ExpandablePager
介绍:
一个包含了ViewPager的布局,可以在两个状态之间切换(展开与折叠)。Android 4.0+
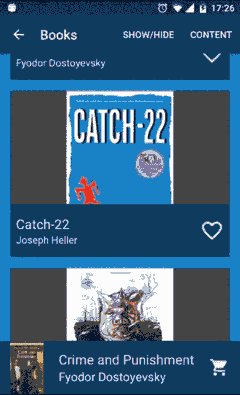
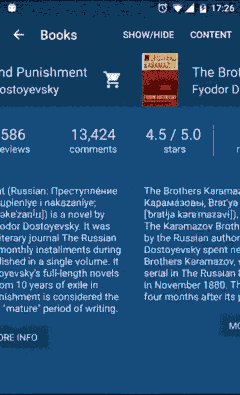
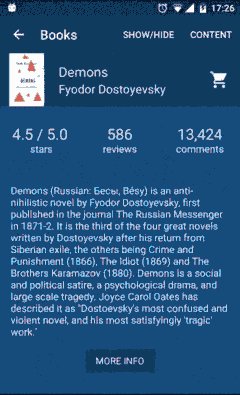
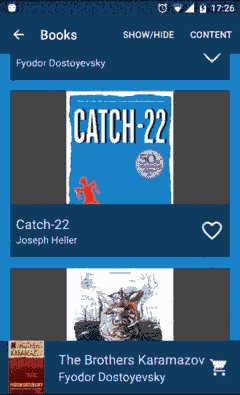
运行效果:

使用说明:
第一步
在 build.gradle中的dependencies节点添加如下代码:
compile 'com.telenav.expandablepager:expandablepager:0.1.0'
第二步
继承ExpandablePagerAdapter类并重写instantiateItem
public class MyAdapter extends ExpandablePagerAdapter<Book> {
...
@Override
public Object instantiateItem(ViewGroup container, int position) {
final ViewGroup rootView = (ViewGroup) LayoutInflater.from(container.getContext()).inflate(R.layout.page, container, false); //inflate view
...
return attach(container, rootView, position); //don't forget to return the result of attach()
}
}
第三步
在布局中添加ExpandablePager
<?xml version="1.0" encoding="utf-8"?>
RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.telenav.expandablepager.ExpandablePager
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="bottom"
android:layout_alignParentBottom="true" /> //pin the pager to the bootom of the screen using layout_gravity or layout_alignParentBottom
</RelativeLayout>
第四步
创建adapter并把它传递给ExpandablePager
MyAdapter adapter = new MyAdapter(myData);
ExpandablePager pager = (ExpandablePager) findViewById(R.id.container);
pager.setAdapter(adapter);
第五步(可选)
- 通过xml设置扩展的高度与动画持续时间
app:animation_duration="200"
app:collapsed_height="@dimen/header_height"
或者
pager.setAnimationDuration(duration);
pager.setCollapsedHeight((int) getResources().getDimension(R.dimen.header_height));
- 设置显示模式 (MODE_REGULAR 或者 MODE_FIXED)
pager.setMode(ExpandablePager.MODE_REGULAR);
Extras
改变pager 的状态(支持STATE_COLLAPSED, STATE_EXPANDED, and STATE_HIDDEN三种状态)
pager.setState(ExpandablePager.STATE_COLLAPSED)
pager 的状态变化的动画
pager.animateToState(ExpandablePager.STATE_COLLAPSED)
设置当前item
pager.setCurrentItem(index, false);
设置listeners
pager.setOnSliderStateChangeListener(new OnSliderStateChangeListener() {
@Override
public void onStateChanged(View page, int state) {
...
}
@Override
public void onPageChanged(View page, int state) {
...
}
});
pager.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(List<?> items, int index) {
...
}
});
示例
详见 demoapp 模块
已下载
0