Android4.0 Launcher 源码分析系列之左右滑动
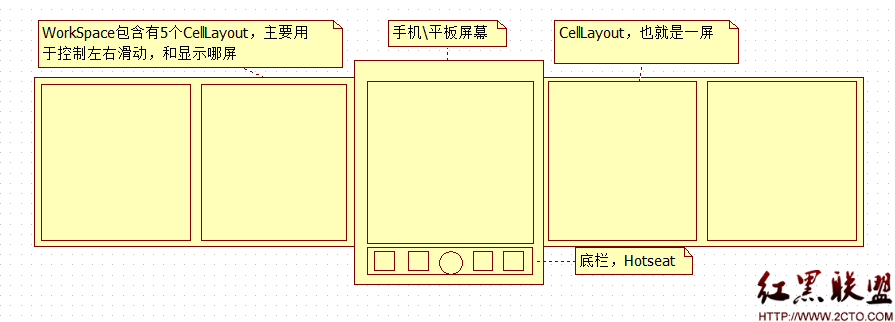
这一篇研究一下整个桌面的左右滑动是如何实现的。首先先画了个图来再来阐述一下WorkSpace的结构。如下图:

桌面的左右滑动功能主要是在PagedView类中实现的,而WorkSpace是PagedView类的子类,所以会继承PagedView中的方法。当我们的手指点击WorkSpace时,首先就会触发PageView中的onInterceptTouchEvent()方法,会根据相应的条件来判断是否对Touch事件进行拦截,如果onInterceptTouchEvent()方法返回为true,则会对Touch事件进行拦截,PageView类的onTouch方法会进行响应从而得到调用。如果返回false,就分两钟情况:(1)我们是点击在它的子控键上进行滑动时,比如我们是点击在桌面的图标上进行左右滑动的,workspace则会把Touch事件分发给它的子控件。(2)而如果仅仅是点击到桌面的空白出Touch事件就不会发生响应。
在我们手指第一次触摸到屏幕时,首先会对onInterceptTouchEvent中的事件进行判断,如果是按下事件(MotionEvent.ACTION_DOWN),则会记录按下时的X坐标、Y坐标等等数据,同时改变现在Workspace的状态为滚动状态(OUCH_STATE_SCROLLING),这时会返回ture,把事件交给onTouchEvent函数来处理,onTouchEvent中同样会对事件类型进行判断,当事件方法为(otionEvent.ACTION_DOWN)的时候,就可以开始显示滚动的指示条了(就是Hotseat上显示第几屏的屏点)。当我们按着屏幕不放进行滑动的时候,又会在onInterceptTouchEvent进行事件拦截,但是现在的事件类型变为了MotionEvent.ACTION_MOVE,因为是移动的操作,所以会在拦截的时候取消桌面长按的事件的响应,同时转到onTouchEvent中对ACTION_MOVE事件的响应中,判断我们移动了多少距离,使用scrollBy方法来对桌面进行移动,并刷新屏幕。最后我们放开手后会触发onTouchEvent中的MotionEvent.ACTION_UP事件,这时会根据滑动的情况来判断是朝左滑动还是朝右滑动,如果手指只滑动了屏幕宽度的少一半距离,则会弹回原来的页面,滑动多于屏幕宽度的一半则会进行翻页。同时要注意无论在什么情况下触发了WorkSpace滑动的事件,则系统会不断调用computeScroll()方法,我们重写这个方法同时在这个方法中调用刷新界面等操作。
滑动过程中所要注意的主要方法如下,具体见代码注释:
//对Touch事件进行拦截 主要用于在拦截各种Touch事件时,设置mTouchState的各种状态
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
/*
* This method JUST determines whether we want to intercept the motion.
* If we return true, onTouchEvent will be called and we do the actual
* scrolling there.
* 这个方法仅仅决定了我们是否愿意去对滑动事件进行拦截,如果返回为true,则会调用onTouchEvent我们将会在那里进行事件处理
*/
//对滑动的速率进行跟踪。
acquireVelocityTrackerAndAddMovement(ev);
// Skip touch handling if there are no pages to swipe
// 如果没有页面,则跳过操作。
if (getChildCount() <= 0) return super.onInterceptTouchEvent(ev);
/*
* Shortcut the most recurring case: the user is in the dragging
* state and he is moving his finger. We want to intercept this
* motion.
* shortcut最常见的情况是:用户处于拖动的状态下,同时在移动它的手指,这时候我们需要拦截这个动作。
*
*/
final int action = ev.getAction();
//如果是在MOVE的情况下,则进行Touch事件拦截
if ((action == MotionEvent.ACTION_MOVE) &&
(mTouchState == TOUCH_STATE_SCROLLING)) {
return true;
}
switch (action & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_MOVE: {
/*
* mIsBeingDragged == false, otherwise the shortcut would have caught it. Check
* whether the user has moved far enough from his original down touch.
* 如果mIsBeingDragged==false ,否则快捷方式应该捕获到该事件,检查一下用户从它点击的地方位移是否足够
*/
if (mActivePointerId != INVALID_POINTER) {
//根据移动的距离判断是翻页还是移动一段位移,同时设置lastMotionX或者mTouchState这些值。同时取消桌面长按事件。
determineScrollingStart(ev);
break;
}
// if mActivePointerId is INVALID_POINTER, then we must have missed an ACTION_DOWN
// event. in that case, treat the first occurence of a move event as a ACTION_DOWN
// i.e. fall through to the next case (don't break)
// (We sometimes miss ACTION_DOWN events in Workspace because it ignores all events
// while it's small- this was causing a crash before we checked for INVALID_POINTER)
// 如果mActivePointerId 是 INVALID_POINTER,这时候我们应该已经错过了ACTION_DOWN事件。在这种情况下,把
// 第一次发生移动的事件当作ACTION——DOWN事件,直接进入下一个情况下。
// 我们有时候会错过workspace中的ACTION_DOWN事件,因为在workspace变小的时候会忽略掉所有的事件。
}
case MotionEvent.ACTION_DOWN: {
final float x = ev.getX();
final float y = ev.getY();
// Remember location of down touch
// 记录按下的位置
mDownMotionX = x;
mLastMotionX = x;
mLastMotionY = y;
mLastMotionXRemainder = 0;
mTotalMotionX = 0;
//Return the pointer identifier associated with a particular pointer data index is this event.
//The identifier tells you the actual pointer number associated with the data,
//accounting for individual pointers going up and down since the start of the current gesture.
//返回和这个事件关联的触点数据id,计算单独点的id会上下浮动,因为手势的起始位置挥发声改变。
mActivePointerId = ev.getPointerId(0);
mAllowLongPress = true;
/*
* If being flinged and user touches the screen, initiate drag;
* otherwise don't. mScroller.isFinished should be false when
* being flinged.
* 如果被拖动同时用户触摸到了屏幕,就开始初始化拖动,否则便不会。
* 当拖动完成后mScroller.isFinished就应该设置为false.
*
*/
final int xDist = Math.abs(mScroller.getFinalX() - mScroller.getCurrX());
final boolean finishedScrolling = (mScroller.isFinished() || xDist < mTouchSlop);
if (finishedScrolling) {
//标记为TOUCH_STATE_REST状态
mTouchState = TOUCH_STATE_REST;
//取消滚动动画
mScroller.abortAnimation();
} else {
//状态为TOUCH_STATE_SCROLLING
mTouchState = TOUCH_STATE_SCROLLING;
}
// check if this can be the beginning of a tap on the side of the pages
// to scroll the current page
// 检测此事件是不是开始于点击页面的边缘来对当前页面进行滚动。
if (mTouchState != TOUCH_STATE_PREV_PAGE && mTouchState != TOUCH_STATE_NEXT_PAGE) {
if (getChildCount() > 0) {
//根据触点的点位来判断是否点击到上一页,从而更新相应的状态
if (hitsPreviousPage(x, y)) {
mTouchState = TOUCH_STATE_PREV_PAGE;
} else if (hitsNextPage(x, y)) {
mTouchState = TOUCH_STATE_NEXT_PAGE;
}
}
}
break;
}
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
//触点不被相应时,所做的动作
mTouchState = TOUCH_STATE_REST;
mAllowLongPress = false;
mActivePointerId = INVALID_POINTER;
//释放速率跟踪
releaseVelocityTracker();
break;
case MotionEvent.ACTION_POINTER_UP:
onSecondaryPointerUp(ev);
releaseVelocityTracker();
break;
}
/*
* The only time we want to intercept motion events is if we are in the
* drag mode.
* 我们唯一会去对移动事件进行拦截的情况时我们在拖动模式下
*/
if(DEBUG) Log.d(TAG, "onInterceptTouchEvent "+(mTouchState != TOUCH_STATE_REST));
//只要是mTouchState的状态不为TOUCH_STATE_REST,那么就进行事件拦截
return mTouchState != TOUCH_STATE_REST;
}
onTouchEvent方法,详细见代码注释:
@Override
public boolean onTouchEvent(MotionEvent ev) {
// Skip touch handling if there are no pages to swipe
// 如果没有子页面,就直接跳过
if (getChildCount() <= 0) return super.onTouchEvent(ev);
acquireVelocityTrackerAndAddMovement(ev);
final int action = ev.getAction();
switch (action & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN:
/*
* If being flinged and user touches, stop the fling. isFinished
* will be false if being flinged.
* 如果在滑动的过程中下用户又点击桌面,则取消滑动,从而响应当前的点击。
* 在滑动的isFinished将返回false.
*/
if (!mScroller.isFinished()) {
mScroller.abortAnimation();
}
// Remember where the motion event started
mDownMotionX = mLastMotionX = ev.getX();
mLastMotionXRemainder = 0;
mTotalMotionX = 0;
mActivePointerId = ev.getPointerId(0);
//主要用来显示滚动条,表明要开始滚动了,这里可以进行调整,滚动条时逐渐显示还是立刻显示。
if (mTouchState == TOUCH_STATE_SCROLLING) {
pageBeginMoving();
}
break;
case MotionEvent.ACTION_MOVE:
if (mTouchState == TOUCH_STATE_SCROLLING) {
// Scroll to follow the motion event
final int pointerIndex = ev.findPointerIndex(mActivePointerId);
final float x = ev.getX(pointerIndex);
final float deltaX = mLastMotionX + mLastMotionXRemainder - x;
//总共移动的距离
mTotalMotionX += Math.abs(deltaX);
// Only scroll and update mLastMotionX if we have moved some discrete amount. We
// keep the remainder because we are actually testing if we've moved from the last
// scrolled position (which is discrete).
// 如果我们移动了一小段距离,我们则移动和更新mLastMotionX 。我们保存Remainder变量是因为会检测我们 //是否是从最后的滚动点位移动的。
if (Math.abs(deltaX) >= 1.0f) {
mTouchX += deltaX;
mSmoothingTime = System.nanoTime() / NANOTIME_DIV;
if (!mDeferScrollUpdate) {
scrollBy((int) deltaX, 0);
if (DEBUG) Log.d(TAG, "onTouchEvent().Scrolling: " + deltaX);
} else {
invalidate();
}
mLastMotionX = x;
mLastMotionXRemainder = deltaX - (int) deltaX;
} else {
//Trigger the scrollbars to draw. When invoked this method starts an animation to fade the
//scrollbars out after a default delay. If a subclass provides animated scrolling,
//the start delay should equal the duration of the scrolling animation.
//触发scrollbar进行绘制。 使用这个方法来启动一个动画来使scrollbars经过一段时间淡出。如果子类提供了滚动的动画,则
//延迟的时间等于动画滚动的时间。
awakenScrollBars();
}
} else {
determineScrollingStart(ev);
}
break;
case MotionEvent.ACTION_UP:
if (mTouchState == TOUCH_STATE_SCROLLING) {
final int activePointerId = mActivePointerId;
final int pointerIndex = ev.findPointerIndex(activePointerId);
final float x = ev.getX(pointerIndex);
final VelocityTracker velocityTracker = mVelocityTracker;
velocityTracker.computeCurrentVelocity(1000, mMaximumVelocity);
int velocityX = (int) velocityTracker.getXVelocity(activePointerId);
final int deltaX = (int) (x - mDownMotionX);
final int pageWidth = getScaledMeasuredWidth(getPageAt(mCurrentPage));
// 屏幕的宽度*0.4f
boolean isSignificantMove = Math.abs(deltaX) > pageWidth *
SIGNIFICANT_MOVE_THRESHOLD;
final int snapVelocity = mSnapVelocity;
mTotalMotionX += Math.abs(mLastMotionX + mLastMotionXRemainder - x);
boolean isFling = mTotalMotionX > MIN_LENGTH_FOR_FLING &&
Math.abs(velocityX) > snapVelocity;
// In the case that the page is moved far to one direction and then is flung
// in the opposite direction, we use a threshold to determine whether we should
// just return to the starting page, or if we should skip one further.
// 这钟情况是页面朝一个方向移动了一段距离,然后又弹回去了。我们使用一个阀值来判断是进行翻页还是返回到初始页面
boolean returnToOriginalPage = false;
if (Math.abs(deltaX) > pageWidth * RETURN_TO_ORIGINAL_PAGE_THRESHOLD &&
Math.signum(velocityX) != Math.signum(deltaX) && isFling) {
returnToOriginalPage = true;
}
int finalPage;
// We give flings precedence over large moves, which is why we short-circuit our
// test for a large move if a fling has been registered. That is, a large
// move to the left and fling to the right will register as a fling to the right.
//朝右移动
if (((isSignificantMove && deltaX > 0 && !isFling) ||
(isFling && velocityX > 0)) && mCurrentPage > 0) {
finalPage = returnToOriginalPage ? mCurrentPage : mCurrentPage - 1;
snapToPageWithVelocity(finalPage, velocityX);
//朝左移动
} else if (((isSignificantMove && deltaX < 0 && !isFling) ||
(isFling && velocityX < 0)) &&
mCurrentPage < getChildCount() - 1) {
finalPage = returnToOriginalPage ? mCurrentPage : mCurrentPage + 1;
snapToPageWithVelocity(finalPage, velocityX);
//寻找离屏幕中心最近的页面移动
} else {
snapToDestination();
}
}
//直接移动到前一页
else if (mTouchState == TOUCH_STATE_PREV_PAGE) {
// at this point we have not moved beyond the touch slop
// (otherwise mTouchState would be TOUCH_STATE_SCROLLING), so
// we can just page
int nextPage = Math.max(0, mCurrentPage - 1);
if (nextPage != mCurrentPage) {
snapToPage(nextPage);
} else {
snapToDestination();
}
}
//直接移动到下一页
else if (mTouchState == TOUCH_STATE_NEXT_PAGE) {
// at this point we have not moved beyond the touch slop
// (otherwise mTouchState would be TOUCH_STATE_SCROLLING), so
// we can just page
int nextPage = Math.min(getChildCount() - 1, mCurrentPage + 1);
if (nextPage != mCurrentPage) {
snapToPage(nextPage);
} else {
snapToDestination();
}
} else {
onUnhandledTap(ev);
}
mTouchState = TOUCH_STATE_REST;
mActivePointerId = INVALID_POINTER;
releaseVelocityTracker();
break;
//对事件不响应
case MotionEvent.ACTION_CANCEL:
if (mTouchState == TOUCH_STATE_SCROLLING) {
snapToDestination();
}
mTouchState = TOUCH_STATE_REST;
mActivePointerId = INVALID_POINTER;
releaseVelocityTracker();
break;
case MotionEvent.ACTION_POINTER_UP:
onSecondaryPointerUp(ev);
break;
}
return true;
}
最后有个小知识点要搞清楚,不少网友都问到过我。就是scrollTo和scrollBy的区别。我们查看View类的源代码如下所示,mScrollX记录的是当前View针对屏幕坐标在水平方向上的偏移量,而mScrollY则是记录的时当前View针对屏幕在竖值方向上的偏移量。
从以下代码我们可以得知,scrollTo就是把View移动到屏幕的X和Y位置,也就是绝对位置。而scrollBy其实就是调用的scrollTo,但是参数是当前mScrollX和mScrollY加上X和Y的位置,所以ScrollBy调用的是相对于mScrollX和mScrollY的位置。我们在上面的代码中可以看到当我们手指不放移动屏幕时,就会调用scrollBy来移动一段相对的距离。而当我们手指松开后,会调用mScroller.startScroll(mUnboundedScrollX, 0, delta, 0, duration);来产生一段动画来移动到相应的页面,在这个过程中系统回不断调用computeScroll(),我们再使用scrollTo来把View移动到当前Scroller所在的绝对位置。
/**
* Set the scrolled position of your view. This will cause a call to
* {@link #onScrollChanged(int, int, int, int)} and the view will be
* invalidated.
* @param x the x position to scroll to
* @param y the y position to scroll to
*/
public void scrollTo(int x, int y) {
if (mScrollX != x || mScrollY != y) {
int oldX = mScrollX;
int oldY = mScrollY;
mScrollX = x;
mScrollY = y;
invalidateParentCaches();
onScrollChanged(mScrollX, mScrollY, oldX, oldY);
if (!awakenScrollBars()) {
invalidate(true);
}
}
}
/**
* Move the scrolled position of your view. This will cause a call to
* {@link #onScrollChanged(int, int, int, int)} and the view will be
* invalidated.
* @param x the amount of pixels to scroll by horizontally
* @param y the amount of pixels to scroll by vertically
*/
public void scrollBy(int x, int y) {
scrollTo(mScrollX + x, mScrollY + y);
}





