ShadowLayout
介绍:
简单好用的阴影库-ShadowLayout
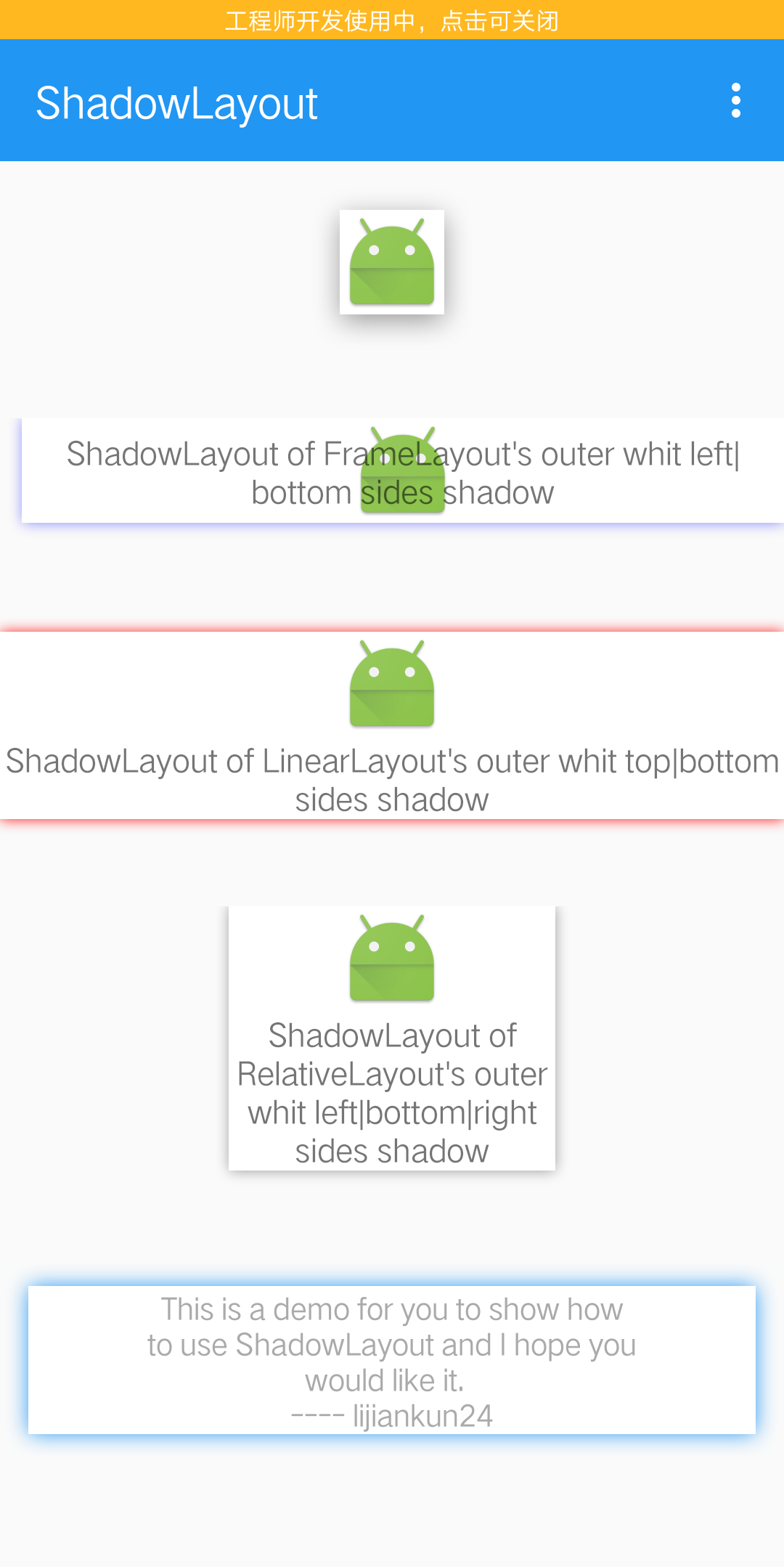
运行效果:

使用说明:
添加依赖
Gradle:
compile 'com.lijiankun24:shadowlayout:1.0.0'
Maven:
<dependency>
<groupId>com.lijiankun24</groupId>
<artifactId>shadowlayout</artifactId>
<version>1.0.0</version>
<type>pom</type>
</dependency>
在 xml 中添加如下布局文件:
<com.lijiankun24.shadowlayout.ShadowLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="30dp"
app:shadowColor="#66000000"
app:shadowDx="0dp"
app:shadowDy="3dp"
app:shadowRadius="10dp"
app:shadowSide="all">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:contentDescription="@null"
android:src="@mipmap/ic_launcher"/>
</com.lijiankun24.shadowlayout.ShadowLayout>
上面 xml 布局文件实现的效果如下图所示:

如上面 xml 中代码显示的那样,总共有 5 个自定义属性,其含义分别如下:
-
app:shadowColor="#66000000" 控制阴影的颜色,注意:颜色必须带有透明度的值
-
app:shadowDx="0dp" 控制阴影 x 轴的偏移量
-
app:shadowDy="3dp" 控制阴影 y 轴的偏移量
-
app:shadowRadius="10dp" 控制阴影的范围
-
app:shadowSide="all|left|right|top|bottom" 控制阴影显示的边界,共有五个值
已下载
0