Android 2D Graphics学习(二)、Canvas篇1、Canvas基本使用
请先阅读:
Android 2D Graphics学习(一)、android.graphics介绍
Canvas的意思是画布,表现在屏幕上就是一块区域,我们可以再上面使用各种API绘制我们想要的东西。可以说,Canvas贯穿整个2D Graphics,android.graphics中的所有类,几乎都于Canvas有直接或间接的联系。所以了解Canvas是学习2D Graphics的基础。
Android官方文档对Canvas的简介很好的介绍了Canvas的使用:
The Canvas class holds the "draw"calls. To draw something, you need 4 basic components: A Bitmap to hold the pixels,
a Canvas to host the draw calls (writing into the bitmap), a drawing primitive (e.g. Rect, Path, text, Bitmap),
and a paint (to describe the colors and styles forthe drawing).
一个Canvas对象有四大基本要素:
1、一个用来保存像素的Bitmap
2、一个Canvas在Bitmap上进行绘制操作
3、绘制的东西
4、绘制的画笔Paint
1、如何获得一个Canvas对象。
Canvas对象的获取方式有三种:
第一种我们通过重写View.onDraw方法,View中的Canvas对象会被当做参数传递过来,我们操作这个Canvas,效果会直接反应在View中。
第二种就是当你想自己创建一个Canvas对象。从上面的基本要素可以明白,一个Canvas对象一定是结合了一个Bitmap对象的。所以一定要为一个Canvas对象设置一个Bitmap对象。
//得到一个Bitmap对象,当然也可以使用别的方式得到。但是要注意,改bitmap一定要是mutable(异变的)
Bitmap b = Bitmap.createBitmap(100,100, Bitmap.Config.ARGB_8888);
Canvas c = newCanvas(b);
/*先new一个Canvas对象,在调用setBitmap方法,一样的效果
* Canvas c = new Canvas();
* c.setBitmap(b);
*/
第三种方式,是调用SurfaceHolder.lockCanvas(),返回一个Canvas对象。
2、Canvas能绘制什么
Canvas类提供了一系列的draw...方法,从这些方法的名字就可以知道Canvas可以绘制的对象。
1、填充
public void drawARGB(int a, int r, int g, int b)
public void drawColor(int color)
public void drawRGB(int r, int g, int b)
public void drawColor(int color, PorterDuff.Mode mode)
因为Canvas内部维持了一个mutable Bitmap,所以,它可以使用这些颜色去填充整个Bitmap。并且在API中提到(restricted to the current clip)受限制于clip的范围
public void drawPaint(Paint paint)
同理,Canvas也可以使用画笔去填充整个Bitmap,同样和填充颜色一样受限制于clip的范围,API中明确指出(This is equivalent (but faster) to drawing an
infinitely large rectangle with the specified paint)这相当于用指定的画笔画一个更大范围的矩形,但是速度更快。
其实在Skia内部,填充调用的都是drawPaint方法的。
2、绘制几何图像
canvas.drawArc (扇形)
canvas.drawCircle(圆)
canvas.drawOval(椭圆)
canvas.drawLine(线)
canvas.drawPoint(点)
canvas.drawRect(矩形)
canvas.drawRoundRect(圆角矩形)
canvas.drawVertices(顶点)
cnavas.drawPath(路径)
3、绘制图片
canvas.drawBitmap (位图)
canvas.drawPicture (图片)
4、文本
canvas.drawText
上面列举的是Canvas所能绘制的基本内容,在实际使用中,可以使用各种过滤或者过度模式,或者其他手段,来达到绘制各种效果。
3、Canvas的变换
如果只是那些简单的draw...方法,那么canvas的功能就太单调了。Canvas还提供了一系列位置转换的方法:rorate、scale、translate、skew(扭曲)等。
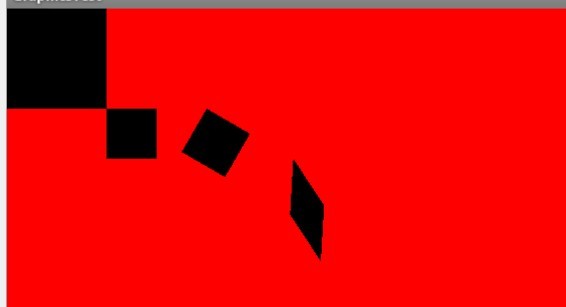
@Override
protected void onDraw(Canvas canvas) {
canvas.translate(100, 100);
canvas.drawColor(Color.RED);//可以看到,整个屏幕依然填充为红色
canvas.drawRect(new Rect(-100, -100, 0, 0), new Paint());//缩放了
canvas.scale(0.5f, 0.5f);
canvas.drawRect(new Rect(0, 0, 100, 100), new Paint());
canvas.translate(200, 0);
canvas.rotate(30);
canvas.drawRect(new Rect(0, 0, 100, 100), new Paint());//旋转了
canvas.translate(200, 0);
canvas.skew(.5f, .5f);//扭曲了
canvas.drawRect(new Rect(0, 0, 100, 100), new Paint());
// canvas.setMatrix(matrix);//Matrix的使用在后面在是。
}

Canvas虽然内部保持了一个Bitmap,但是它本身并不代表那个Bitmap,而更像是一个图层。我们对这个图层的平移旋转和缩放等等操作,并不影响内部的Bitmap,仅仅是改变了该图层相对于内部Bitmap 的坐标位置、比例和方向而已。
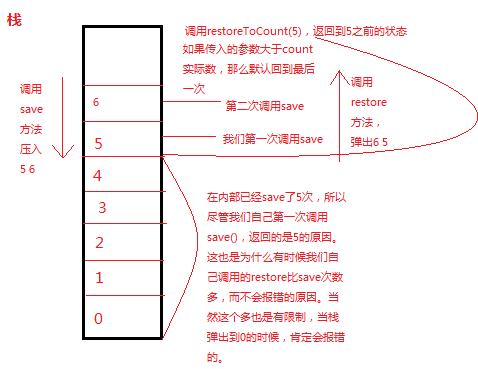
4、Canvas的保存和回滚
为了方便一些转换操作,Canvas还提供了保存和回滚属性的方法(save和restore),比如你可以先保存目前画纸的位置(save),然后旋转90度,向下移动100像素后画一些图形,画完后调用restore方法返回到刚才保存的位置。
Canvas提供的该功能的API如下:
/**
* 保存当前的matrix和clip到私有的栈中(Skia内部实现)。任何matrix变换和clip操作都会在调用restore的时候还原。
* @return 返回值可以传入到restoreToCount()方法,以返回到某个save状态之前。
*/
public native int save();
/**
* 传入一个标志,来表示当restore 的时候,哪些参数需要还原。该参数定义在Canvas中,参照下面。
* save()方法默认的是还原matrix和clip,但是可以使用这个方法指定哪些需要还原。并且只有指定matrix和clip才有效,其余的几个参数是
* 用于saveLayer()和saveLayerAlpha()方法 的。
*/
public native int save(int saveFlags);
/**
* 回到上一个save调用之前的状态,如果restore调用的次数大于save方法,会出错。
*/
public native void restore();
/**
* 返回栈中保存的状态,值等译 save()调用次数-restore()调用次数
*/
public native int getSaveCount();
/**
* 回到任何一个save()方法调用之前的状态
*/
public native void restoreToCount(int saveCount);
/**saveFlags的参数*/
public static final int MATRIX_SAVE_FLAG = 0x01;//需要还原Matrix
public static final int CLIP_SAVE_FLAG = 0x02;//需要还原Clip
/**下面三个参数在saveLayer的时候使用,具体作用,没有搞明白*/
public static final int HAS_ALPHA_LAYER_SAVE_FLAG = 0x04;
public static final int FULL_COLOR_LAYER_SAVE_FLAG = 0x08;
public static final int CLIP_TO_LAYER_SAVE_FLAG = 0x10;
public static final int ALL_SAVE_FLAG = 0x1F; //还原所有
/*关于saveLayer的具体flags还不大明白它的含义,具体怎么使用在下面例子中*/
public int saveLayer(RectF bounds, Paint paint, int saveFlags)
public int saveLayer(float left, float top, float right, float bottom,
Paint paint, int saveFlags)
public int saveLayerAlpha(RectF bounds, int alpha, int saveFlags)
public int saveLayerAlpha(float left, float top, float right, float bottom,
int alpha, int saveFlags)

saveLayer
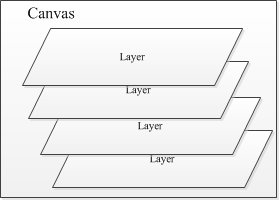
Canvas 在一般的情况下可以看作是一张画布,所有的绘图操作如drawBitmap, drawCircle都发生在这张画布上,这张画板还定义了一些属性比如Matrix,颜色等等。但是如果需要实现一些相对复杂的绘图操作,比如多层动画,地图(地图可以有多个地图层叠加而成,比如:政区层,道路层,兴趣点层)。Canvas提供了图层(Layer)支持,缺省情况可以看作是只有一个图层Layer。如果需要按层次来绘图,Android的Canvas可以使用SaveLayerXXX, Restore 来创建一些中间层,对于这些Layer是按照“栈结构“来管理的:

创建一个新的Layer到“栈”中,可以使用saveLayer, savaLayerAlpha, 从“栈”中推出一个Layer,可以使用restore,restoreToCount。但Layer入栈时,后续的DrawXXX操作都发生在这个Layer上,而Layer退栈时,就会把本层绘制的图像“绘制”到上层或是Canvas上,在复制Layer到Canvas上时,可以指定Layer的透明度(Layer),这是在创建Layer时指定的:public int saveLayerAlpha(RectF bounds, int alpha, int saveFlags)本例Layers 介绍了图层的基本用法:Canvas可以看做是由两个图层(Layer)构成的,为了更好的说明问题,我们将代码稍微修改一下,缺省图层绘制一个红色的圆,在新的图层画一个蓝色的圆,新图层的透明度为0×88。
public class Layers extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SampleView(this));
}
private static class SampleView extends View {
private static final int LAYER_FLAGS = Canvas.MATRIX_SAVE_FLAG | Canvas.CLIP_SAVE_FLAG
| Canvas.HAS_ALPHA_LAYER_SAVE_FLAG | Canvas.FULL_COLOR_LAYER_SAVE_FLAG
| Canvas.CLIP_TO_LAYER_SAVE_FLAG;
private Paint mPaint;
public SampleView(Context context) {
super(context);
setFocusable(true);
mPaint = new Paint();
mPaint.setAntiAlias(true);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.WHITE);
canvas.translate(10, 10);
mPaint.setColor(Color.RED);
canvas.drawCircle(75, 75, 75, mPaint);
canvas.saveLayerAlpha(0, 0, 200, 200, 0x88, LAYER_FLAGS);
mPaint.setColor(Color.BLUE);
canvas.drawCircle(125, 125, 75, mPaint);
canvas.restore();
}
}
}





