响应式网页设计入门
响应式网页设计(Responsive Web Design)这个概念在2000年的时候就有人提出来了,其实我更喜欢将其翻译为自适应网页设计,阮一峰关于Responsive Web Design的一篇文章就是翻译为自适应网页设计,但是国内都采用了响应式网页设计这一生硬的翻译(你能第一次看到响应式网页设计这种称呼而联想到他的具体含义吗?)。既然这种二流翻译已经是主流,我也采用响应式网页设计这一说法。
在阮一峰的自适应网页设计这篇文章中他举了一个例子来说明这种设计的应用.
下面是对阮一峰这篇文章中该片段的引用:
-------------------------------分割线以内为引用---------------------------------
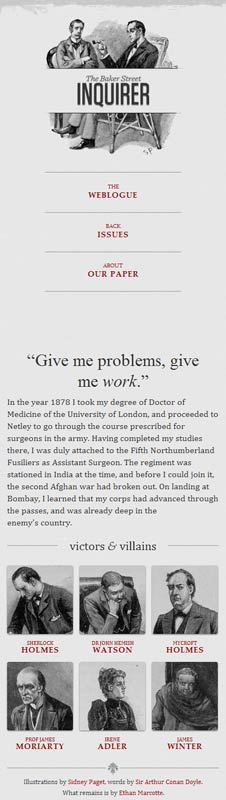
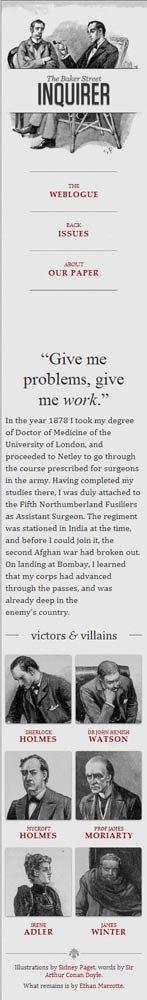
他制作了一个范例,里面是《福尔摩斯历险记》六个主人公的头像。如果屏幕宽度大于1300像素,则6张图片并排在一行。

如果屏幕宽度在600像素到1300像素之间,则6张图片分成两行。

如果屏幕宽度在400像素到600像素之间,则导航栏移到网页头部。

如果屏幕宽度在400像素以下,则6张图片分成三行。

mediaqueri.es上面有更多这样的例子。
这里还有一个测试小工具,可以在一张网页上,同时显示不同分辨率屏幕的测试效果,我推荐安装。
-------------------------------引用结束---------------------------------
原文只是用图片说明了什么叫自适应,但是没有给出实现的方法。
下面来讲讲关于响应式网页设计的几个知识点:
一、移动设备的Viewport
什么是Viewport呢?
手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。移动版的 Safari 浏览器最新引进了 viewport 这个 meta tag,让网页开发者来控制 viewport 的大小和缩放,其他手机浏览器也基本支持。
“viewport”,翻译为中文可以叫做**“视区”,大家都知道移动设备的屏幕一般都比PC小很多,webkit浏览器会将一个较大的“虚拟”窗口映射到移动设备的屏幕上,默认的虚拟窗口为980像素宽(目前大部分网站的标准宽度),然后按一定的比例(3:1或2:1)进行缩放。也就是说当我们加载一个普通网页的时候,webkit会先以980像素的浏览器标准加载网页,然后再缩小为490像素的宽度。注意这个缩小是一个全局缩小**,也就是页面上的所有元素都会缩小。
一个常用的针对移动网页优化过的页面的 viewport meta 标签大致如下:
<meta name=”viewport” content=”width=device-width, initial-scale=1, maximum-scale=1″>
viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。用户缩放到的最大比例为1.0,即用户不能通过手势缩放。没有专门针对移动设备优化的网站都是自由缩放的。
**width:**控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
**height:**和 width 相对应,指定高度。
**initial-scale:**初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
maximum-scale:允许用户缩放到的最大比例。
minimum-scale:允许用户缩放到的最小比例。
**user-scalable:**用户是否可以手动缩放
二、用Media Queries来为不同设备采用不同的css布局
Viewport实现的自适应效果非常差强人意,绝大多数网站都是用Media Queries来实现自适应的,但同时我看到很多使用了Media Queries的网页同时也加了viewport,一般他们这样定义:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
我发现去掉这句代码不会有任何变换,所以总觉得Viewport这个东西很鸡肋,对于这个问题我在Media Queries和Viewport的困惑一文中作了一些解释,虽然连我自己都还是没有搞清楚但是还是建议你去看一下。
回到Media Queries的使用上来。
先举个例子,大家看这个demo。
一个普通的自适应显示的三栏网页,当你用不同的终端来查看这个页面的时候,他会根据几种终端来显示不同的样式,在电脑上是三列,在pad上应该也是三列,在大屏手机上是三行,在屏幕小于320的手机上只显示主要内容,隐藏掉了次要元素。(这里关于响应式布局还有个比较好的消息,就是拖动浏览器也可以触发判断条件,测试的时候你不需要去找一堆手机,只要把自己的浏览器窗口缩小到一定尺寸就可以了,这个demo也可以用拖动浏览器大小的方式测试。)在查看这个demo的时候你可以不断拖动来改变浏览器窗口宽度,你会发现随着宽度的变化,布局和中间div的背景图片都会随着改变。
这就是一个最简单的 响应式布局 的页面。我们就从这个例子里认识下media query属性吧。
@media screen and (min-width: 320px) and (max-width : 479px)
就从这个条件语句开始介绍,media属性后面跟着的是一个 screen 的媒体类型(上面说过的十种媒体类型之一)。然后用 and 关键字来连接条件(其他关键字还有 not, only,看字面大家能理解,就不多说。),然后括号里就是一个媒体查询语句,稍微懂点css的同学都能看懂,这个条件语句意思是在大于320小于479的分辨率下所激活的样式表。
这个语句,就是响应式布局的基础应用了。在判断终端分辨率大小之后,赋予不同的样式进去,就像我们的例子里
@media screen and (max-width : 320px){
body{...}
}
@media screen and (min-width: 800px) and (max-width: 1024px){
body{...}
}
至于要判断多少种分辨率,完全取决于你产品的需求,常见的分辨率有手机,平板(注意这些终端是存在 横屏 竖屏 区别的,这个下一篇里提),桌面显示器。自己为自己所面对的终端定制样式。





