谈谈安卓中的下拉刷新,上拉加载ListView的实现
下拉刷新本是ios上的效果,后来在android中也大量采用,但是我一直没有找到一个在性能和效果上都可以比肩ios的那种控件,有些控件效果不错但是滑动不流畅,有些很流畅但是效果突兀,比如oschina的客户端,后来看了看oschina的下拉刷新代码,觉得他这个可以自己修改一下,自己动手修改之后才发现,一个小小的下拉刷新,上拉加载其实有很多细节难以处理,直到现在我都还没有把oschina的控件改完美(我说的完美是美观、自然、流畅并且api简单,其实oschina的代码写的很乱),我的最终目的是要得到这样一个listview:
1.下拉的时候有一定的阻尼效果
oschina的下拉在这点上做的最差,轻轻一拉就跑了飞远。
2.手指不松开来回的下拉滑动速度不变,位移相同的情况下,和状态有关的图标与文字指示都是一一致的。
其中“位移相同的情况下,和状态有关的图标与文字指示都是一一致的”这一点很容易做到,但是“手指不松开来回的下拉滑动速度不变”这点不容易做到,因为一般来说下拉刷新的原理都是通过添加一个listview的headerview实现的,当headerview出现的时候,来回移动会跟listview本身的scroll滚动冲突,假如第一次下拉有阻尼效果,按住不松开,回到顶部,再次下拉的时候这个阻尼效果消失了(注意这个过程始终没有松开)。这是绝大多数下拉刷新控件都具有的问题。
3.listview头部提示部分的高度变化是渐进的,平滑的
很多下拉刷新控件在松开的时候一下子就跳到了刷新状态,当刷新完成一下子又跳到了没有头部的状态,这让人感觉非常不爽。
4.下拉刷新的api应该尽可能简单,使用起来最好和ListView本身差别不大,用户不需要非常小心就能完美实现。
oschina的下拉刷新控件中headerview 和 footerview的布局都需要用户自己去定义,使用起来很麻烦。
5.虽然实现了下拉刷新,但是这个功能不应该影响到listview本身的滑动性能。
记得又一个被大量使用的下拉刷新控件,忘了名字了,使用之后能明显感觉到listview的性能下降很多,但是因为UI做的好加上还有很多其他的花哨功能,被很多app采用。
虽然我多次提到oschina在下拉刷新的处理上的不足,但是他给我们提供了实现下拉刷新listview的基本原理:重写onTouchEvent 根据手势位移改变listview的headerview。
在oschina的listview的基础上我基本做到了1、3、4、5点但是第二点还做不到,也没想好解决办法。
但是在网上我找到一个解决了上述5点绝大多数问题的第三方控件,XListView
现在我都不知道是继续去修补那个oschina的控件还是直接采用_XListView_了。。。
_XListView_的git地址:
https://github.com/Maxwin-z/XListView-Android/tree/master/src
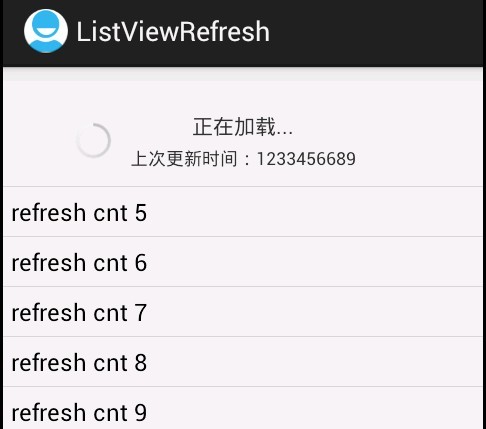
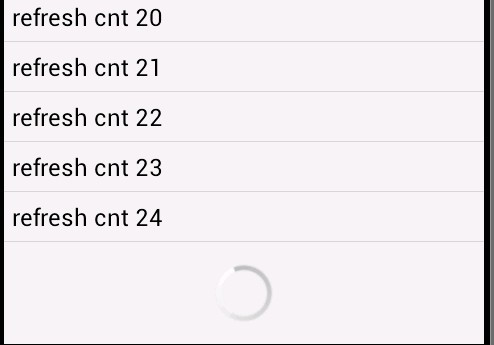
效果截图: