CircularProgressBar
介绍:
以最简单的方式实现圆形ProgressBar。
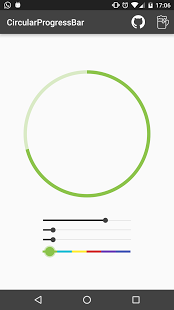
运行效果:

使用说明:
Gradle:
compile 'com.mikhaellopez:circularprogressbar:1.0.1'
XML
<com.mikhaellopez.circularprogressbar.CircularProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:background_progressbar_color="#FFCDD2"
app:background_progressbar_width="5dp"
app:progressbar_color="#F44336"
app:progressbar_width="10dp" />
你应该使用喜爱案的属性来改变CircularProgressBar。
属性:
-
app:progress (integer) -> default 0
-
app:progressbar_color (color) -> default BLACK
-
app:background_progressbar_color (color) -> default GRAY
-
app:progressbar_width (dimension) -> default 7dp
-
app:background_progressbar_width (dimension) -> default 3dp
JAVA
CircularProgressBar circularProgressBar = (CircularProgressBar)findViewById(R.id.yourCircularProgressbar);
circularProgressBar.setColor(ContextCompat.getColor(this, R.color.progressBarColor));
circularProgressBar.setBackgroundColor(ContextCompat.getColor(this, R.color.backgroundProgressBarColor));
circularProgressBar.setProgressBarWidth(getResources().getDimension(R.dimen.progressBarWidth));
circularProgressBar.setBackgroundProgressBarWidth(getResources().getDimension(R.dimen.backgroundProgressBarWidth));
int animationDuration = 2500; // 2500ms = 2,5s
circularProgressBar.setProgressWithAnimation(65, animationDuration); // Default duration = 1500ms
已下载
0