android Canvas中的clipRect、drawBitmap
在游戏的开发过程中必定会涉及到N多图片的处理,比如图片的切割、转动、平移等操作,本篇主要描述使用Canvas对图片的clip动作。
Canvas.clipRect(float left, float top, float right, float bottom, Paint paint)这个方法我们自然很明白了,在手机屏幕上裁剪出一块区域来,起点是从屏幕的左上角开始。
当我在用到 Canvas.drawBitmap(Bitmap btmap, float left, float top, Paint paint)方法时,对其中的left、top参数的含义不是很了解,API文档里对这两个参数的描述如下:
left The position of the left side of the bitmap being drawn
top The position of the top side of the bitmap being drawn
翻译过来就是被绘制的图片的左边的位置,被绘制的图片的上边的位置.
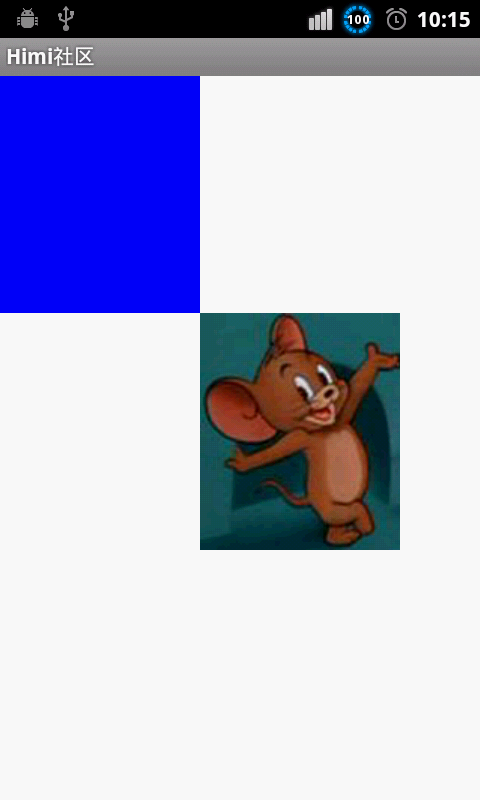
当单独使用Canvas.drawBitmap方法的,效果如下(代码中的蓝色矩形是为了突出说明效果,蓝色矩形的大小正好与 jerry照片的大小一致):
操作代码:
canvas.save();
mPaint.setColor(Color.BLUE);
canvas.drawRect(0, 0, mBmp.getWidth(), mBmp.getHeight(), mPaint);
canvas.restore();
canvas.save();
canvas.drawBitmap(mBmp, mBmp.getWidth(), mBmp.getHeight(), mPaint);
canvas.restore();
效果图如下:

图1
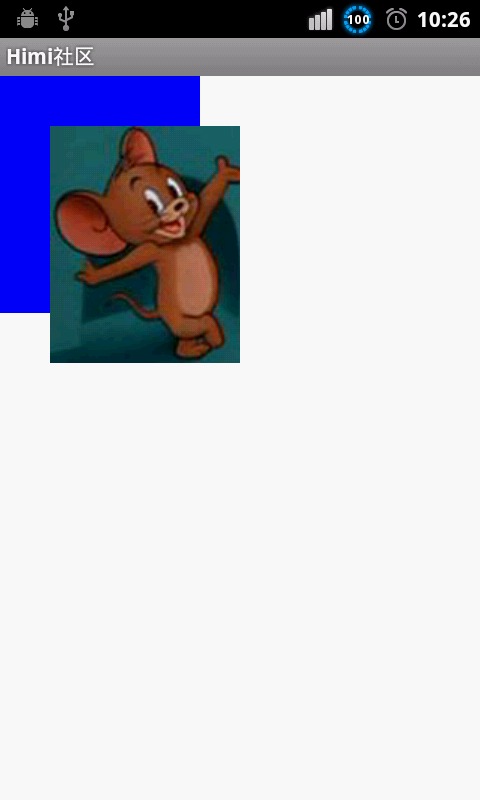
修改部分代码:
canvas.save();
mPaint.setColor(Color.BLUE);
canvas.drawRect(0, 0, mBmp.getWidth(), mBmp.getHeight(), mPaint);
canvas.restore();
canvas.save();
canvas.clipRect(0, 0, getWidth()/2, getHeight()/2);
canvas.drawBitmap(mBmp, mBmp.getWidth(), mBmp.getHeight(), mPaint);
canvas.restore();
效果图如下:

图2
效果很明显,当加入了**canvas.clipRect(0, 0, getWidth()/2, getHeight()/2);**之后发现jerry的照片就剩下一部分了,此时jerry照片的位置与图1中的位置一样,只不过由于
**canvas.clipRect(0, 0, getWidth()/2, getHeight()/2);**这行代码的原因将画布的绘制区域限制到了屏幕的右上角的四分之一的区域中了,导致了jerry照片显示不全,如果将
canvas.drawBitmap(mBmp, mBmp.getWidth(), mBmp.getHeight(), mPaint);修改为
canvas.drawBitmap(mBmp, 50, 50, mPaint);之后就出现了下面的效果了

关于 Canvas中的其他的drawBitmap方法最好经过实际的代码实验来验证效果,我本人觉得如果只是看android文档或代码不去动手操作的话有时候很难知道一些方法执行后的真正的效果是怎么样的,还是要多动手。





