原生js实现一个弹出框
其实弹出框的实现非常的简单。网上有很多种类的弹出框,比如jquery ui 的dialog colorbox fancybox等。jquery ui的dialog是一个专业的对话框 而colorbox和fancybox则更适用于播放图片。你可以改造这两个box让他们更像一个对话框。
不过有时候觉得什么都用jquery很累,一个对话框的好坏其实不是取决于功能有多强大,而是兼容性和界面。我喜欢新浪微博那种风格的对话框,所以我用js实现了弹出一个对话框的功能,同时用css美化了弹出框的风格。
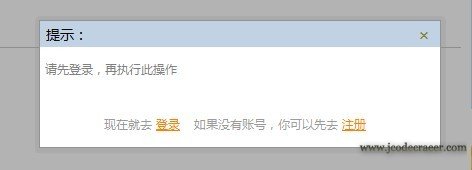
先看看效果图:qq截图 图像失真了。

1.弹出遮罩层。
/* 弹出遮罩层,去掉注释直接用 */
var back=document.createElement("div");
back.id="back";
var bWidth=parseInt(document.documentElement.scrollWidth);
var bHeight=parseInt(document.documentElement.scrollHeight);
var styleStr="top:0px;left:0px;position:absolute;background-color:rgb(0,0,0);width:"+bWidth+"px;height:"+bHeight+"px;";
styleStr+=(isIe)?"filter:alpha(opacity=30);":"opacity:0.3;";
back.style.cssText=styleStr;
document.body.appendChild(back);
//showBackground(back,15);
用back=document.createElement("div"``)创建一个div
**var** bWidth=parseInt(document.documentElement.scrollWidth);
**var** bHeight=parseInt(document.documentElement.scrollHeight);
分别设置这个div的宽度和高度,这里直接将整个浏览器填满。
styleStr是div的css样式字符串。
遮罩层的不透明度这里设为0.3,styleStr+=(isIe)?"filter:alpha(opacity=30);"``:``"opacity:0.3;"``; 可以兼容ie和firefox两种浏览器。
最后用document.body.appendChild(back)将back接到body上面。
2.屏蔽select下拉框。
如果你的页面中有下拉框,上面的遮罩层就会始终被这个下拉框挡住一部分,不管你将这个遮罩层的z-index设置得有多高,这是因为在ie8以下,select的优先级比div高,因此要是遮罩层有效,需要将select下拉框先影藏。
调用函数影藏下拉框:
if(isIe){
setSelectState('hidden');
}
定义影藏下拉框的函数setSelectState();
//设置select的可见状态
function setSelectState(state){
var objl=document.getElementsByTagName('select');
for(var i=0;i<objl.length;i++){
objl\[i\].style.visibility=state;
}
}
3. 关闭窗口的函数
//关闭窗口
function closeWindow(){
if(document.getElementById('back')!=null){
document.getElementById('back').parentNode.removeChild(document.getElementById('back'));
}
if(document.getElementById('msg_box')!=null){
document.getElementById('msg_box').parentNode.removeChild(document.getElementById('msg_box'));
}
if(isIe){
setSelectState('');
}
}
4. 开始构造我们的弹出框
/*弹出登录提示*/
function showLogindialog(message,url)
{
closeWindow();
if(isIe){
setSelectState('hidden');
}
/* 弹出遮罩层 */
var back=document.createElement("div");
back.id="back";
var bWidth=parseInt(document.documentElement.scrollWidth);
var bHeight=parseInt(document.documentElement.scrollHeight);
var styleStr="top:0px;left:0px;position:absolute;background-color:rgb(0,0,0);width:"+bWidth+"px;height:"+bHeight+"px;";
styleStr+=(isIe)?"filter:alpha(opacity=30);":"opacity:0.3;";
back.style.cssText=styleStr;
document.body.appendChild(back);
//showBackground(back,15);
/* 消息框 */
var msgbox=document.createElement("div");
msgbox.id="msg_box";//关闭窗口的时候用
msgbox.className="msg_box";
menuHtml = "";
menuHtml = menuHtml + "<table class='mBlogLayer'>";
menuHtml = menuHtml + "<tbody>";
menuHtml = menuHtml + "<tr>";
menuHtml = menuHtml + "<td class='top_l'></td>";
menuHtml = menuHtml + "<td class='top_c'></td>";
menuHtml = menuHtml + "<td class='top_r'></td>";
menuHtml = menuHtml + "</tr>";
menuHtml = menuHtml + "<tr>";
menuHtml = menuHtml + "<td class='mid_l'></td>";
menuHtml = menuHtml + "<td class='mid_c'>";
menuHtml = menuHtml + "<div class='top'><div class='title'>提示: </div>";
menuHtml = menuHtml + "<a class='close' href='javascript:void(0)' onclick='closeWindow();'>×</a></div>";
menuHtml = menuHtml + "<div class='content'>";
menuHtml = menuHtml + message + "<div class='msg_date'></div></div>";
// menuHtml = menuHtml + "<div class='reply' id='msg_reply'> <textarea id='send_wd'></textarea></div>";
//menuHtml = menuHtml + "<div class='caption'> <div class='send'><input type='button' class='msg_rep' onclick='msg_reply_btn_click(this);' value='回复' /><input id='reply_next_btn' class='msg_send' type='button' style='display:none' onclick='msg_send_btn_click(this);' value='发送' /></div></div>";
menuHtml = menuHtml + "<div class='height'> 现在就去 <a href='/login.shtml?ref_url="+url+"'>登录</a> 如果没有账号,你可以先去 <a href='/signup.shtml'>注册</a> </div>";
menuHtml = menuHtml + "</td>";
menuHtml = menuHtml + "<td class='mid_r'></td>";
menuHtml = menuHtml + "</tr>";
menuHtml = menuHtml + "<tr>";
menuHtml = menuHtml + "<td class='bottom_l'></td>";
menuHtml = menuHtml + "<td class='bottom_c'></td>";
menuHtml = menuHtml + "<td class='bottom_r'></td>";
menuHtml = menuHtml + "</tr>";
menuHtml = menuHtml + "</tbody></table>";
msgbox.innerHTML = menuHtml;
document.body.appendChild(msgbox);
var left =(document.body.scrollWidth - msgbox.offsetWidth)/2;
//加了<!DOCTYPE html PUBLIC后,在ie中这些document.body的属性已经重新分配给了document.documentElement。
var maintainheight=((document.documentElement.clientHeight==0)?document.body.clientHeight:document.documentElement.clientHeight);
var maintainscroll=((document.documentElement.scrollTop==0)?document.body.scrollTop:document.documentElement.scrollTop);
var top = maintainscroll + maintainheight / 2-85;
styleStr="top:"+top+"px;left:"+left+"px;position:absolute;z-index:9999;";
msgbox.style.cssText=styleStr;
}
该弹出框的是在居中的位置。
5.给弹出框加上css,注意图片的路径是我本机的路径,你需要自己下载图片自己写路径:
.msg_box
{
width:411px;
height:auto;
}
.msg_box .top{
width:394px;
float:left;
padding-left:6px;
background: #f3f6f9;
}
.msg_box .title{
float:left;
width:89%;
margin:0;
padding:0;
color:#000;
}
.msg_box .close{
float:right;
color:#000;
}
.msg_box .close:hover{
color:#000;
}
.msg_box .content{
float:left;
width:95%;
padding:3px;
color: #A2A2A2;
}
.msg_box .reply{
margin:auto;
width:95%;
display:none;
}
.msg_box .reply textarea{
width:99%;
margin:auto;
height:70px;
font-size:12px;
}
.msg_box .caption {
width:100%;
float:left;
margin-top:5px;
}
.msg_box .content .msg_date{
padding-left:236px;
}
.msg_box .caption .msg_rep,.msg_box .caption .msg_send{
margin-left:5px;
float:left;
width:49px;
height:21px;
border:none;
color: #A8A8A8;
text-align:center;
line-height:18px;
font-size:12px;
background:url(https://img.paonet.com/upload-images-old/a/javascript/education/images/banner/msg_rp.png) no-repeat;
cursor:pointer;
}
.msg_box .height{
height:17px;
width:100%;
text-align:center;
padding-bottom:8px;
}
.msg_box .mBlogLayer{
border-collapse: collapse;
border-spacing: 0;
}
.msg_box .mBlogLayer .mid_c{
background:none repeat scroll 0 0 #FFFFFF !important;
border:solid #929292 1px;
}
.mBlogLayer .top_c, .mBlogLayer .bottom_c, .mBlogLayer .mid_l, .mBlogLayer .mid_r {
background: url("https://img.paonet.com/upload-images-old/a/javascript/education/images/banner/wraplayer_09.png") repeat scroll 0 0 transparent;
height: 5px;
}
.mBlogLayer .top_r, .mBlogLayer .top_l, .mBlogLayer .bottom_l, .mBlogLayer .bottom_r {
background: url("https://img.paonet.com/upload-images-old/a/javascript/education/images/banner/logoNew_nocache.png") no-repeat scroll 0 0 transparent;
height: 5px;
width: 5px;
}
.mBlogLayer .top_l {
background-position: 0 -304px;
}
.mBlogLayer .top_r {
background-position: -5px -304px;
}
.mBlogLayer .bottom_l {
background-position: 0 -307px;
}
.mBlogLayer .bottom_r {
background-position: -5px -309px;
}





