NavigationTabStrip
介绍:
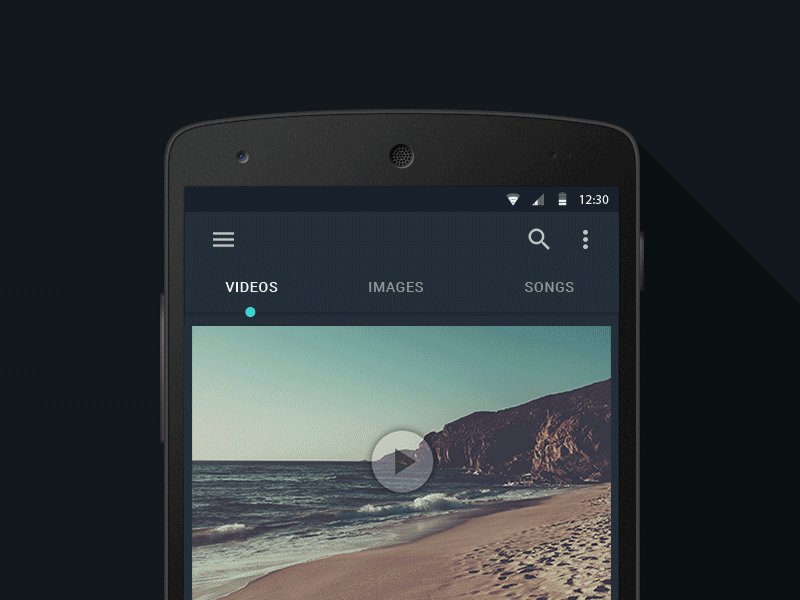
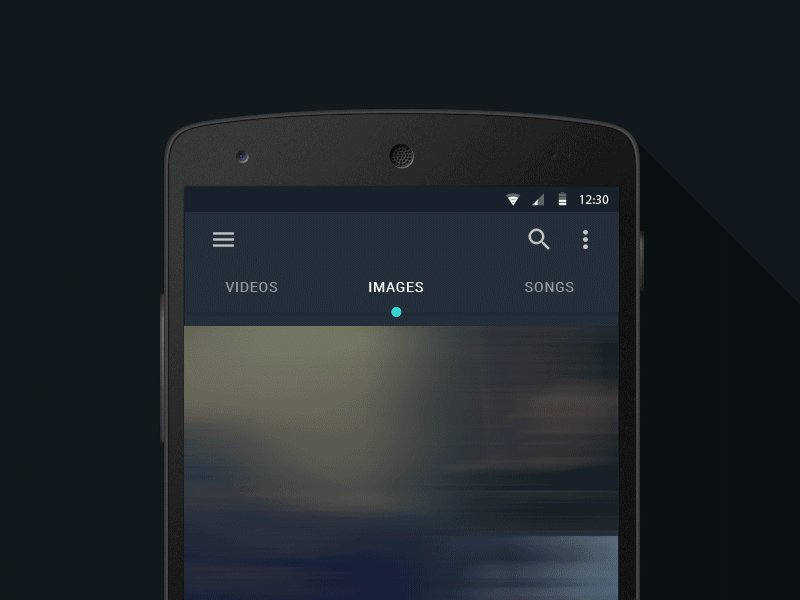
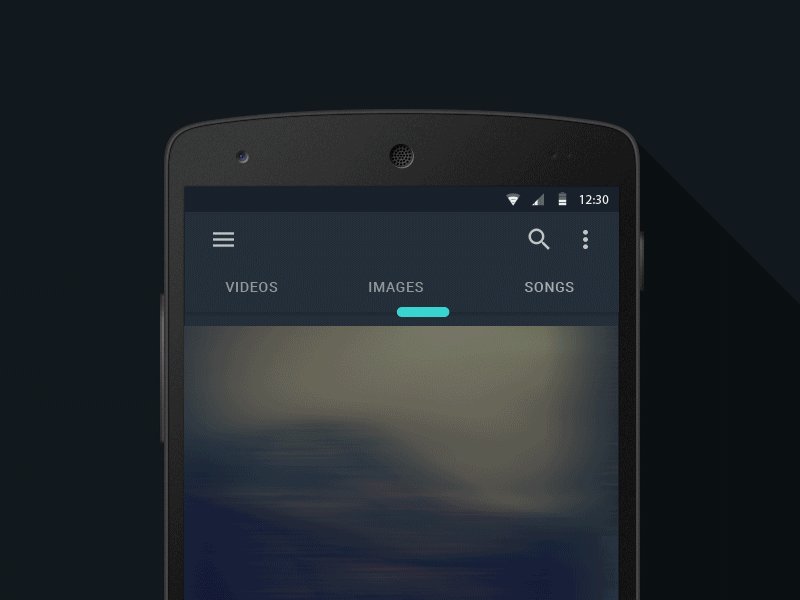
一个比较生动的Tab效果。
运行效果:

使用说明:
你可以从GitHub的 releases page下载 .aar
或者使用Gradle jCenter:
dependencies {
repositories {
mavenCentral()
maven {
url 'http://dl.bintray.com/gigamole/maven/'
}
}
compile 'com.github.devlight.navigationtabstrip:library:+'
}
或者Gradle Maven Central:
compile 'com.github.devlight.navigationtabstrip:library:1.0.1'
或者Maven:
<dependency>
<groupId>com.github.devlight.navigationtabstrip</groupId>
<artifactId>library</artifactId>
<version>1.0.1</version>
<type>aar</type>
</dependency>
For NTS you can set such parameters as你可以设置如下属性:
-
color:
allows you to set strip color.设置strip(线条)的颜色
-
size:
设置title的大小。默认是自动大小。
-
weight:
设置strip的weight(高度)。
-
factor:
设置strip的缩放因数。
-
titles:
设置NavigationTabStrip的标题,即每一个tab。
-
type:
设置strip的类型-线条还是圆点。
-
gravity:
设置strip的gravity - top 还是 bottom
-
view pager:
把NavigationTabStrip和ViewPager关联。如果你想,也可以设置OnPageChangeListener。
-
typeface:
设置标题的自定义字体。
-
corners radius:
设置strip的边角半径。
-
animation duration:
设置动画持续时间。
-
inactive color:
设置标题未激活时的颜色。
-
active color:
设置标题激活时的颜色
-
tab strip listener:
在设置tab索引时的开始和结束的监听者。
NavigationTabStrip只使用大写的title。
在代码中初始化:
final NavigationTabStrip navigationTabStrip = (NavigationTabStrip) findViewById(R.id.nts);
navigationTabStrip.setTitles("Nav", "Tab", "Strip");
navigationTabStrip.setTabIndex(0, true);
navigationTabStrip.setTitleSize(15);
navigationTabStrip.setStripColor(Color.RED);
navigationTabStrip.setStripWeight(6);
navigationTabStrip.setStripFactor(2);
navigationTabStrip.setStripType(NavigationTabStrip.StripType.LINE);
navigationTabStrip.setStripGravity(NavigationTabStrip.StripGravity.BOTTOM);
navigationTabStrip.setTypeface("fonts/typeface.ttf");
navigationTabStrip.setCornersRadius(3);
navigationTabStrip.setAnimationDuration(300);
navigationTabStrip.setInactiveColor(Color.GRAY);
navigationTabStrip.setActiveColor(Color.WHITE);
navigationTabStrip.setOnPageChangeListener(...);
navigationTabStrip.setOnTabStripSelectedIndexListener(...);
其它方法参考sample。
或者通过 XML 初始化:
<com.gigamole.library.NavigationTabStrip
android:layout_width="match_parent"
android:layout_height="50dp"
app:nts_color="#000"
app:nts_size="15sp"
app:nts_weight="3dp"
app:nts_factor="2.5"
app:nts_titles="@array/titles"
app:nts_type="point"
app:nts_gravity="top"
app:nts_typeface="fonts/typeface.otf"
app:nts_corners_radius="1.5dp"
app:nts_animation_duration="300"
app:nts_active_color="#000"
app:nts_inactive_color="#c4c4c4"/>
灵感来源于
| Original interaction | Point interaction | Line interaction |
|---|---|---|
 |  | |
已下载
0