NodeFlow
介绍:
NodeFlow是一个实现树形内容展示的库。非常适合展示按类与子类组织的item。
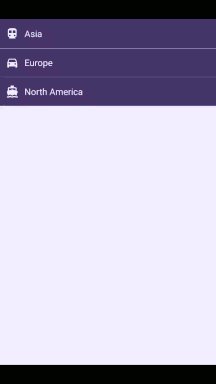
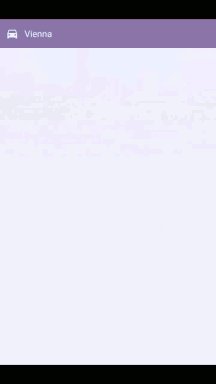
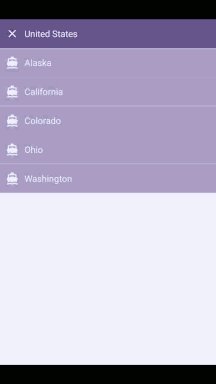
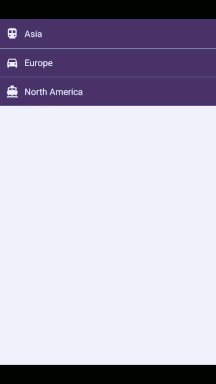
运行效果:

使用说明:
第一步
Add the following line to the dependencies section of your build.gradle file
在build.gradle文件的dependencies节点添加如下代码:
compile 'com.telenav.nodeflow:nodeflow:0.1.1'
第二步
继承NodeFlowLayout类并实现其抽象方法
public class MyFlow extends NodeFlowLayout {
...
//define root node and populate it with data
Node<String> root = Node.get("root").addChildren(Arrays.asList("child1", "child2", "child3"));
@Override
protected Node<?> getRootNode() {
return root;
}
@Override
protected View getContentView(Node<?> node) {
//inflate view
ViewGroup v = (ViewGroup) LayoutInflater.from(getContext()).inflate(R.layout.content, this, false);
//populate with content
((TextView) v.findViewById(R.id.content_title)).setText(node.getData());
return v;
}
@Override
protected View getHeaderView(Node<?> node) {
//inflate view
ViewGroup v = (ViewGroup) LayoutInflater.from(getContext()).inflate(R.layout.header, this, false);
//populate with content
((TextView) v.findViewById(R.id.list_item_text)).setText(node.getData());
return v;
}
}
第三步
Add extended view to a layout把继承的View添加到布局中
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.yourpackage.MyFlow
android:id="@+id/nodeFlow"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
第四步(可选)
设置node变化的监听者与动画持续时间
MyFlow nodeFlow = ((MyFlow) findViewById(R.id.nodeFlow));
nodeFlow.setNodeChangeListener(new OnActiveNodeChangeListener() {...});
nodeFlow.setAnimationDuration(500);
已下载
0