NiftyDialogEffects:集成了多种动画效果的Dialog控件
在这个网站上有很多用js实现的对话框效果:http://tympanus.net/Development/ModalWindowEffects/
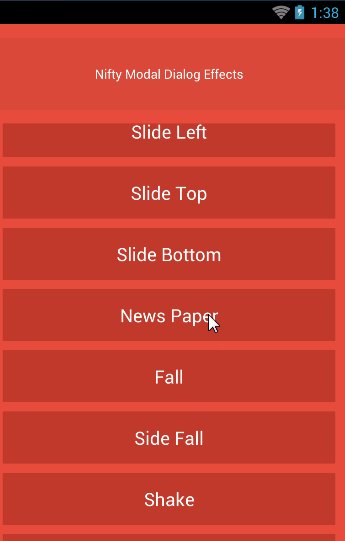
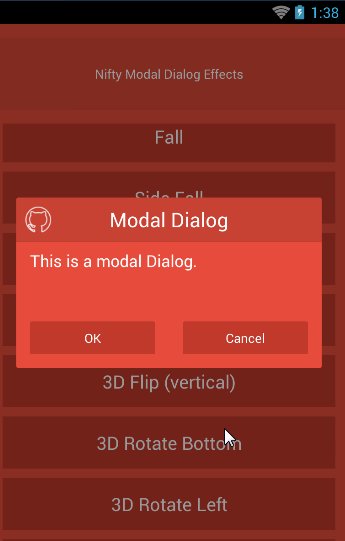
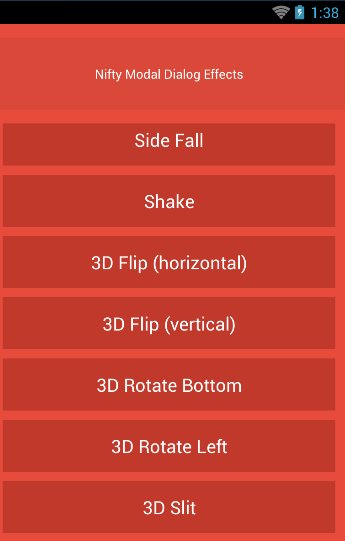
现在有人做出了相同效果的android版本,几乎和上面的一模一样,界面如下:



动画效果:

要查看更多的动画效果请参考上面给出的网站链接。
该项目的git地址为:https://github.com/sd6352051/NiftyDialogEffects
可能该项目是用android studio创建的吧,但是因为被墙的原因android studio不是很好用。虽然不能直接导入eclipse,不过相信有点基础知识的都会转为eclipse项目的。
用法示例;
NiftyDialogBuilder dialogBuilder=NiftyDialogBuilder.getInstance(this);
dialogBuilder
.withTitle("Modal Dialog")
.withMessage("This is a modal Dialog.")
.show();
和alertdialog的用法类似。上面是最简单的用法,如果要运用动画等更多其他参数设置,可以参考下面的用法:
更多参数设置:
dialogBuilder
.withTitle("Modal Dialog") //.withTitle(null) no title
.withTitleColor("#FFFFFF") //def
.withDividerColor("#11000000") //def
.withMessage("This is a modal Dialog.") //.withMessage(null) no Msg
.withMessageColor("#FFFFFF") //def
.withIcon(getResources().getDrawable(R.drawable.icon))
.withDuration(700) //def
.withEffect(effect) //def Effectstype.Slidetop
.withButton1Text("OK") //def gone
.withButton2Text("Cancel") //def gone
.isCancelableOnTouchOutside(true) //def | isCancelable(true)
.setCustomView(R.layout.custom_view,v.getContext()) //.setCustomView(View or ResId,context)
.setButton1Click(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(v.getContext(), "i'm btn1", Toast.LENGTH_SHORT).show();
}
})
.setButton2Click(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(v.getContext(),"i'm btn2",Toast.LENGTH_SHORT).show();
}
})
.show();
简要的介绍下该项目的实现方法:
dialog部分的代码很少,其实就是自定义了一个继承子Dialog的NiftyDialogBuilder,并实现了DialogInterface。
其中非常重要的是
this.setOnShowListener(new OnShowListener() {
@Override
public void onShow(DialogInterface dialogInterface) {
mLinearLayoutView.setVisibility(View.VISIBLE);
if(type==null){
type=Effectstype.Slidetop;
}
start(type);
}
});
监听对话框开始显示的事件,然后设置动画类型,之后调用start方法将动画效果运用到dialog的contentview中:
private void start(Effectstype type){
BaseEffects animator = type.getAnimator();
if(mDuration != -1){
animator.setDuration(Math.abs(mDuration));
}
animator.start(mRelativeLayoutView);
}
mRelativeLayoutView就是dialog的contentview的主要部分,Effectstype可以获得各种动画类型,每一种动画类型都是有专门的类实现的。
动画类型部分:
有如下动画类型:

所有动画类型都继承子抽象类BaseEffects
public abstract class BaseEffects {
private static final int DURATION = 1 * 700;
protected long mDuration =DURATION ;
private AnimatorSet mAnimatorSet;
{
mAnimatorSet = new AnimatorSet();
}
protected abstract void setupAnimation(View view);
public void start(View view) {
reset(view);
setupAnimation(view);
mAnimatorSet.start();
}
public void reset(View view) {
ViewHelper.setPivotX(view, view.getMeasuredWidth() / 2.0f);
ViewHelper.setPivotY(view, view.getMeasuredHeight() / 2.0f);
}
public AnimatorSet getAnimatorSet() {
return mAnimatorSet;
}
public void setDuration(long duration) {
this.mDuration = duration;
}
}
以SlideTop为例介绍是如何实现该抽象类的:
public class SlideTop extends BaseEffects{
@Override
protected void setupAnimation(View view) {
getAnimatorSet().playTogether(
ObjectAnimator.ofFloat(view, "translationY", -300, 0).setDuration(mDuration),
ObjectAnimator.ofFloat(view, "alpha", 0, 1).setDuration(mDuration*3/2)
);
}
}
这些动画放到一个叫Effectstype的枚举类中,然后需要的时候直接调用type.getAnimator()方法就能得到动画的实例,就像start方法中做的那样。





