实现一个网络杂志风格的下拉导航菜单
原文出处http://designshack.net/articles/javascript/code-a-web-magazine-style-dropdown-navigation-menu/
demo地址:http://pan.baidu.com/netdisk/singlepublic?fid=287700_1468895048
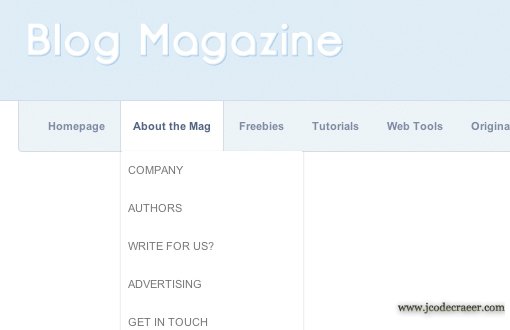
效果图:

前端开发已经成为一个非常受欢迎的职位。用像jQuery这样的扩展插件,越来越多的网页设计师开始创建出色的动画和网页特效。前端正创造着许多原来不可能的事情。
在本教程里,我们将会制作一个杂志风格的下拉导航菜单。这里会用到一些css3的技术,所以必须要是支持css3标准的浏览器,比如firefox或者是google浏览器chrome。即使你是一个熟练使用jQuery的牛人,你仍然有必要注意我代码里面的细节,并从中学到一些新的东西。
1.构造我们的html代码
首先 我们应该创建基本的页面布局。为了节省空间,css和jquery库都来自外部网站。下面是我的html页面的头部。
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DesignShack Sexy Magazine-Style Dropdown Menu</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="style.css" media="all" />
</head>
jQuery库是用的谷歌为开发者准备的库,这可以减少从我们网站加载的流量。(中国用户不适合这样做,你懂的),我将我的doctype设置为html5,不然会影响到我的脚本代码。
再来看看我们的body部分:
<div id="head">
<div class="wrap">
<h1><img src="images/logo.jpg" alt="Blog Magazine Logo" /></h1>
</div>
</div>
<div class="wrap">
<ul id="nav">
<li><a href="#">Homepage</a></li>
<li><a href="#">About the Mag</a>
<ul>
<li><a href="#">Company</a></li>
<li><a href="#">Authors</a></li>
<li><a href="#">Write for Us?</a></li>
<li><a href="#">Advertising</a></li>
<li><a href="#">Get in Touch</a></li>
</ul>
</li>
<li><a href="#">Freebies</a>
<ul>
<li><a href="#">PSD</a></li>
<li><a href="#">AI Vectors</a></li>
<li><a href="#">Patterns</a></li>
<li><a href="#">Icons</a></li>
</ul>
</li>
<li><a href="#">Tutorials</a>
<ul>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS3</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">PHP MySQL</a></li>
<li><a href="#">Ruby on Rails</a></li>
</ul>
</li>
<li><a href="#">Web Tools</a>
<ul>
<li><a href="#">Performance</a></li>
<li><a href="#">Browser Testing</a></li>
<li><a href="#">CMS Plugins</a></li>
<li><a href="#">Cheat Sheets</a></li>
</ul>
</li>
<li><a href="#">Originals</a>
<ul>
<li><a href="#">Website Design</a></li>
<li><a href="#">Mobile</a></li>
<li><a href="#">User Interface</a></li>
<li><a href="#">Freelancing</a></li>
<li><a href="#">Inspiration</a></li>
</ul>
</li>
</ul>
</div>
html结构就是上面的样子,在class为nav的ul的li中包含了子ul列表。现在来介绍css样式。
2.设计css样式
我们将demo里面的css样式表style.css按照功能模块分开说明。我们从重设整个页面的margin和padding的css开始:
* { margin: 0; padding: 0; }
body {font-family: Arial, Tahoma, sans-serif; font-size: 11px; color: #232323; }
/* @group structure */
#head { background: #e1ecf6; height: 100px; padding-top: 15px; border-bottom: 1px solid #d5dce8; }
.wrap { width: 800px; margin: 0 auto; }
head容器里面有一张logo图片。.wrap { width: 800px; margin: 0 auto; }将这个div设定为800px的宽度并且居中。
接着看下面的代码:
/* @group core nav menu */
#nav { margin: 0; padding: 0; list-style: none; border-left: 1px solid #d5dce8; border-right: 1px solid #d5dce8; border-bottom: 1px solid #d5dce8; border-bottom-left-radius: 4px; -moz-border-radius-bottomleft: 4px; -webkit-border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; -moz-border-radius-bottomright: 4px; -webkit-border-bottom-right-radius: 4px; height: 50px; padding-left: 15px; padding-right: 15px; background: #edf3f7; }
#nav li { float: left; display: block; background: none; position: relative; z-index: 999; margin: 0 1px; }
#nav li a { display: block; padding: 0; font-weight: 700; line-height: 50px; text-decoration: none; color: #818ba3; zoom: 1; border-left: 1px solid transparent; border-right: 1px solid transparent; padding: 0px 12px; }
#nav li a:hover, #nav li a.hov { background-color: #fff; border-left: 1px solid #d5dce8; border-right: 1px solid #d5dce8; color: #576482; }
这段css代码定义了顶级导航以及他们的子菜单的样式,nav是id选择器,js代码中可以通过这个还选择子菜单sub-ul。
在顶级菜单中我们给每个菜单项加了左右下三个边框,上边框修饰整个网页,所以加在head区域。我特意给边框加上圆角,css3中可以实现这一效果。
每个li的z-index为999.这样当我们的鼠标从li滑到子栏目的链接上去时,仍然能够保持新的下拉子菜单的显示状态。这里的li 的posation为ralative,这是为了配合子菜单的absolute将其显示在合适的位置。当鼠标滑动到菜单项上,css会给他的左右两边加上边框,同时将背景变成白色以示区分。
子菜单的css
由于上面的父菜单是相对定位,将子菜单设为相对定位的话能够恰当的显示子菜单的位置。这是一个技巧,在很多网站都能看到这种用法。
/* @group subnav */
#nav ul { position: absolute; left: 1px; display: none; margin: 0; padding: 0; list-style: none; -moz-box-shadow: 0 1px 3px rgba(0,0,0,0.2); -o-box-shadow: 0 1px 3px rgba(0,0,0,0.2); box-shadow: 0 1px 3px rgba(0,0,0,0.2); -webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.2); padding-bottom: 3px; }
#nav ul li { width: 180px; float: left; border-top: 1px solid #fff; text-align: left; }
#nav ul li:hover { border-left: 0px solid transparent; border-right: 0px solid transparent; }
#nav ul a { display: block; height: 20px; line-height: 20px; padding: 8px 5px; color: #666; border-bottom: 1px solid transparent; text-transform: uppercase; color: #797979; font-weight: normal; }
#nav ul a:hover { text-decoration: none; border-right-color: transparent; border-left-color: transparent; background: transparent; color: #4e4e4e; }
* html #nav ul { margin: 0 0 0 -2px; }
3.jQuery 隐藏和显示菜单
为了方便我直接将jquey的代码放在了html文件里。
$(document).ready(function() {
$('#nav li').hover(function() {
$('ul', this).slideDown(200);
$(this).children('a:first').addClass("hov");
}, function() {
$('ul', this).slideUp(100);
$(this).children('a:first').removeClass("hov");
});
});





