ArcMenu,仿path中带动画效果的扇形菜单
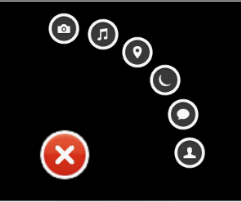
国外的社交应用path的新建内容菜单看起来非常生动,ArcMenu仿造path做出了相同的扇形菜单。
项目地址:https://github.com/daCapricorn/ArcMenu



用法:
ArcMenu menu = (ArcMenu) findViewById(R.id.arc_menu);
final int itemCount = ITEM_DRAWABLES.length;
for (int i = 0; i < itemCount; i++) {
ImageView item = new ImageView(this);
item.setImageResource(ITEM_DRAWABLES\[i\]);
final int position = i;
menu.addItem(item, new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "position:" + position, Toast.LENGTH_SHORT).show();
}
});// Add a menu item
}
如果你想改变ArcMenu的外观可以在xml中:
custom:childSize="50px"
custom:fromDegrees="0.0"
custom:toDegrees="300.0"
或者在java文件中:
arcLayout.setChildSize(50);
arcLayout.setArc(0.0f, 300.0f);





