CSS3实例:为图片的文字说明添加时尚的悬停动画效果

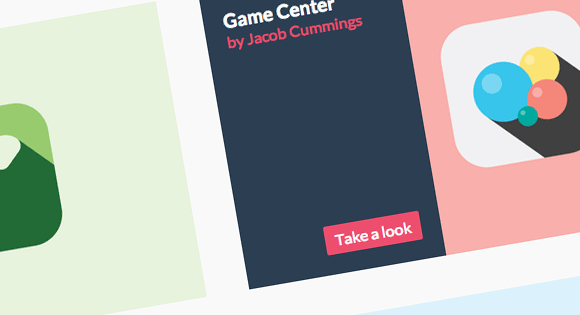
本文为你介绍一个时尚的显示与隐藏图片文字说明的动画效果。当鼠标悬停在一张图片上的时候,包含作者信息、超链接、图片标题的说明内容将会显示出来,显示过程中会有多种特效。某些效果会用到3D transform。我们的目的是是显示效果有着微妙的变化,同时激发自己的设计灵感。
html代码:
这个页面的布局为格子布局。由无序列表UL组成,每个列表元素中包含一个figure元素(不知道什么是figure的自己查CSS3的文档),figure元素中包含一张图片和图片的说明,图片说明中包含一些文字和超链接:
<ul class="grid cs-style-1">
<li>
<figure>
<img src="images/1.png" alt="img01">
<figcaption>
<h3>Camera</h3>
<span>Jacob Cummings</span>
<a href="http://dribbble.com/shots/1115632-Camera">Take a look</a>
</figcaption>
</figure>
</li>
<li>
<figure>
<!-- ... -->
</figure>
</li>
<!-- ... -->
</ul>
这是我们的所有例子都会用到的公共结构。不同的demo中我们会给ul定义不同的class名,demo1的UL的class为“cs-style-1″,demo2为“cs-style-2″,以此类推。我们为不同的demo单独定义了css样式,但是我们先从公共的css样式讲起。
CSS代码:
公共样式如下定义。首先我们定义作为figure元素容器的UL和li的样式:
.grid {
padding: 20px 20px 100px 20px;
max-width: 1300px;
margin: 0 auto;
list-style: none;
text-align: center;
}
.grid li {
display: inline-block;
width: 440px;
margin: 0;
padding: 20px;
text-align: left;
position: relative;
}
li的display设为inline-blocks的目的是为了能让这个能让其在父元素UL中居中显示。重设figure元素的margin,同时将其置为相对定位因为我figcaption是绝对定位,所以将其父元素设为相对定位,这样能保证figcaption处于这个figure中。
.grid figure {
margin: 0;
position: relative;
}
imge的最小宽度设置为100%,这个对我们后面为小设备定义li元素的media query有用:
.grid figure img {
max-width: 100%;
display: block;
position: relative;
}
figcaption元素采用绝对定位。默认将会显示在左上角。和所有其他独立的块级元素一样我们不限制其宽度和高度:
.grid figcaption {
position: absolute;
top: 0;
left: 0;
padding: 20px;
background: #2c3f52;
color: #ed4e6e;
}
最后,我们定义文字和超链接的样式:
.grid figcaption h3 {
margin: 0;
padding: 0;
color: #fff;
}
.grid figcaption span:before {
content: 'by ';
}
.grid figcaption a {
text-align: center;
padding: 5px 10px;
border-radius: 2px;
display: inline-block;
background: #ed4e6e;
color: #fff;
}
我们利用伪类:before为图片作者加一个”by“作为前缀。当然你可以将"by"写在html中,不过写在css中的好处是我们能灵活的替换成“made by” 或者“Designer: ”。
最后我们为了适配窄屏设备而加入media query :
@media screen and (max-width: 31.5em) {
.grid {
padding: 10px 10px 100px 10px;
}
.grid li {
width: 100%;
min-width: 300px;
}
}
完成了公共样式之后,我们就可以为每个demo增加特效了,具体的做法就不一一讲解了,可以下载demo源码自行研究。





