ScrollView内部元素如何做到fill_parent?
ScrollView滚动视图是指当拥有很多内容,屏幕显示不完时,需要通过滚动跳来显示的视图。Scrollview的一般用法如下
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
>
<LinearLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<TextView
android:id="@+id/first_edittext"
android:layout_width="fill_parent"
android:background="@color/gray"
android:layout_height="fill_parent"
android:text="文字"
/>
</LinearLayout>
</ScrollView>
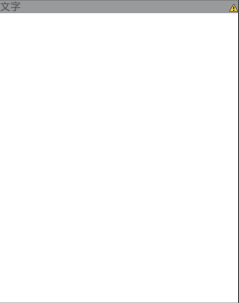
得到下面的界面:

其中白色部分是scrollView,灰色部分是TextView,很明显,scrollview(白色)已经扩展到最大高度了,但是其内部的`TextView`(灰色)却没有扩展.可明明TextView的layout_height=``"fill_parent",为什么没占满呢?是因为TextView的上层LinearLayout为wrap_content的原因吗?
但是换成`fill_parent`还是一样的(实际上Scrollview的第一层View的layout_weight在sdk中是建议为`wrap_content`的)。
后来在stackoverflow上找到了原因: http://stackoverflow.com/questions/2599837/linearlayout-not-expanding-inside-a-scrollview[](http://stackoverflow.com/questions/2599837/linearlayout-not-expanding-inside-a-scrollview)
要让ScrollView内部元素的 fill_parent 起作用必须设置`android:fillViewport="true"`
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
>





