[Android]实现数字的3d翻转效果
传统的旋转动画方式如:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:fromDegrees="0"
android:toDegrees="359"
android:duration="500"
android:repeatCount="-1"
android:pivotX="50%"
android:pivotY="50%" />
</set>
只能实现在一个2维平面内旋转,要实现3D只能使用opengl或者简化了3D动画实现的camera类。
api demo中的Rotate3DAnimation 演示了如何使用camera来实现3D翻转动画,本文讲解如何将这种动画运用到数字的翻转中。
数字翻转最常见的是在日历应用中,当日期改变,数字将翻转到另外一个值,和一般的翻转不同,这种翻转有以下几个特征:
1.数字增加或者减少翻转的方向不同,一般增加是顺时针,减少是逆时针。
2.数字的翻转需要同时改变数字的值:当翻转进度过半时需要更新其显示内容。
3.这点不重要。我们需要一个能美化数字的字体。
4.为了使翻转更生动需要在翻转过程中按照一定的规律的改变透明度。
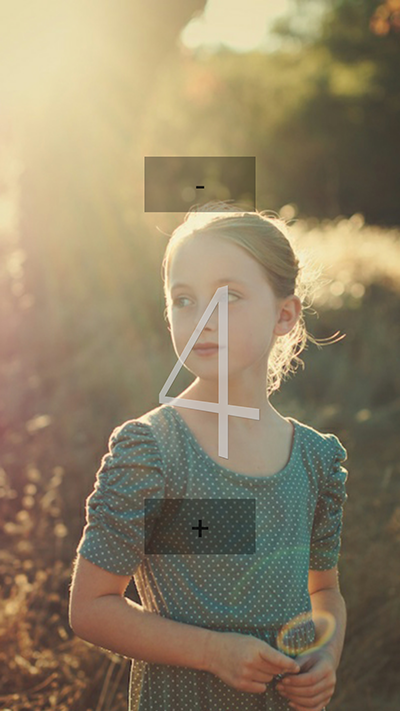
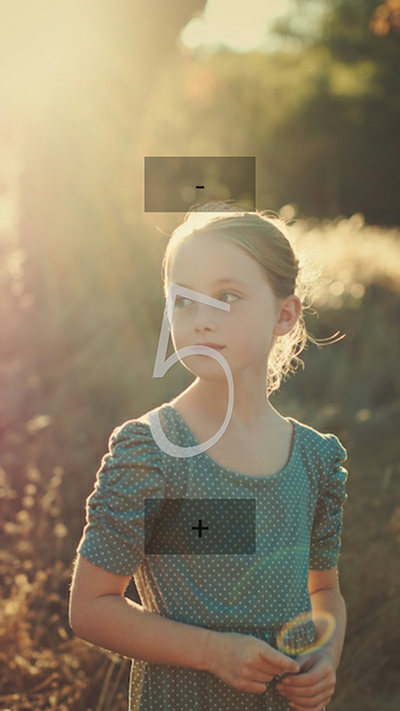
下面几张图演示了4-5的翻转过程:



实现:
我们仿照api demo中的Rotate3DAnimation 写了一个Rotate3DNumberAnimation:
Rotate3DNumberAnimation的构造函数需有三个参数,分别说明动画组件的中心点位置及旋转方向。
Rotate3DNumberAnimation.initialize()将初始化动画组件及其父容器的宽高;通常亦可进行另外的初始化工作,本例中用于执行对camera进行实例化赋值。
Rotate3DNumberAnimation.applyTransformation()第一个参数为动画的进度时间值,取值范围为[0.0f,1.0f],第二个参数Transformation记录着动画某一帧中变形的原始数据。该方法在动画的每一帧显示过程中都会被调用。
在翻转过程中,为了避免在动画下半部分时图像为镜面效果影响数字的阅读,应将翻转角度做180度的减法。代码为Rotate3DNumberAnimation.applyTransformation()中的:
if (overHalf) {
// 翻转过半的情况下,为保证数字仍为可读的文字而非镜面效果的文字,需翻转180度。
degree = degree - 180;
}
动画翻转到一半后,应更新数字内容。为了得知翻转进度,于Rotate3DNumberAnimation中设计一内部静态接口类"InterpolatedTimeListener",该接口只有一个方法"interpolatedTime(float interpolatedTime)"可以将动画进度传递给监听发起者。除了在翻转一半后更新数字内容外,我们还需根据这个Listener改变数字的透明度。
@SuppressLint("NewApi")
@Override
public void interpolatedTime(float interpolatedTime) {
// 监听到翻转进度过半时,更新txtNumber显示内容。
if (enableRefresh && interpolatedTime > 0.5f) {
txtNumber.setText(Integer.toString(number));
Log.d("ANDROID_LAB", "setNumber:" + number);
enableRefresh = false;
}
//改变透明度
if(interpolatedTime > 0.5f) {
txtNumber.setAlpha((interpolatedTime -0.5f) * 2);
} else {
txtNumber.setAlpha(1-interpolatedTime * 2);
}
}
当翻转一半透明度由1变0,然后在完成后续的翻转过程中透明度由0变1。我们使用了@SuppressLint(``"NewApi"``` )是因为view.setAlpha方法不支持api 11以下,如果你想兼容2.x的设备,请用nineoldandroids库,并用ViewHelper.setAlpha()替代。` ``
为了美化数字,我们将字体 HelveticaNeueLTPro-ThEx.otf放到Assets/fonts目录下。设置字体的代码如下:
Typeface localTypeface = Typeface.createFromAsset(getAssets(), "fonts/HelveticaNeueLTPro-ThEx.otf");
txtNumber.setTypeface(localTypeface);
同时为字体加上阴影效果:
<style name="text_shadow_style">
<item name="android:shadowColor">#80000000</item>
<item name="android:shadowDx">1.0</item>
<item name="android:shadowDy">1.0</item>
<item name="android:shadowRadius">0.5</item>
</style>
下面是java全部代码:
MainActivity
package com.example.rotatedemo;
import com.example.rotatedemo.Rotate3DNumberAnimation.InterpolatedTimeListener;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.Typeface;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
/**
* @author www.jcodecraeer.com
*
*/
public class MainActivity extends Activity implements OnClickListener, InterpolatedTimeListener {
private Button btnIncrease, btnDecrease;
private TextView txtNumber;
private int number;
/** TextNumber是否允许显示最新的数字。 */
private boolean enableRefresh;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnIncrease = (Button) findViewById(R.id.btnIncrease);
btnDecrease = (Button) findViewById(R.id.btnDecrease);
txtNumber = (TextView) findViewById(R.id.txtNumber);
btnIncrease.setOnClickListener(this);
btnDecrease.setOnClickListener(this);
number = 3;
Typeface localTypeface = Typeface.createFromAsset(getAssets(), "fonts/HelveticaNeueLTPro-ThEx.otf");
txtNumber.setTypeface(localTypeface);
txtNumber.setText(Integer.toString(number));
}
public void onClick(View v) {
enableRefresh = true;
Rotate3DNumberAnimation rotateAnim = null;
float cX = txtNumber.getWidth() / 2.0f;
float cY = txtNumber.getHeight() / 2.0f;
if (v == btnDecrease) {
number--;
rotateAnim = new Rotate3DNumberAnimation(cX, cY, Rotate3DNumberAnimation.ROTATE_DECREASE);
} else if (v == btnIncrease) {
number++;
rotateAnim = new Rotate3DNumberAnimation(cX, cY, Rotate3DNumberAnimation.ROTATE_INCREASE);
}
if (rotateAnim != null) {
rotateAnim.setInterpolatedTimeListener(this);
rotateAnim.setFillAfter(true);
txtNumber.startAnimation(rotateAnim);
}
}
@SuppressLint("NewApi")
@Override
public void interpolatedTime(float interpolatedTime) {
// 监听到翻转进度过半时,更新txtNumber显示内容。
if (enableRefresh && interpolatedTime > 0.5f) {
txtNumber.setText(Integer.toString(number));
Log.d("ANDROID_LAB", "setNumber:" + number);
enableRefresh = false;
}
//改变透明度
if(interpolatedTime > 0.5f) {
txtNumber.setAlpha((interpolatedTime -0.5f) * 2);
} else {
txtNumber.setAlpha(1-interpolatedTime * 2);
}
}
}
Rotate3DNumberAnimation
package com.example.rotatedemo;
import android.graphics.Camera;
import android.graphics.Matrix;
import android.view.animation.Animation;
import android.view.animation.Transformation;
/**
* @author www.jcodecraeer.com
*/
public class Rotate3DNumberAnimation extends Animation {
/** 值为true时可明确查看动画的旋转方向。 */
public static final boolean DEBUG = false;
/** 沿Y轴正方向看,数值减1时动画逆时针旋转。 */
public static final boolean ROTATE_DECREASE = true;
/** 沿Y轴正方向看,数值减1时动画顺时针旋转。 */
public static final boolean ROTATE_INCREASE = false;
/** Z轴上最大深度。 */
public static final float DEPTH_Z = 0.0f;
/** 动画显示时长。 */
public static final long DURATION = 500;
/** 图片翻转类型。 */
private final boolean type;
private final float centerX;
private final float centerY;
private Camera camera;
/** 用于监听动画进度。当值过半时需更新txtNumber的内容。 */
private InterpolatedTimeListener listener;
public Rotate3DNumberAnimation(float cX, float cY, boolean type) {
centerX = cX;
centerY = cY;
this.type = type;
setDuration(DURATION);
}
public void initialize(int width, int height, int parentWidth, int parentHeight) {
// 在构造函数之后、getTransformation()之前调用本方法。
super.initialize(width, height, parentWidth, parentHeight);
camera = new Camera();
}
public void setInterpolatedTimeListener(InterpolatedTimeListener listener) {
this.listener = listener;
}
protected void applyTransformation(float interpolatedTime, Transformation transformation) {
// interpolatedTime:动画进度值,范围为\[0.0f,1.0f\]
if (listener != null) {
listener.interpolatedTime(interpolatedTime);
}
float from = 0.0f, to = 0.0f;
if (type == ROTATE_DECREASE) {
from = 0.0f;
to = 180.0f;
} else if (type == ROTATE_INCREASE) {
from = 360.0f;
to = 180.0f;
}
float degree = from + (to - from) * interpolatedTime;
boolean overHalf = (interpolatedTime > 0.5f);
if (overHalf) {
// 翻转过半的情况下,为保证数字仍为可读的文字而非镜面效果的文字,需翻转180度。
degree = degree - 180;
}
// float depth = 0.0f;
float depth = (0.5f - Math.abs(interpolatedTime - 0.5f)) * DEPTH_Z;
final Matrix matrix = transformation.getMatrix();
camera.save();
camera.translate(0.0f, 0.0f, depth);
camera.rotateY(degree);
camera.getMatrix(matrix);
camera.restore();
if (DEBUG) {
if (overHalf) {
matrix.preTranslate(-centerX * 2, -centerY);
matrix.postTranslate(centerX * 2, centerY);
}
} else {
//确保图片的翻转过程一直处于组件的中心点位置
matrix.preTranslate(-centerX, -centerY);
matrix.postTranslate(centerX, centerY);
}
}
/** 动画进度监听器。 */
public static interface InterpolatedTimeListener {
public void interpolatedTime(float interpolatedTime);
}
}
项目下载地址:http://jcodecraeer.com/a/opensource/2014/1012/1755.html
注:背景图片比较大,如果在低端机上比较卡,可以将activity的背景换成纯色。





