android中最好的瀑布流控件PinterestLikeAdapterView
之前我们介绍过一个开源的瀑布流控件StaggeredGridView ,但是真正使用过后才发现有一个致命的缺陷,那就是在显示数目较多的图片时,上滑有时会很困难。但是今天介绍的瀑布流控件PinterestLikeAdapterView则没有这样的问题。
项目地址:https://github.com/GDG-Korea/PinterestLikeAdapterView
使用方法类似于ListView下面是我使用该控件实现一个显示系统图片的简单应用:
xml中:
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
>
<com.huewu.pla.lib.MultiColumnListView
xmlns:pla="http://schemas.android.com/apk/res-auto"
android:background="#000000"
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
pla:plaColumnNumber="3"
pla:plaLandscapeColumnNumber="3"
>
</com.huewu.pla.lib.MultiColumnListView>
</merge>
plaColumnNumber表示显示多少列,plaLandscapeColumnNumber表示横屏下显示多少列。
但与StaggeredGridView 不同的是他没有提供设置item之间间隙大小的属性,这个可以通过在item的xml中设置一个padding来解决。
主界面代码:
package com.huewu.pla.sample;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.database.Cursor;
import android.net.Uri;
import android.os.Bundle;
import android.provider.MediaStore.Images;
import android.view.Menu;
import com.huewu.pla.R;
import com.huewu.pla.lib.MultiColumnListView;
import java.util.ArrayList;
public class SampleActivity extends Activity {
private MultiColumnListView mAdapterView = null;
private ArrayList<String> imageUrls;
private ImageGridAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.sample_act);
//mAdapterView = (PLA_AdapterView<Adapter>) findViewById(R.id.list);
mAdapterView = (MultiColumnListView) findViewById(R.id.list);
imageUrls = new ArrayList<String>();
adapter = new ImageGridAdapter(this, imageUrls);
mAdapterView.setAdapter(adapter);
queryMediaImages();
}
public void queryMediaImages() {
Cursor c = getContentResolver().query( Images.Media.EXTERNAL_CONTENT_URI, null, null, null, null );
if ( c != null ) {
if (c.moveToFirst()) {
do {
long id = c.getLong( c.getColumnIndex( Images.Media._ID ) );
Uri imageUri = Uri.parse( Images.Media.EXTERNAL_CONTENT_URI + "/" + id );
imageUrls.add(imageUri.toString());
//imageUrls.add(getRealFilePath(MainActivity.this, imageUri));
} while (c.moveToNext());
}
}
c.close();
c = null;
adapter.notifyDataSetChanged();
}
}//end of class
其中queryMediaImages为查找系统中图片的方法。ImageGridAdapter代码如下:
package com.huewu.pla.sample;
import java.util.ArrayList;
import com.example.staggeredgridviewdemo.views.ScaleImageView;
import com.huewu.pla.R;
import com.jcodecraeer.imageloader.ImageLoader;
import android.content.Context;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.view.WindowManager;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class ImageGridAdapter extends BaseAdapter{
private static final String TAG = "ImageGridAdapter";
private static final boolean DEBUG = true;
private ImageLoader mLoader;
private ArrayList<String> mImageList;
private LayoutInflater mLayoutInflater;
public ImageGridAdapter(Context context,
ArrayList<String> list) {
mLoader = new ImageLoader(context);
mLoader.setIsUseMediaStoreThumbnails(false);
mImageList = list;
WindowManager wm = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
int width = wm.getDefaultDisplay().getWidth();//屏幕宽度
mLoader.setRequiredSize(width / 3); //3表示列数
mLayoutInflater = LayoutInflater.from(context);
}
public int getCount() {
return mImageList.size();
}
public Object getItem(int arg0) {
return null;
}
public long getItemId(int arg0) {
return 0;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
if (DEBUG)
Log.i(TAG, "position = " + position);
ViewHolder holder = null;
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.item_image,
null);
holder = new ViewHolder();
holder.imageView = (ScaleImageView) convertView .findViewById(R.id.imageView);
convertView.setTag(holder);
}
holder = (ViewHolder) convertView.getTag();
mLoader.DisplayImage(mImageList.get(position), holder.imageView);
return convertView;
}
static class ViewHolder {
ScaleImageView imageView;
}
}
其中ImageLoader为我自己写的一个异步加载图片的库,而ViewHolder里面ScaleImageView是StaggeredGridView项目的例子程序中找到的一个ImageView 子类,一般要实现图片的交错效果需要这个控件来显示图片才行。
item_image的xml代码如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="1dip"
>
<com.example.staggeredgridviewdemo.views.ScaleImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitXY"
android:src="@null" />
</LinearLayout>
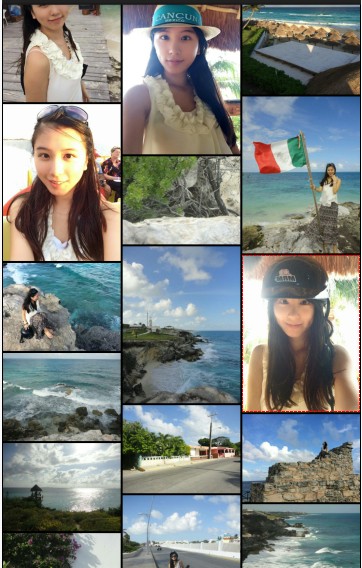
效果图:

源码下载:http://download.csdn.net/detail/jianghejie123/7945613
另外官方也有demo演示,不过他只是用TextView来实现了Pinterest的交错效果,这相比图片来说要简单的多,因为TextView只需设置不同长度的字符串就能得到不同高度的Item了。
我给的例子只是实现了Pinterest的交错效果,其实瀑布流往往是有上拉加载更多的功能的,这里有一个带有次功能的源码:http://download.csdn.net/detail/xiangxue336/7059861





