基于网格的网页设计概念及实际应用案例
一些大型站点都有着非常一流的视觉外观,它们很可能在设计时使用了网格系统。网格可以是页面布局显得紧凑而且稳定,为设计师在设计站点时提供一个逻辑严谨的模板。
但使用网格并不意味着枯燥的设计,一个好的设计师不仅能够合理地应用基于网格布局的规则,而且还能适时地打破这些规则。
"The grid system is an aid, not a guarantee. It permits a number of possible uses and each designer can look for a solution appropriate to his personal style. But one must learn how to use the grid; it is an art that requires practice."
- Josef Müller-Brockmann
网格基础
我们来看一些网格的术语。网格是用竖直或水平分割线将布局进行分块,把边界、空白和栏包括在内,以提供组织内容的框架。
网格常在传统印刷中使用,但对网页设计也是非常合适的。网格设计不能使一个网站的布局看起来像报纸一样,但它的确可以辅助我们设计结构统一的站点。
网格是一个简单的辅助设计工具,而不是什么对设计产生不良影响的东西。
理解并遵循规则
当你开始学习任何一项技能时,都应当遵循它的一些指导原则。从一开始就把基础的东西学好,能使你高效地应用这些规则。
学习网格也不例外。你应当按照网格来设计布局,并让所有设计元素对齐到它们所在的位置。在设计中使用网格能结构化内容并且给你一个设计起点,但这不应当阻止我们的任何创意灵感。
两种途径建立网格模板:
1、自己创建网格系统
对于建立自己的模板系统,尽管有很多不同的理论,但归根结底,还是要选择你手边用起来最顺手的工具。
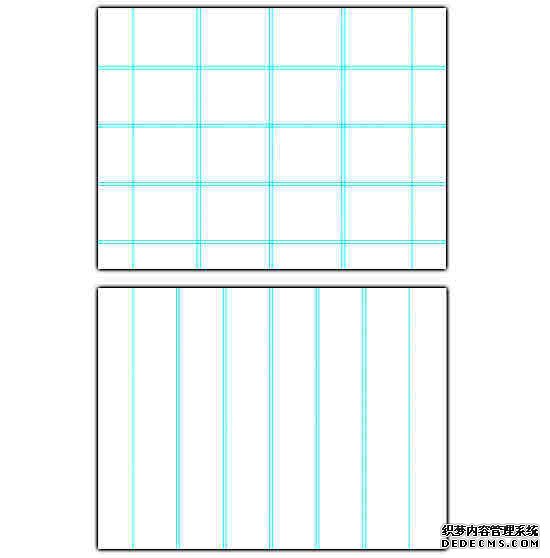
你可以把一个空文档按照数学原理分割成奇数栏或偶数栏,而且通常要把栏之间的空白考虑在内。
只要你喜欢,你的网格可以很复杂或者很简单。你的网格越复杂,你就拥有越多的自由发挥空间;而网格越简单,留出的空白也越多。这完全取决于你自己的决定。
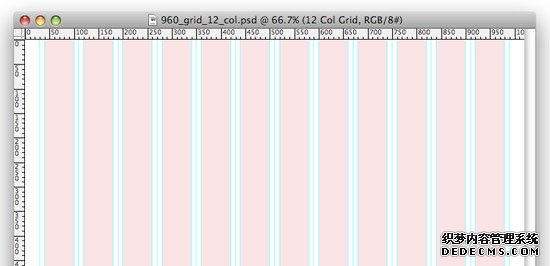
下面是一些用Photoshop制作的例子,它们可以在Photoshop中用网格来查看。

2、下载现成的网格模板
相比制作自己的网格,从网上下载一些标准的网格同样可以用来辅助网页设计,并且还省了你自己制作网格的很多时间。
当前最流行的网格可能就是960 grid system了。它是nathan smith制作的,允许你制作12、16、和24栏的布局。
这个项目是Smith
smith在谈到960grid system时说:”我只是简单地把这个网格系统分享给大家,如果有人从中获益,那再好不过了。”
这个下载包括了CSS ,HTML,Photoshop,Illustrator,InDesign等等文件。设计文档包括了很多有用的文档,它们用来建立整齐而且清爽的站点。
打破规则
在介绍了网格的基础知识之后,我们现在来打破这些规则。网格是把元素对齐的一非常好的方法,它让你的设计显得干净、整洁,而且用户友好。
然而,正如前面提到的,我们不能让网格禁锢了我们的灵感和创新。要勇敢地向网格以外的地方冒险,要创造一个基于网格的作品,不意味着任何东西都要对齐。
越出网格边界的元素会让作品看起来更加。。和流畅,而不是像表格那样死板和枯燥。
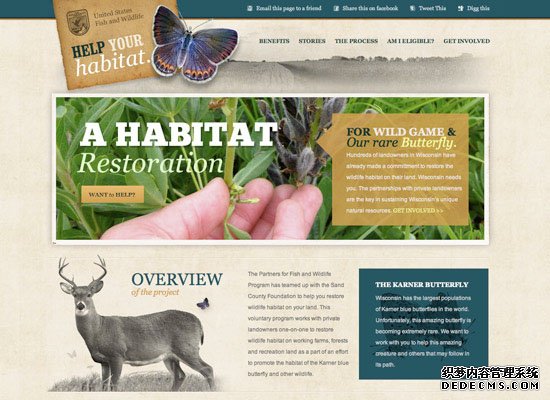
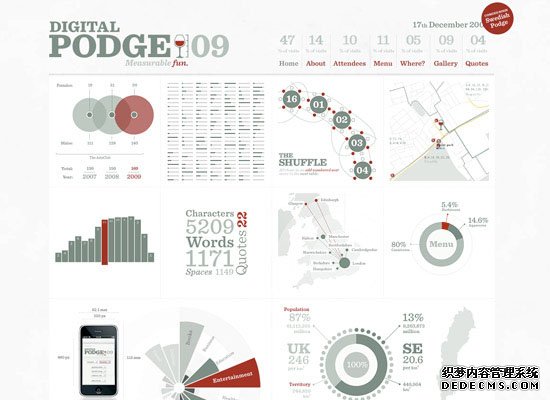
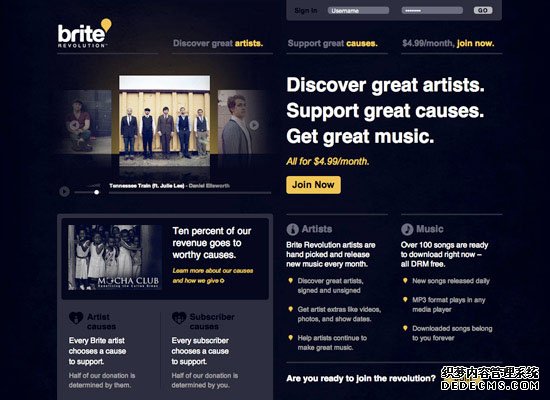
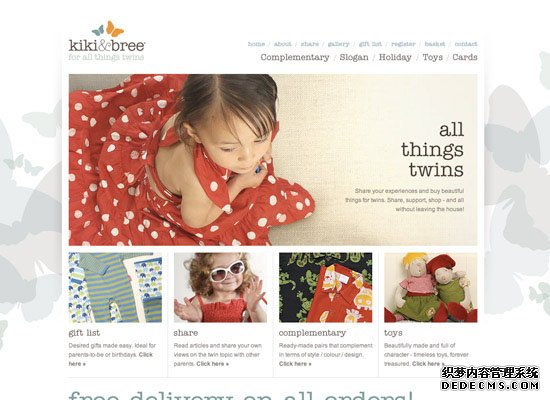
看看下面的例子,它们是应用960 grid system制作的,展示了网格可以是漂亮而不古板的。
基于网格系统的设计实例
下面是一些应用了网格系统的设计作品,它们非常整齐而且界面友好。其中一些是严格按照网格布局的,另一些则打破了网格的某些边界。所有这些都说明,应用网格系统并不意味着枯燥的外观设计。
使用网格进行设计的一些工具
下面是一些用来设计基于网格布局的工具。
A fun tool to help set up a grid.
Just as the name of the tool says: it helps generate a grid for you.
Another fun tool to help set up grids.
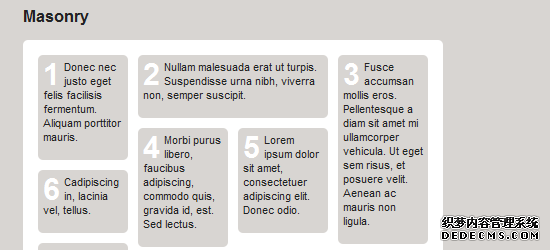
A jQuery tool that arranges items vertically and horizontally according to a grid.
结语:
网格并不是一切设计问题的解决方案,也不一定适用于所有人。但网格的确为那些需要结构感和平衡感,而且需要稳定和清爽设计的站点提供了很好的切入点。在你的作品中尝试网格吧,你一定能体会到网格结构给你带来漂亮而且独特的设计。