android的图标资源及其巧用
对于一个独立开发者来说,瓶颈往往不是技术而是美工,而美工这部分最重要而程序员又不能解决的是图标。要找到一套好的图标资源并非易事。不过相信来自于ionicons.com这个网站的图标能满足大部分人的需求。里面包含了常用的android风格的图标 ios7风格的图标 以及一些社会化分享图标,总共500个左右。

你可以去ionicons.com将这些图标下载下来,然后让美工切出适合不同分辨率的图,然后放到自己的资源文件中,你还得为这些资源文件命名,总之管理图标是一件非常复杂的事情,但是你有没有想过其实我们可以将这些图标资源单独做成一个android项目。
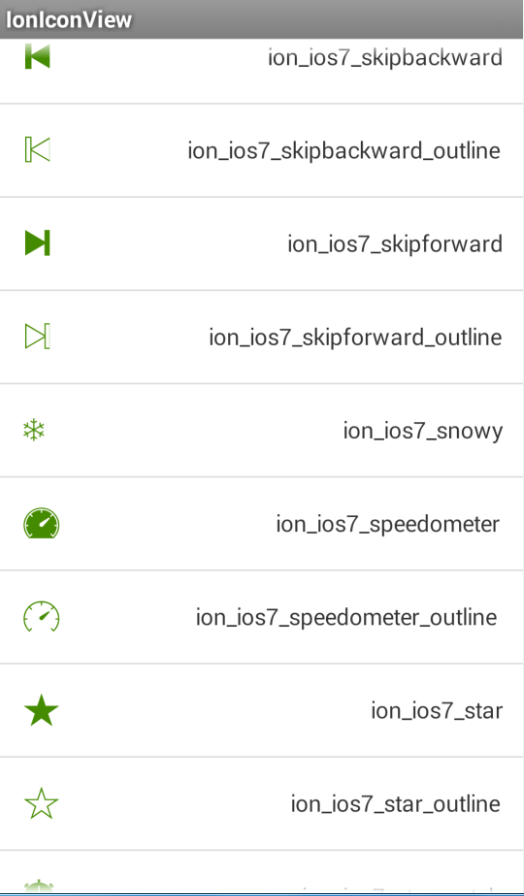
IonIconView 就是这样一个项目。
它有几个非常吸引人的优势:
1.你不需要再切图了。
2.它可以适应任何大小,只需要为IconView控件指定一个大小值就行了.
3.它可以根据需要变成任何颜色。
4.它提供了某些图标的动画效果,如加载图标。
使用方法:
在xml的根layout中添加属性:
xmlns:ioniconview="http://schemas.android.com/apk/res-auto"
然后再需要使用某个图标的地方添加:
<be.webelite.ion.IconView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
ioniconview:name="ion_ionic" <!-- this sets the icon -->
android:textSize="40dp" <!-- this sets the icon size -->
android:textColor="#ff0000" <!-- this sets the icon color -->
/>
其中oniconview:name=``"ion_ionic" 就是指定要显示的是什么图标,name的值这里是ion_ionic,你可以在库文件的枚举类Icon中选择一个。
下面是我用其提供的的么稍微修改得到的界面截图:

原理:
其实从IconView的使用方法中你可以看到textSize这样的属性,这是因为IconView其实就是一个自定义的TextView。而oniconview:name=``"ion_ionic" 的作用相当调用了TextView的setText方法,不过**IonIconView**项目将那些图标资源做成了字体文件ionicons.ttffang到raw目录。 既然是一个TextView 我们当然可以随意改变大小,随意改变颜色了。
最后再推荐一些图标资源网站:
-
http://iconsparadise.com/ 质量一般,但也是一种选择
-
http://iconbench.com/ 在线产生一些小图标
-
http://www.androidicons.com/ 图标质量很不错,但是要付费($25刀),如果有想合买的可以联系我~
-
https://code.google.com/p/android-ui-utils/ 用来在线生成符合Android Design风格的设计图标。 项目地址
-
http://www.flaticon.com/ 高质量矢量图,推荐之~
-
http://subtlepatterns.com/ 背景素材集合
-
Android-Iconify:一个将AweomeICON和Android结合起来的项目,推荐。





