FloatingSearchView
介绍:
又一个带下拉搜索提示的搜索控件。
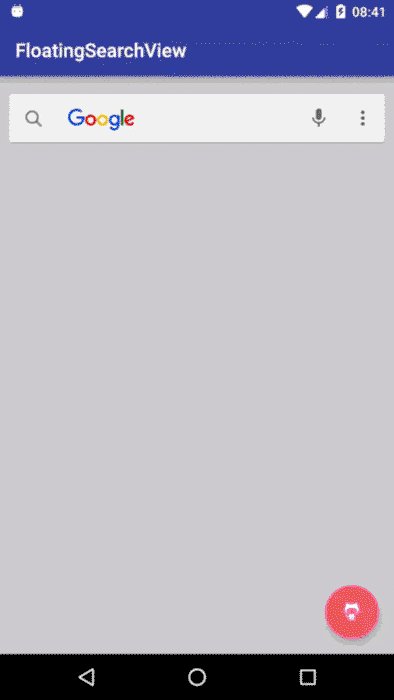
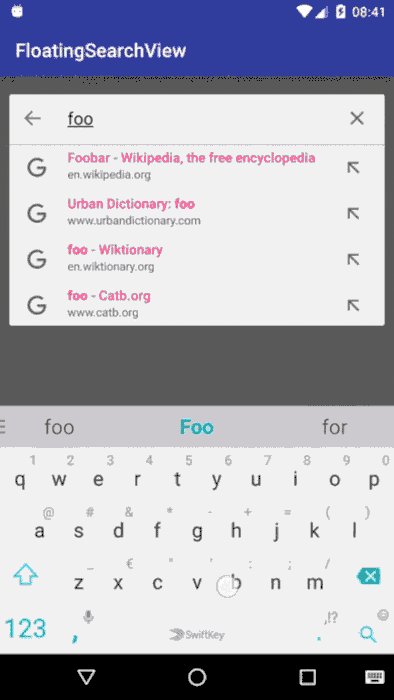
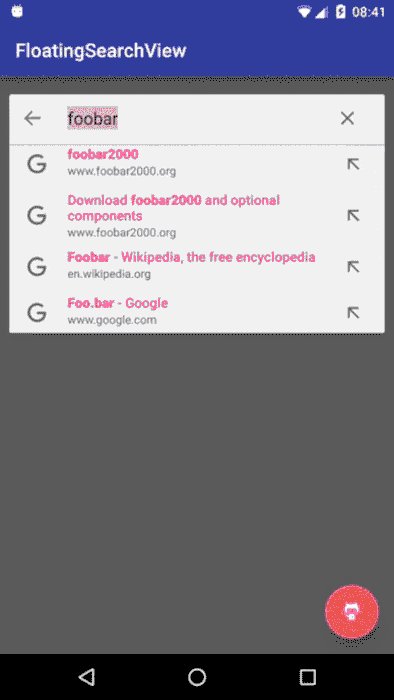
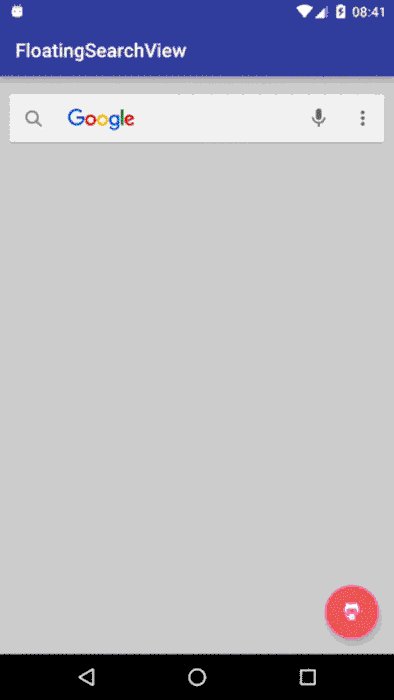
运行效果:

使用说明:
添加 FloatingSearchView :
<com.mypopsy.widget.FloatingSearchView
android:id="@+id/search"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="16dp"
android:paddingRight="8dp"
android:paddingLeft="8dp"
android:background="#90000000"
android:hint="@string/hint"
app:logo="@drawable/logo"
app:fsv_menu="@menu/search"/>
参考 支持的属性.
配置实例并设置相应的listener:
mSuggestionsAdapter = new MySuggestionsAdapter(); // use a RecyclerView.Adapter
mSearchView.setAdapter(mSuggestionsAdapter);
...
mSearchView.setOnIconClickListener(...);
mSearchView.setOnSearchListener(...);
mSearchView.addTextChangedListener(...);
mSearchView.setOnSearchFocusChangedListener(...);
查看 sample。
菜单
支持菜单和子菜单:
<com.mypopsy.widget.FloatingSearchView
...
app:fsv_menu="@menu/search"
/>
mSearchView.setOnMenuItemClickListener(...);
当搜索视图获得焦点时,菜单项会自动隐藏,这取决于MenuItem的showAsAction值:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/menu1" ... app:showAsAction="always"/> // always shown
<item android:id="@+id/menu2" ... app:showAsAction="ifRoom"/> // will hide on focus
<item android:id="@+id/menu3" ... app:showAsAction="never"/> // will go into the overflow menu
</menu>
图标动画
假如声明了一个progress属性,FloatingSearchView自动播放图标的动画:
-
void setProgress(float)
-
float getProgress()
例子: DrawerArrowDrawable or ToggleDrawable
其它
我们的实现尽可能专注于核心逻辑而不是业务逻辑,因此常用功能比如:"tap to clear", "speech to text" 或者 "loading progress"并没有内置在其中,因为它们都可以轻易的用 menu item实现,就如sample中那样。
样式
FloatingSearchView并没有暴露多少TextView的xml属性(textColor,textSize...),你可以使用主题属性来定义样式,比如:
首先,创建一个专用的主题,可能是继承自应用主题:
<!-- your custom theme -->
<style name="CustomFloatingSearchViewTheme" parent="AppTheme">
<item name="editTextStyle">@style/searchViewEditTextStyle</item>
<item name="android:divider">#c9c9c9</item>
<item name="android:dividerHeight">1dp</item>
<item name="colorControlNormal">#696969</item>
</style>
<!-- your custom search view text style -->
<style name="searchViewEditTextStyle" parent="Widget.AppCompat.EditText">
<item name="android:textSize">18sp</item>
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="android:imeOptions">actionSearch</item>
</style>
然后, 通过app:theme应用你的自定义主题:
<com.mypopsy.widget.FloatingSearchView
...
app:theme="@style/CustomFloatingSearchViewTheme"
/>
查看 sample。
安装
repository可以在 JitPack上找到:
https://jitpack.io/#renaudcerrato/FloatingSearchView
在根build.gradle 文件的repositories末尾添加:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
添加 dependency:
dependencies {
compile 'com.github.renaudcerrato:FloatingSearchView:1.0.0'
}
已下载
0