CircleLayout
介绍:
一个子view按圆圈分布的布局。
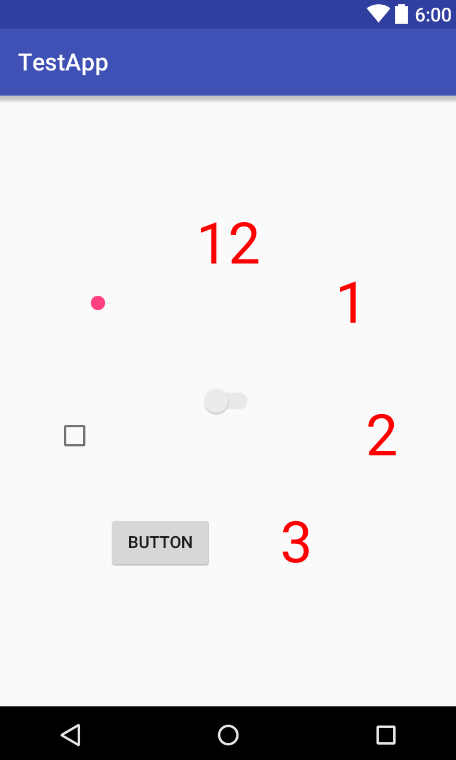
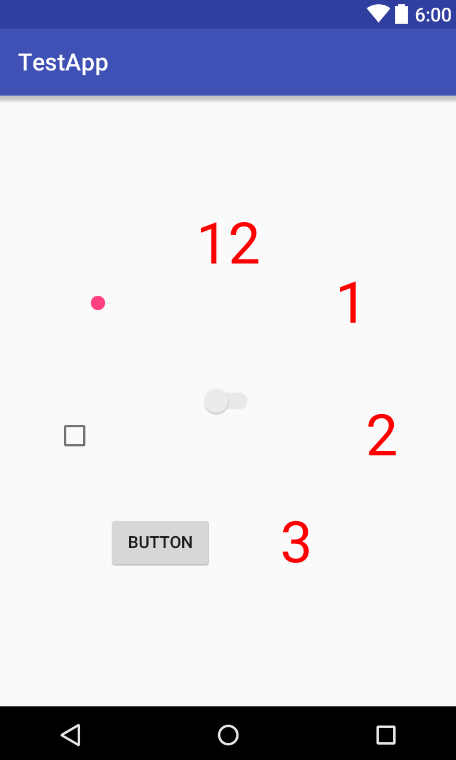
运行效果:

使用说明:
你可以自定义以下属性:
-
cl_centerView: Set a specific view ID to be in the center of the circle
-
cl_angle: Choose a specific angle between the children or arrange them equally (default: 0)
-
cl_angleOffset: Start the circle at an offset in degrees relative to the horizontal axis (default: 0)
-
cl_radius: Choose a specific radius for the circle. Overrides cl_radiusPreset.
-
cl_radiusPreset: Either fitsSmallestChild or fitsLargestChild. Automatically picks a radius that will place either the smallest or the largest child view at the outer boundary (minus any padding) and layout the rest along the same radius (default: fitsLargestChild)
-
cl_direction: Either clockwise or counterClockwise (default: counterClockwise)
安装
Gradle:
dependencies {
compile 'io.github.francoiscampbell:circlelayout:0.1.4'
}
例子
随机控件以及一个center view:

<?xml version="1.0" encoding="utf-8"?>
<io.github.francoiscampbell.circlelayout.CircleLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cl="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
cl:cl_angleOffset="90"
cl:cl_direction="clockwise"
cl:cl_centerView="@+id/centerView">
<Switch
android:id="@+id/centerView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="12"
android:textColor="@color/testTextColor"
android:textSize="@dimen/clockTestSize" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
android:textColor="@color/testTextColor"
android:textSize="@dimen/clockTestSize" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2"
android:textColor="@color/testTextColor"
android:textSize="@dimen/clockTestSize" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3"
android:textColor="@color/testTextColor"
android:textSize="@dimen/clockTestSize" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<SeekBar
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</io.github.francoiscampbell.circlelayout.CircleLayout>
一个简单的时钟布局:

<?xml version="1.0" encoding="utf-8"?>
<io.github.francoiscampbell.circlelayout.CircleLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cl="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
cl:cl_angleOffset="90"
cl:cl_direction="clockwise">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="12"
android:textColor="@color/testTextColor"
android:textSize="@dimen/clockTestSize" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
android:textColor="@color/testTextColor"
android:textSize="@dimen/clockTestSize" />
...
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="11"
android:textColor="@color/testTextColor"
android:textSize="@dimen/clockTestSize" />
</io.github.francoiscampbell.circlelayout.CircleLayout>
已下载
0