RadioGroup实现类似ios的分段选择(UISegmentedControl)控件
在ios7中有一种扁平风格的控件叫做分段选择控件UISegmentedControl,控件分为一排,横放着几个被简单线条隔开的按钮,每次点击只能选择其中一个按钮,他类似于tabbar但是又稍微有点区别,新版的qq手机客户端就用到了这种控件。
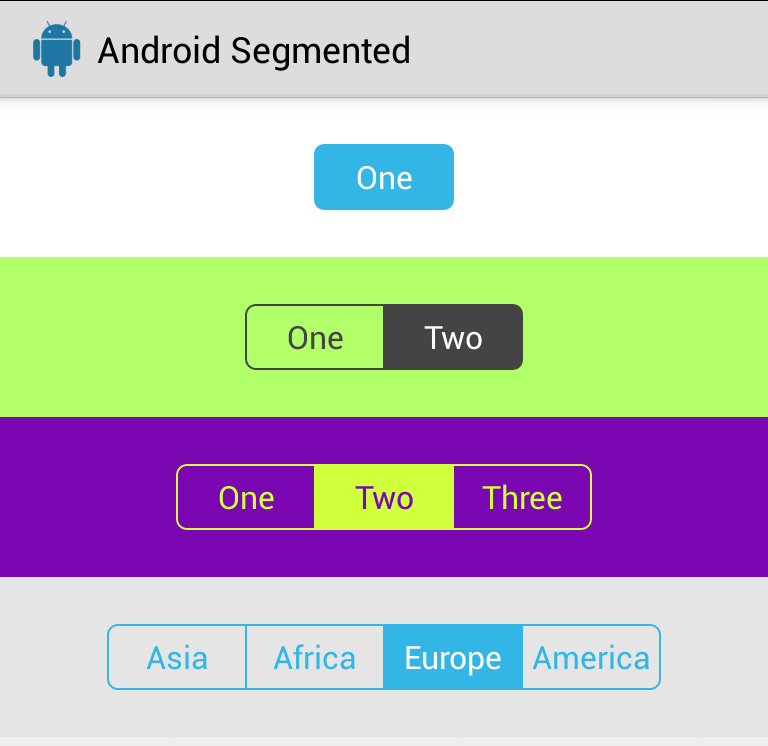
但是在android中并没有现成的控件可用,不过android中有着功能类似但UI相差很大的RadioGroup控件,可以通过定义RadioGroup的外观来达到相同的目的。其实android中也没有TabBar,但是很多app通过修改RadioGroup来实现ios中的UITabBar效果,看来RadioGroup是还真是很实用的控件,虽然原生的真的很丑。
新手对RadioGroup的自定义可能很难下手,git上有了一个现成的封装好了的库以及例子,可以下载学习,如果你是用eclipse开发的项目,可能需要改改才能用,因为他提供的是android studio的项目结构。
项目地址:https://github.com/hoang8f/android-segmented-control

使用方法:
1.先将库文件作为library倒入到eclipse,在你的项目中引用这个lib。
2.然后在需要分段控件的activity 布局文件中加入xml代码
<info.hoang8f.android.segmented.SegmentedGroup
android:id="@+id/segmented4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:orientation="horizontal">
<RadioButton
android:id="@+id/in_month"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="本月"
style="@style/RadioButton" />
<RadioButton
android:id="@+id/in_year"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="今年"
style="@style/RadioButton" />
</info.hoang8f.android.segmented.SegmentedGroup>
style=``"@style/RadioButton"可以不用管,因为库文件中已经定义了这个style。
android:id=``"@+id/in_year"``android:id=``"@+id/in_month"的id用于代码中判断哪个按钮处于选中状态。
3.在activity中使用SegmentedGroup并添加选择事件:
SegmentedGroup segmented4 = (SegmentedGroup)findViewById(R.id.segmented4);
segmented4.setTintColor(0xFF1b7ce8);
segmented4.setOnCheckedChangeListener(this);
segmented4.setTintColor(0xFF1b7ce8);设置分段选择按钮的颜色。
segmented4.setOnCheckedChangeListener(``this``);将分段选择的事件监听设为本activity,接下来实现监听事件:
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.in_month:
mPager.setAdapter(mAdapter);
mPager.setCurrentItem(MAX_COUNT/2);
mPager.setOffscreenPageLimit(5);
return;
case R.id.in_year:
mPager.setAdapter(mAdapter1);
mPager.setCurrentItem(MAX_COUNT/2);
mPager.setOffscreenPageLimit(5);
return;
}
}
如果你已经知道如何运用了不妨花点时间研究它是如何实现的,其实非常简单,不过是重新定义了RadioGroup 子元素的背景而已,在android中darwable背景本身就带有两种状态,选中和未选中。如果更改了带有两种状态的Drawable也就完全更改了radiogroup的外观。
private void updateBackground() {
int count = super.getChildCount();
LayoutParams params = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
params.setMargins(0, 0, -oneDP, 0);
if (count > 1) {
super.getChildAt(0).setLayoutParams(params);
updateBackground(getChildAt(0), R.drawable.radio_checked_left, R.drawable.radio_unchecked_left);
for (int i = 1; i < count - 1; i++) {
updateBackground(getChildAt(i), R.drawable.radio_checked_middle, R.drawable.radio_unchecked_middle);
super.getChildAt(i).setLayoutParams(params);
}
updateBackground(getChildAt(count - 1), R.drawable.radio_checked_right, R.drawable.radio_unchecked_right);
} else if (count == 1) {
updateBackground(getChildAt(0), R.drawable.radio_checked_default, R.drawable.radio_unchecked_default);
}
}
private void updateBackground(View view, int checked, int unchecked) {
//Set text color
ColorStateList colorStateList = new ColorStateList(new int\[\]\[\]{
{android.R.attr.state_pressed},
{-android.R.attr.state_pressed, -android.R.attr.state_checked},
{-android.R.attr.state_pressed, android.R.attr.state_checked}},
new int\[\]{Color.GRAY, mTintColor, mCheckedTextColor});
((Button) view).setTextColor(colorStateList);
//Redraw with tint color
Drawable checkedDrawable = resources.getDrawable(checked);
Drawable uncheckedDrawable = resources.getDrawable(unchecked);
((GradientDrawable) checkedDrawable).setColor(mTintColor);
((GradientDrawable) uncheckedDrawable).setStroke(oneDP, mTintColor);
//Create drawable
StateListDrawable stateListDrawable = new StateListDrawable();
stateListDrawable.addState(new int\[\]{-android.R.attr.state_checked}, uncheckedDrawable);
stateListDrawable.addState(new int\[\]{android.R.attr.state_checked}, checkedDrawable);
//Set button background
view.setBackgroundDrawable(stateListDrawable);
}





