下拉选择框select的纯CSS替代方案

| demo | 源码下载 |
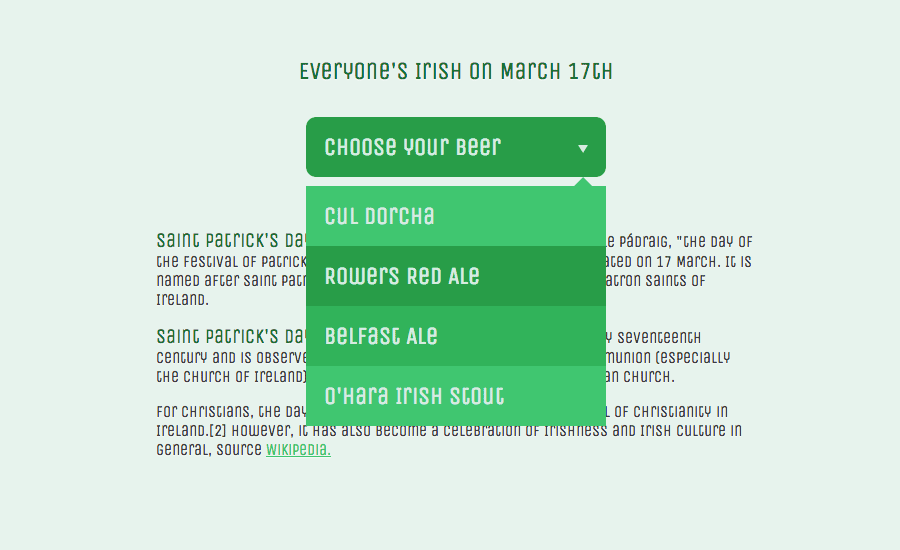
这篇教程中,我将给大家展示表单元素下拉选择框select的CSS替代方案。该方法采用css来实现,看上去非常简单。我们用radio标签列表来模拟下拉列表,选择一个radio可以很好的模拟出select中选择一个元素的效果。
一:HTML
下面是我们在form表单里面用到的html代码:
<fieldset class="radio-container">
<div class="radio-options">
<div class="toggle">Choose your beer</div>
<ul>
<li>
<input type="radio" name="my-beer" id="choice1" value="choice1">
<label for="choice1">Cul Dorcha</label>
</li>
<li>
<input type="radio" name="my-beer" id="choice2" value="choice2">
<label for="choice2">Rowers Red Ale</label>
</li>
<li>
<input type="radio" name="my-beer" id="choice3" value="choice3">
<label for="choice3">Belfast Ale</label>
</li>
<li>
<input type="radio" name="my-beer" id="choice4" value="choice4">
<label for="choice4">O'Hara Irish Stout</label>
</li>
</ul>
</div>
</fieldset>
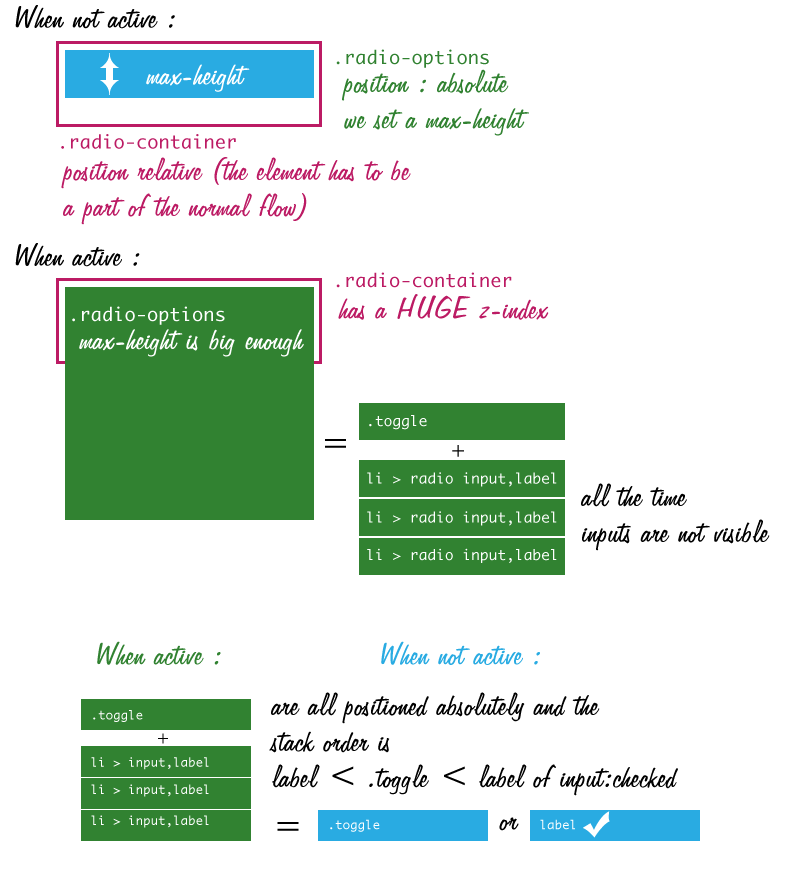
二 : 逻辑草图
为了让讲解看起来更直观,我试着画了如下的草图来描述,希望表达清楚了。

三:CSS代码
为了让教程看起来更简洁,我省略了一部分视觉效果方面的CSS代码,(比如绘制箭头部分的CSS)-你可以在附件中查看完整版本的代码。基于同样的原因我还省略可针对不同浏览器的前缀。
radio-container的css:
radio-container {
position: relative;
height: 4em; /* 3em (being the max-height of the inner container) + 1em ("margin") */
}
.radio-container:hover {
z-index: 9999; }
包含在radio-container里面的元素的css:
.radio-options {
position: absolute;
max-height: 3em;
width: 100%;
overflow: hidden;
transition: 0.7s;
}
.radio-options:hover {
max-height: 100em;
}
然后
.radio-options .toggle {
position: relative;
cursor: pointer;
padding: 0.75em;
background: darkgreen;
border-radius: 10px;
z-index: 1; }
/* li are stacked at the same position as .toggle, only .toggle is visible */
.radio-options li {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.radio-options label {
display: block;
opacity: 0;
transition: 0s; }
为了隐藏了input,我们可以用display : none达到目的,但是这种方法在某些浏览器(比如一些移动浏览器)下点击label起不到聚焦相关input的作用。
.radio-options input {
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 3em;
opacity: 0;
z-index:1;
cursor: pointer;
}
四 :鼠标移上去的css代码
根据上面的代码,我们来仔细看看hover上去时发生了什么,.radio-container的z-index为一个很大的值,同时.radio-options的max-height属性也变大了(为100em),我们继续:
/* li elements have a normal flow within the .radio-options container */
.radio-options:hover li {
position: relative; }
.radio-options:hover label {
opacity: 1;
transition: 0.5s; }
五:选中状态
To style the checked option we will use the general sibling selector. It uses a tilde character combinator (E ~ F) and matches elements that are siblings of a given element. The first element (E) has to occur before the second (F) one and they have to share the same parent (li items in our case).
If one of the radio is checked, we’ll see its label instead of the toggle :
.radio-options input:checked ~ label {
position: absolute;
top: 0;
left: 0;
right: 0;
opacity: 1;
/* is above the .toggle so is visible */
z-index: 2;
/* has tha same styles as .toggle */
padding: 0.75em;
background: darkgreen;
border-radius: 10px; }
On hover it returns to the normal flow
.radio-options:hover input:checked ~ label {
position: static;
border-radius: 0; }
六:移动设备上所需的修正
因为我们响应的是鼠标的hover事件,所以必须针对移动设备做响应(移动设备没有鼠标)。一种解决办法是将radio 的label始终可见。我先用用自定义的modernizr build来检测触摸设备,然后添加如下的脚本:
$(document).ready(function(){
if (Modernizr.touch) {
$(".radio-options").bind("click", function(event) {
if (!($(this).parent('.radio-container').hasClass("active"))) {
$(this).parent('.radio-container').addClass("active");
event.stopPropagation();
}
});
$(".toggle").bind("click", function(){
$(this).parents('.radio-container').removeClass("active");
return false;
});
}
})
在css中我如下修改每一个:hover的定义:
.no-touch .radio-container:hover, .active.radio-container {
z-index: 9999; }
.no-touch .radio-options:hover, .active .radio-options {
max-height: 100em;
}
.no-touch .radio-options:hover li, .active .radio-options li {
position: relative; }
.no-touch .radio-options:hover label, .active .radio-options label {
opacity: 1;
transition: 0.5s; }
....
七:IE8下如何处理
是否兼容IE8取决于你自己,这部分并不是本教程的重点
<!--\[if (IE 8)\]>
<script>
$(document).ready(function(){
$(".radio-options li").bind("click", function() {
$(this).siblings(".checked").removeClass("checked");
$(this).addClass("checked");
});
});
</script>
<!\[endif\]-->
css
.radio-options .checked label {
position: absolute;
top: 0;
left: 0;
right: 0;
padding: 0.75em;
background: #1b9e4d;
visibility: visible;
z-index: 2; }
....
教程结束,希望对你有所帮助,谢谢。





