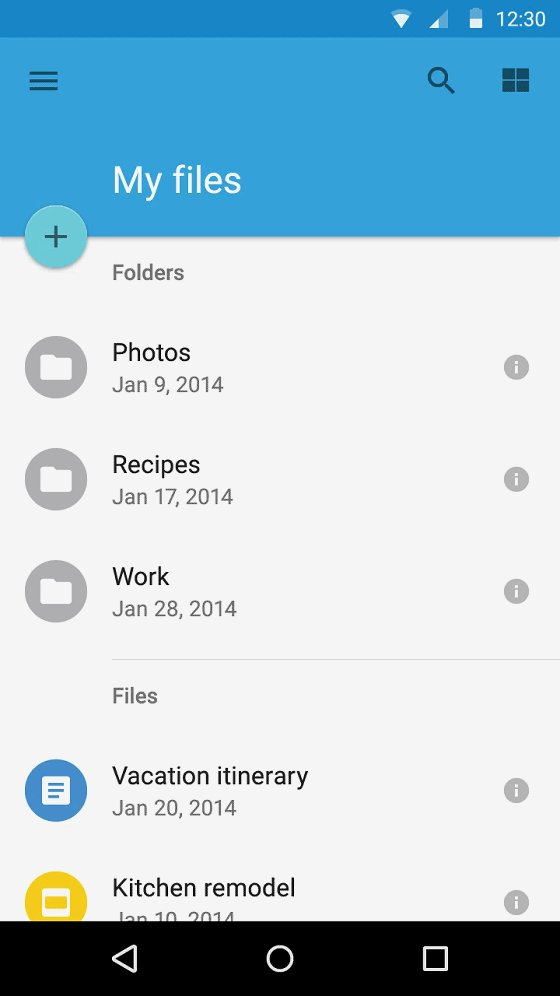
Navigation View
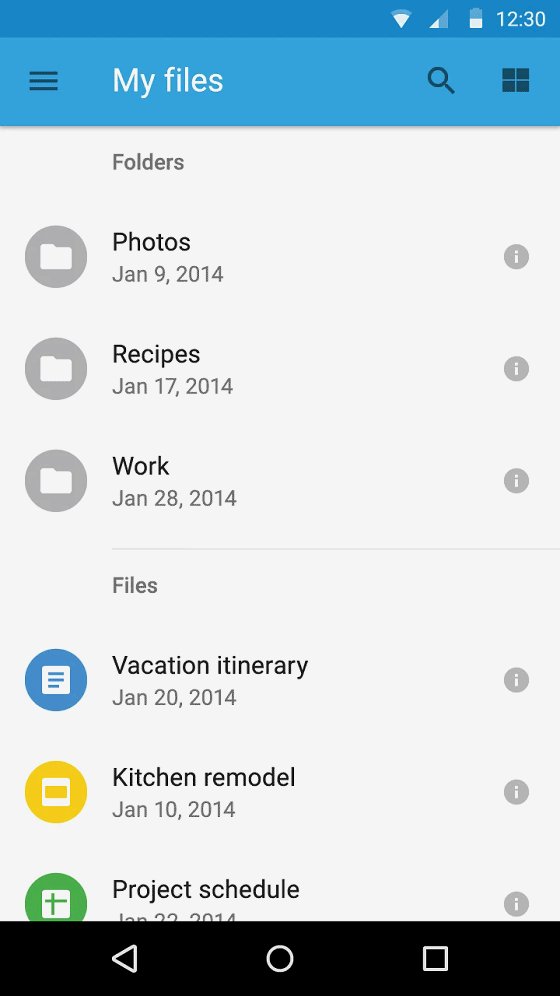
³éÌëµ¼º½ÊÇappʶ±ð¶ÈÓëÄÚ²¿µ¼º½µÄ¹Ø¼ü£¬±£³ÖÕâÀïÉè¼ÆÉϵÄÒ»ÖÂÐÔ¶ÔappµÄ¿ÉÓÃÐÔÖÁ¹ØÖØÒª£¬ÓÈÆäÊǶÔÓÚµÚÒ»´ÎʹÓõÄÓû§¡£ NavigationView ͨ¹ýÌṩ³éÌëµ¼º½ËùÐèµÄ¿ò¼ÜÈÃʵÏÖ¸ü¼òµ¥£¬Í¬Ê±Ëü»¹Äܹ»Ö±½Óͨ¹ý²Ëµ¥×ÊÔ´ÎļþÖ±½ÓÉú³Éµ¼º½ÔªËØ¡£

°ÑNavigationView×÷ΪDrawerLayoutµÄÄÚÈÝÊÓͼÀ´Ê¹Ó㬱ÈÈçÏÂÃæµÄ²¼¾Ö£º
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<!-- your content layout -->
<android.support.design.widget.NavigationView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer"/>
</android.support.v4.widget.DrawerLayout>
Äã»á×¢Òâµ½NavigationViewµÄÁ½¸öÊôÐÔ£ºapp:headerLayout - ¿ØÖÆÍ·²¿µÄ²¼¾Ö£¬ app:menu - µ¼º½²Ëµ¥µÄ×ÊÔ´Îļþ£¨Ò²¿ÉÒÔÔÚÔËÐÐʱÅäÖã©¡£NavigationView´¦ÀíºÃÁ˺Í״̬À¸µÄ¹Øϵ£¬¿ÉÒÔÈ·±£NavigationView
ÔÚAPI21+É豸ÉÏÕýÈ·µÄºÍ״̬À¸½»»¥¡£×î¼òµ¥µÄ³éÌë²Ëµ¥¾ÍÊǼ¸¸ö¿Éµã»÷µÄ²Ëµ¥¼¯ºÏ£º
<group android:checkableBehavior="single">
<item
android:id="@+id/navigation_item_1"
android:checked="true"
android:icon="@drawable/ic_android"
android:title="@string/navigation_item_1"/>
<item
android:id="@+id/navigation_item_2"
android:icon="@drawable/ic_android"
android:title="@string/navigation_item_2"/>
</group>
±»µã»÷¹ýµÄitem»á¸ßÁÁÏÔʾÔÚ³éÌë²Ëµ¥ÖУ¬ÈÃÓû§ÖªµÀµ±Ç°ÊÇÄĸö²Ëµ¥±»Ñ¡ÖС£
ÄãÒ²¿ÉÒÔÔÚmenuÖÐʹÓÃsubheaderÀ´Îª²Ëµ¥·Ö×飺
<item
android:id="@+id/navigation_subheader"
android:title="@string/navigation_subheader">
<menu>
<item
android:id="@+id/navigation_sub_item_1"
android:icon="@drawable/ic_android"
android:title="@string/navigation_sub_item_1"/>
<item
android:id="@+id/navigation_sub_item_2"
android:icon="@drawable/ic_android"
android:title="@string/navigation_sub_item_2"/>
</menu>
</item>
Äã¿ÉÒÔͨ¹ýÉèÖÃÒ»¸öOnNavigationItemSelectedListener£¬Ê¹ÓÃÆäsetNavigationItemSelectedListener()À´»ñµÃÔªËر»Ñ¡ÖеĻص÷ʼþ¡£ËüΪÄãÌṩ±»µã»÷µÄ ²Ëµ¥ÔªËØ £¬ÈÃÄã¿ÉÒÔ´¦ÀíÑ¡Ôñʼþ£¬¸Ä±ä¸´Ñ¡¿ò״̬£¬¼ÓÔØÐÂÄÚÈÝ£¬¹Ø±Õµ¼º½²Ëµ¥£¬ÒÔ¼°ÆäËûÈκÎÄãÏë×öµÄ²Ù×÷¡£
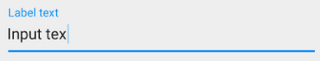
ÊäÈë¿ò¿Ø¼þµÄÐü¸¡±êÇ©
ÔÚmaterial designÖУ¬¼´±ãÊǼòµ¥µÄ EditText £¬Ò²ÓÐÌáÉýµÄÓàµØ¡£Í¨³££¬µ¥¶ÀµÄEditText»áÔÚÓû§ÊäÈëµÚÒ»¸ö×Öĸ֮ºóÒþ²ØÌáʾÐÅÏ¢£¬µ«ÊÇÏÖÔÚÄã¿ÉÒÔʹÓÃTextInputLayout À´½«EditText·â×°ÆðÀ´£¬ÌáʾÐÅÏ¢»á±ä³ÉÒ»¸öÏÔʾÔÚEditTextÖ®ÉϵÄfloating label£¬ÕâÑùÓû§¾ÍʼÖÕÖªµÀËûÃÇÏÖÔÚÊäÈëµÄÊÇʲô¡£

³ýÁËÏÔʾÌáʾÐÅÏ¢£¬Ä㻹¿ÉÒÔͨ¹ýµ÷ÓÃsetError()ÔÚEditTextÏÂÃæÏÔʾһÌõ´íÎóÐÅÏ¢¡£
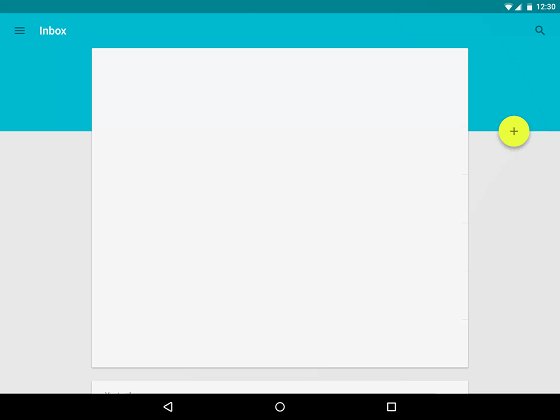
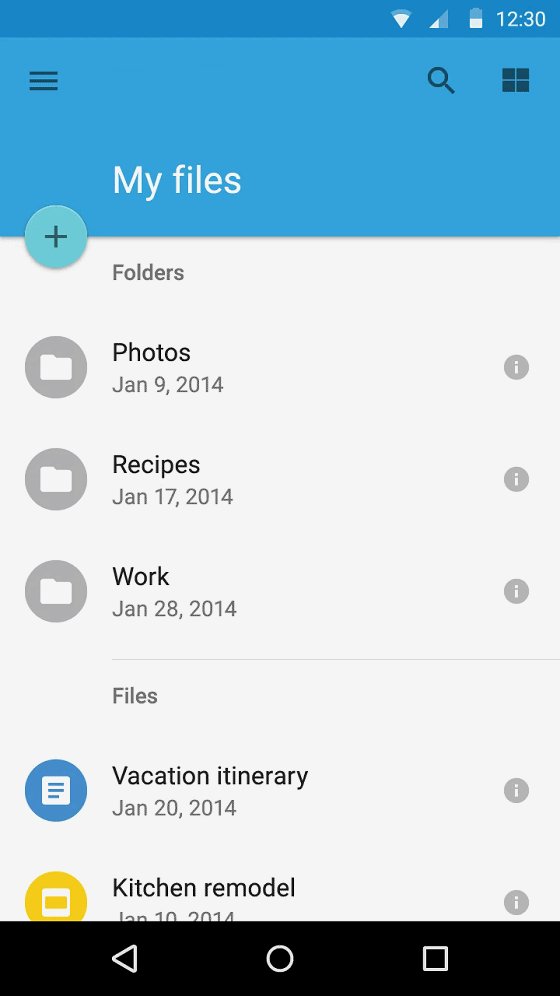
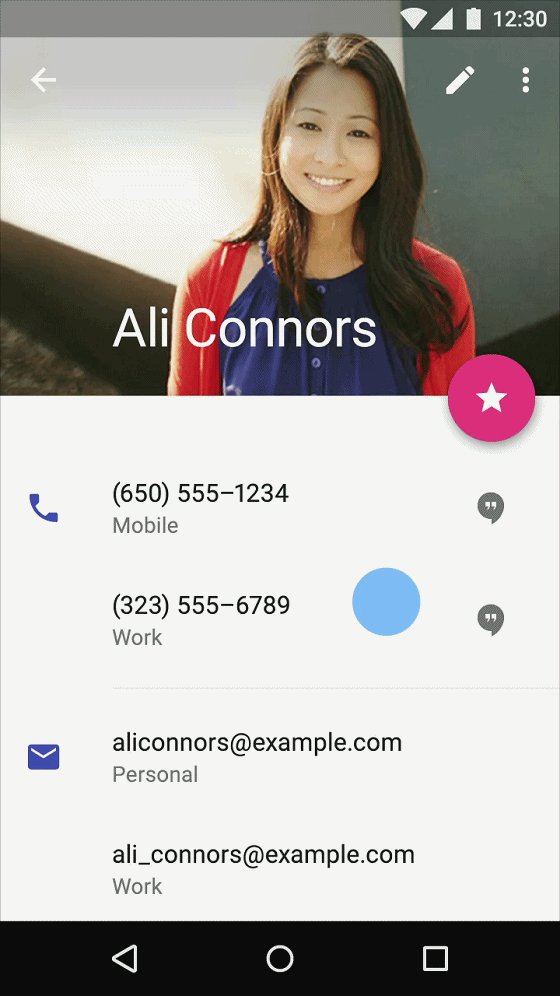
Ðü¸¡²Ù×÷°´Å¥ Floating Action Button
floating action button ÊÇÒ»¸ö¸ºÔðÏÔʾ½çÃæ»ù±¾²Ù×÷µÄÔ²Ðΰ´Å¥¡£Design libraryÖеÄFloatingActionButton ʵÏÖÁËÒ»¸öĬÈÏÑÕɫΪÖ÷ÌâÖÐcolorAccentµÄÐü¸¡²Ù×÷°´Å¥¡£

³ýÁËÒ»°ã´óСµÄÐü¸¡²Ù×÷°´Å¥£¬Ëü»¹Ö§³Ömini size£¨fabSize="mini"£©¡£FloatingActionButton¼Ì³Ð×ÔImageView£¬Äã¿ÉÒÔʹÓÃandroid:src»òÕßImageViewµÄÈÎÒâ·½·¨£¬±ÈÈçsetImageDrawable()À´ÉèÖÃFloatingActionButtonÀïÃæµÄͼ±ê¡£
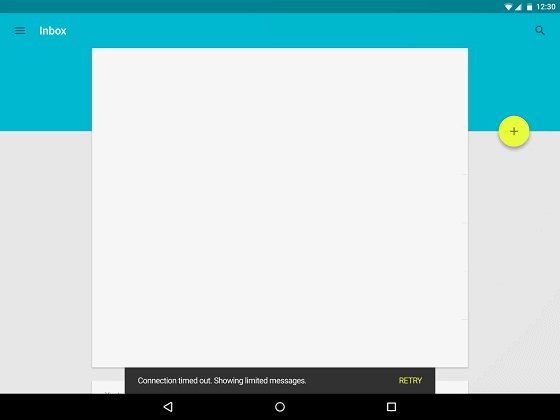
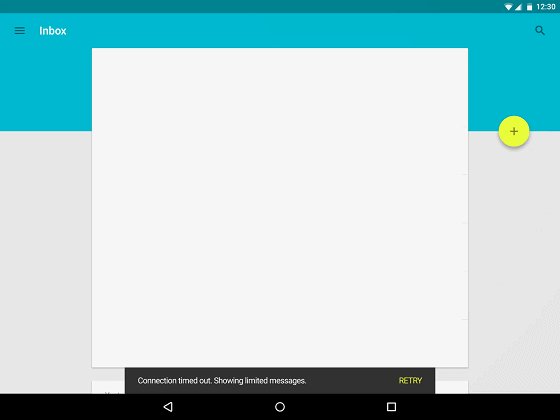
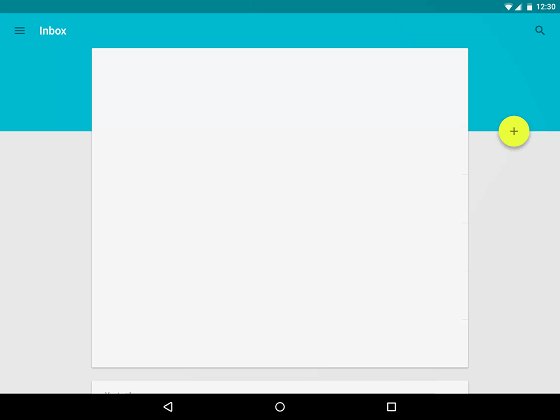
Snackbar
Ϊһ¸ö²Ù×÷ÌṩÇáÁ¿¼¶µÄ£¬¿ìËٵķ´À¡ÊÇʹÓÃsnackbarµÄ×îºÃʱ»ú¡£snackbarÏÔʾÔÚÆÁÄ»µÄµ×²¿£¬°üº¬ÁËÎÄ×ÖÐÅÏ¢ÓëÒ»¸ö¿ÉÑ¡µÄ²Ù×÷°´Å¥¡£ÔÚÖ¸¶¨Ê±¼ä½áÊøÖ®ºó×Ô¶¯Ïûʧ¡£ÁíÍ⣬Óû§»¹¿ÉÒÔÔÚ³¬Ê±Ö®Ç°½«Ëü»¬¶¯É¾³ý¡£

ÒòΪ°üº¬ÁË¿ÉÒÔÓësnackbar½»»¥µÄ»¬¶¯É¾³ýÓë²Ù×÷°´Å¥£¬snackbar±»¿´×÷ÊDZÈtoast¸üÇ¿´óµÄ¿ìËÙ·´À¡»úÖÆ¡£µ«ÊÇÄã»á·¢ÏÖËûÃǵÄAPI·Ç³£ÏàËÆ£º
Snackbar
.make(parentLayout, R.string.snackbar_text, Snackbar.LENGTH_LONG)
.setAction(R.string.snackbar_action, myOnClickListener)
.show(); // Don¡¯t forget to show!
ÄãÓ¦¸Ã×¢Òâµ½ÁËmake()·½·¨ÖаÑÒ»¸öView×÷ΪµÚÒ»¸ö²ÎÊý - SnackbarÊÔͼÕÒµ½Ò»¸öºÏÊʵĸ¸Ç×ÒÔÈ·±£×Ô¼ºÊDZ»·ÅÖÃÓڵײ¿¡£
Ñ¡Ï
ͨ¹ýÑ¡ÏµÄ·½Ê½Çл»view²¢²»ÊÇmaterial designÖвÅÓеÄиÅÄî¡£ËüÃǺͶ¥²ãµ¼º½Ä£Ê½»òÕß×éÖ¯appÖв»Í¬·Ö×éÄÚÈÝ£¨±ÈÈ磬²»Í¬·ç¸ñµÄÒôÀÖ£©ÊÇͬһ¸ö¸ÅÄî¡£

Design libraryµÄTabLayout ¼ÈʵÏÖÁ˹̶¨µÄÑ¡Ï - viewµÄ¿í¶Èƽ¾ù·ÖÅ䣬ҲʵÏÖÁ˿ɹö¶¯µÄÑ¡Ï - view¿í¶È²»¹Ì¶¨Í¬Ê±¿ÉÒÔºáÏò¹ö¶¯¡£Ñ¡Ï¿ÉÒÔÔÚ³ÌÐòÖж¯Ì¬Ìí¼Ó£º
TabLayout tabLayout = ...;
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
µ«ÊÇÈç¹ûÄãʹÓÃViewPagerÔÚtabÖ®¼äºáÏòÇл»£¬Äã¿ÉÒÔÖ±½Ó´Ó PagerAdapter µÄ getPageTitle() Öд´½¨Ñ¡Ï£¬È»ºóʹÓÃsetupWithViewPager()½«Á½ÕßÁªÏµÔÚÒ»Æð¡£Ëü¿ÉÒÔʹtabµÄÑ¡ÖÐʼþÄܸüÐÂViewPager,ͬʱViewPager
µÄÒ³Ãæ¸Ä±äÄܸüÐÂtabµÄÑ¡ÖÐ״̬¡£
CoordinatorLayout, ÊÖÊÆ, ÒÔ¼°¹ö¶¯
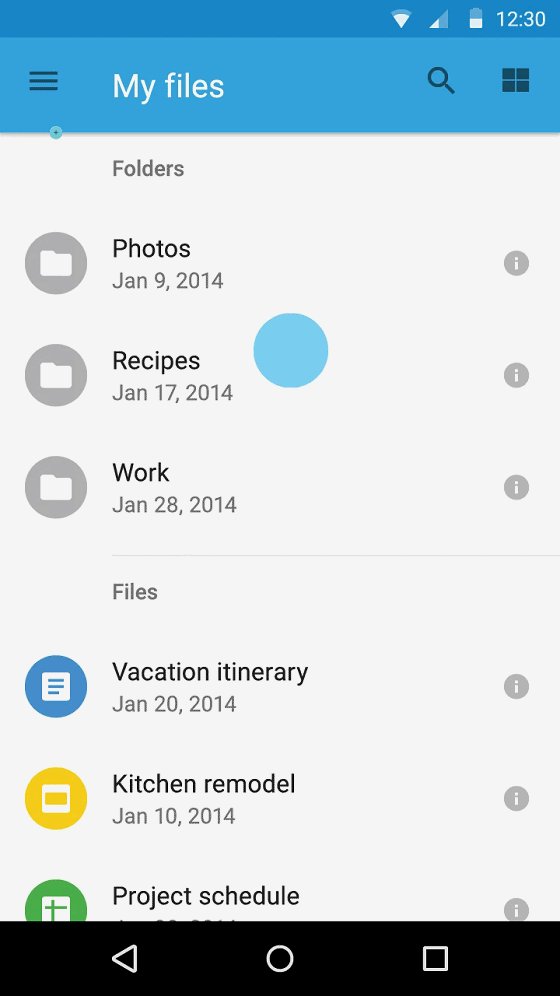
ÓëÖÚ²»Í¬µÄÊÓ¾õЧ¹ûÖ»ÊÇmaterial designµÄÒ»²¿·Ö£ºÊÖÊÆͬÑùÊÇÖÆ×÷Ò»¸ömaterial design appµÄÖØÒª×é³É²¿·Ö¡£material designµÄÊÖÊÆÓкܶà×é³É²¿·Ö£¬°üÀ¨touch ripples ºÍ meaningful transitions ¡£Design libraryÒýÈëÁËCoordinatorLayout£¬Ò»¸ö´ÓÁíÒ»²ãÃæÈ¥¿ØÖÆ×ÓviewÖ®¼ä´¥ÃþʼþµÄ²¼¾Ö£¬Design libraryÖеĺܶà¿Ø¼þ¶¼ÀûÓÃÁËËü¡£
CoordinatorLayoutÓëÐü¸¡²Ù×÷°´Å¥
Ò»¸öºÜºÃµÄÀý×Ó¾ÍÊǵ±Ä㽫FloatingActionButton×÷Ϊһ¸ö×ÓViewÌí¼Ó½øCoordinatorLayout²¢ÇÒ½«CoordinatorLayout´«µÝ¸ø Snackbar.make() - ÔÚ3.0¼«ÆäÒÔÉϵÄÉ豸ÉÏ£¬snackbar²»»áÏÔʾÔÚÐü¸¡°´Å¥µÄÉÏÃ棬¶øÊÇFloatingActionButtonÀûÓÃCoordinatorLayoutÌṩµÄ»Øµ÷·½·¨£¬ÔÚsnackbarÒÔ¶¯»Ð§¹û½øÈëµÄʱºò×Ô¶¯ÏòÉÏÒƶ¯ÈóöλÖ㬲¢ÇÒÔÚsnackbar¶¯»µØÏûʧµÄʱºò»Øµ½ÔÀ´µÄλÖ㬲»ÐèÒª¶îÍâµÄ´úÂë¡£

CoordinatorLayout»¹ÌṩÁËÒ»¸ölayout_anchorÊôÐÔ£¬ºÍlayout_anchorGravity,Ò»Æ𣬿ÉÒÔÓÃÓÚ·ÅÖÃfloating view£¬±ÈÈçFloatingActionButtonÓëÆäËûviewµÄÏà¶ÔλÖá£
CoordinatorLayoutÓëapp bar
CoordinatorLayoutµÄÁíÒ»¸öÓÃÀýÊÇ app bar£¨Ö®Ç°µÄactionbar£©Óë ¹ö¶¯¼¼ÇÉ¡£Äã¿ÉÄÜÒѾÔÚ×Ô¼ºµÄ²¼¾ÖÖÐʹÓÃÁËToolbar £¬ËüÔÊÐíÄã¸ü¼Ó×ÔÓɵÄ×Ô¶¨ÒåÆäÍâ¹ÛÓë²¼¾ÖµÄÆäÓಿ·ÖÈÚΪһÌå¡£Design library°ÑÕâÖÖÉè¼Æ´øµ½Á˸ü¸ßµÄˮƽ£ºÊ¹ÓÃAppBarLayout¿ÉÒÔÈÃÄãµÄToolbarÓëÆäËûview£¨±ÈÈçTabLayoutµÄÑ¡Ï£©ÄÜÏìÓ¦±»±ê¼ÇÁËScrollingViewBehaviorµÄViewµÄ¹ö¶¯Ê¼þ¡£Òò´Ë£¬Äã¿ÉÒÔ´´½¨Ò»¸öÈçϵIJ¼¾Ö£º
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<! -- Your Scrollable View -->
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
...
app:layout_scrollFlags="scroll|enterAlways">
<android.support.design.widget.TabLayout
...
app:layout_scrollFlags="scroll|enterAlways">
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
ÏÖÔÚ£¬µ±Óû§¹ö¶¯RecyclerView£¬AppBarLayout¿ÉÒÔÕâÑùÏìÓ¦¹ö¶¯Ê¼þ£º¸ù¾Ý×ÓviewµÄ¹ö¶¯±êÖ¾£¨scroll flag£©À´¿ØÖÆËüÃÇÈçºÎ½øÈ루¹öÈëÆÁÄ»£©ÓëÍ˳ö£¨¹ö³öÆÁÄ»£©¡£
Flag°üÀ¨£º
scroll: ËùÓÐÏë¹ö¶¯³öÆÁÄ»µÄview¶¼ÐèÒªÉèÖÃÕâ¸öflag- ûÓÐÉèÖÃÕâ¸öflagµÄview½«±»¹Ì¶¨ÔÚÆÁÄ»¶¥²¿¡£
enterAlways: Õâ¸öflagÈÃÈÎÒâÏòϵĹö¶¯¶¼»áµ¼Ö¸Ãview±äΪ¿É¼û£¬ÆôÓÿìËÙ¡°·µ»Øģʽ¡±¡£
enterAlwaysCollapsed: ¹ËÃû˼Ò壬Õâ¸öflag¶¨ÒåµÄÊǺÎʱ½øÈ루ÒѾÏûʧ֮ºóºÎʱÔÙ´ÎÏÔʾ£©¡£¼ÙÉèÄ㶨ÒåÁËÒ»¸ö×îС¸ß¶È£¨minHeight£©Í¬Ê±enterAlwaysÒ²¶¨ÒåÁË£¬ÄÇôview½«ÔÚµ½´ïÕâ¸ö×îС¸ß¶ÈµÄʱºò¿ªÊ¼ÏÔʾ£¬²¢ÇÒ´ÓÕâ¸öʱºò¿ªÊ¼ÂýÂýÕ¹¿ª£¬µ±¹ö¶¯µ½¶¥²¿µÄʱºòÕ¹¿ªÍê¡£
exitUntilCollapsed: ͬÑù¹ËÃû˼Ò壬Õâ¸öflagʱ¶¨ÒåºÎʱÍ˳ö£¬µ±Ä㶨ÒåÁËÒ»¸öminHeight£¬Õâ¸öview½«ÔÚ¹ö¶¯µ½´ïÕâ¸ö×îС¸ß¶ÈµÄʱºòÏûʧ¡£
×¢ÒâÒ»µã£ºËùÓÐʹÓÃscroll flagµÄview¶¼±ØÐ붨ÒåÔÚûÓÐʹÓÃscroll flagµÄviewµÄÇ°Ã棬ÕâÑù²ÅÄÜÈ·±£ËùÓеÄview´Ó¶¥²¿Í˳ö£¬ÁôϹ̶¨µÄÔªËØ¡£
¿ÉÉìËõÕÛµþµÄToolbar £¨Collapsing Toolbar£©
Ö±½ÓÌí¼ÓToolbarµ½AppBarLayout¿ÉÒÔÈÃÄãʹÓÃenterAlwaysCollapsed ºÍ exitUntilCollapsedscroll±êÖ¾£¬µ«ÊÇÎÞ·¨¿ØÖƲ»Í¬ÔªËØÈçºÎÏìÓ¦collapsingµÄϸ½Ú£¬ÎªÁË´ïµ½´ËÄ¿µÄ£¬Ê¹ÓÃCollapsingToolbarLayout£º
<android.support.design.widget.AppBarLayout
android:layout_height="192dp"
android:layout_width="match_parent">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<android.support.v7.widget.Toolbar
android:layout_height="?attr/actionBarSize"
android:layout_width="match_parent"
app:layout_collapseMode="pin"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
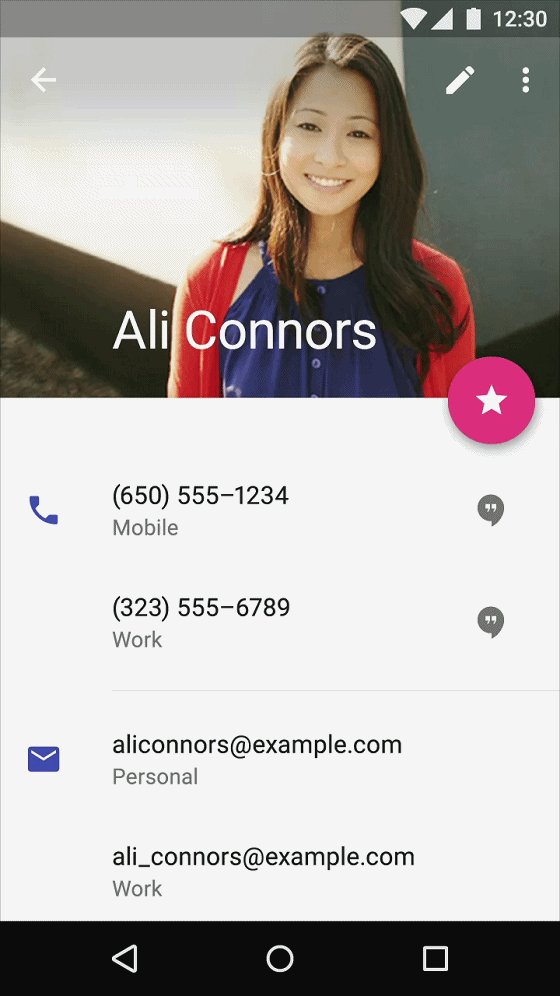
ÕâÀïʹÓÃÁËCollapsingToolbarLayoutµÄapp:layout_collapseMode="pin"À´È·±£ToolbarÔÚviewÕÛµþµÄʱºòÈÔÈ»±»¹Ì¶¨ÔÚÆÁÄ»µÄ¶¥²¿¡£»¹¿ÉÒÔ×öµ½¸üºÃµÄЧ¹û£¬µ±ÄãÈÃCollapsingToolbarLayoutºÍToolbarÔÚÒ»ÆðʹÓõÄʱºò£¬title»áÔÚÕ¹¿ªµÄʱºò×Ô¶¯±äµÃ´óЩ£¬¶øÔÚÕÛµþµÄʱºòÈÃ×ÖÌå¹ý¶Éµ½Ä¬ÈÏÖµ¡£±ØÐë×¢Ò⣬ÔÚÕâÖÖÇé¿öÏÂÄã±ØÐëÔÚCollapsingToolbarLayoutÉϵ÷ÓÃsetTitle()£¬¶ø²»ÊÇÔÚToolbarÉÏ¡£

³ýÁ˹̶¨×¡view£¬Ä㻹¿ÉÒÔʹÓÃapp:layout_collapseMode="parallax"£¨ÒÔ¼°Ê¹ÓÃapp:layout_collapseParallaxMultiplier="0.7"À´ÉèÖÃÊÓ²îÒò×Ó£©À´ÊµÏÖÊÓ²î¹ö¶¯Ð§¹û£¨±ÈÈçCollapsingToolbarLayoutÀïÃæµÄÒ»¸öImageView£©£¬ÕâÖÐÇé¿öºÍCollapsingToolbarLayoutµÄapp:contentScrim="?attr/colorPrimary"ÊôÐÔÒ»ÆðÅäºÏ¸üÍêÃÀ¡£

CoordinatorLayoutÓë×Ô¶¨Òåview
ÓÐÒ»¼þÊÂÇé±ØÐë×¢Ò⣬ÄǾÍÊÇCoordinatorLayout²¢²»ÖªµÀFloatingActionButton»òÕßAppBarLayoutµÄÄÚ²¿¹¤×÷ÔÀí - ËüÖ»ÊÇÒÔCoordinator.BehaviorµÄÐÎʽÌṩÁ˶îÍâµÄAPI£¬¸ÃAPI¿ÉÒÔʹ×ÓView¸üºÃµÄ¿ØÖÆ´¥ÃþʼþÓëÊÖÊÆÒÔ¼°ÉùÃ÷ËüÃÇÖ®¼äµÄÒÀÀµ£¬²¢Í¨¹ýonDependentViewChanged()½ÓÊջص÷¡£
¿ÉÒÔʹÓÃCoordinatorLayout.DefaultBehavior(ÄãµÄView.Behavior.class)×¢½â»òÕßÔÚ²¼¾ÖÖÐʹÓÃapp:layout_behavior="com.example.app.ÄãµÄView$Behavior"ÊôÐÔÀ´¶¨ÒåviewµÄĬÈÏÐÐΪ¡£frameworkÈÃÈÎÒâviewºÍCoordinatorLayout½áºÏÔÚÒ»Æð³ÉΪÁË¿ÉÄÜ¡£
ÏÖÔھͿÉÒÔʹÓÃÁË!
Design libraryÏÖÔÚÒѾ¿ÉÒÔʹÓÃÁË£¬È·±£ÄãÔÚSDK ManagerÖиüÐÂÁËAndroid Support Repository¡£Ìí¼ÓÒ»ÐÐÒÀÀµ£¬È»ºóÄã¾Í¿ÉÒÔ¿ªÊ¼Ê¹ÓÃDesign libraryÁË£º
compile 'com.android.support:design:22.2.0'
Design libraryÒÀÀµÓÚSupport v4 ºÍ AppCompat Support¿â£¬ÔÚÌí¼ÓÁËDesign libraryÒÀÀµÖ®ºó£¬ÕâЩ¿â»á×Ô¶¯µÄ°üº¬½øÀ´¡£ÎÒÃÇ»¹ÈÃÕâЩ¿Ø¼þ¿ÉÒÔÔÚAndroid StudioµÄ²¼¾Ö±à¼Æ÷ÀïÔ¤ÀÀ¡£
Design library, AppCompatÒÔ¼°ËùÓеݲ׿֧³Ö¿âÊÇ´´½¨Ò»¸öÏÖ´ú£¬ÃÀ¹ÛappµÄÖØÒª¹¤¾ß¡£
ÒëÎÄÍê¡£
ÕâÀïÃæ×îÄÑÀí½âµÄÓ¦¸ÃÊÇCoordinatorLayout£¬¾õµÃÒªÕæÕýÀí½âÓбØÒª¿´¿´ÆäʵÏÖµÄÔ´Â룬¶øÇÒ¸öÈËÈÏΪCoordinatorLayoutËäÈ»·â×°µÄºÜºÃ£¬µ«ÊÇÆäʹÓò¢²»Ö±¹Û¡£
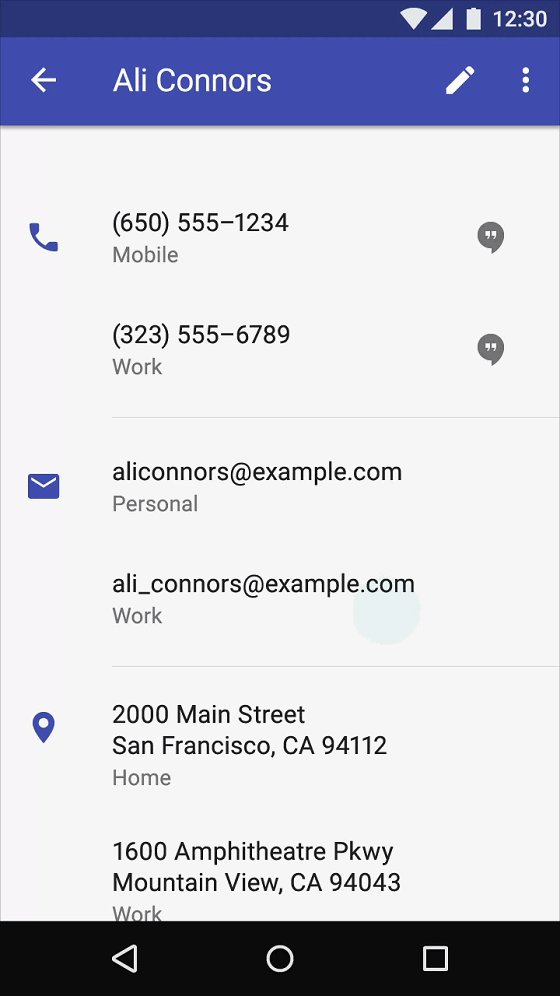
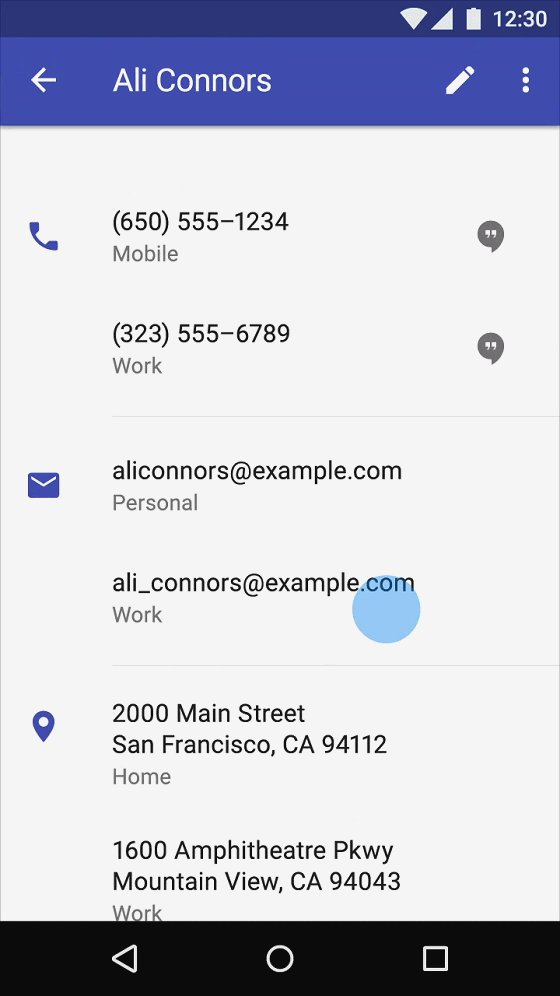
×îºó¸½ÉÏAndroid Design libraryµÄdemo£º





