StarWars.Android
介绍:
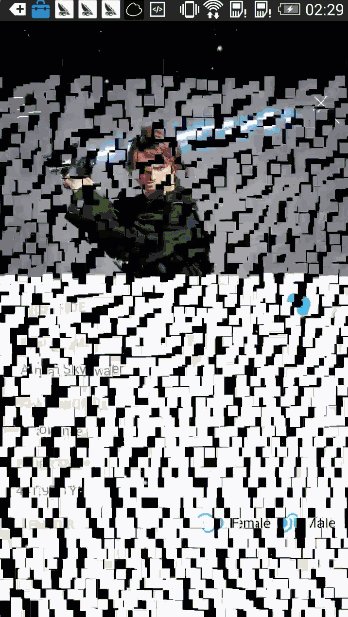
把一个视图变成碎片的过渡动画,效果不能再牛逼。
运行效果:

使用说明:
还可以在 我们的博客中 了解我们是如何实现的。
需要
-
Android SDK 15+
-
OpenGL ES 2.0+
build.gradle:
dependencies {
//...
compile 'com.yalantis:starwarstiles:0.1.0'
}
把fragment或者activity的主视图包裹在TilesFrameLayout中:
<com.yalantis.starwars.TilesFrameLayout
android:id="@+id/tiles_frame_layout"
android:layout_height="match_parent"
android:layout_width="match_parent"
app:sw_animationDuration="1500"
app:sw_numberOfTilesX="35">
<!-- Your views go here -->
</com.yalantis.starwars.TilesFrameLayout>
用这些属性调整动画:
-
app:sw_animationDuration – 持续时间 毫秒
-
app:sw_numberOfTilesX – the number of square tiles the plane is tessellated into broadwise
mTilesFrameLayout = (TilesFrameLayout) findViewById(R.id.tiles_frame);
mTilesFrameLayout.setOnAnimationFinishedListener(this);
在fragment或者activity的onPause() 和 onResume()中,记得调用相应的方法:
@Override
public void onResume() {
super.onResume();
mTilesFrameLayout.onResume();
}
@Override
public void onPause() {
super.onPause();
mTilesFrameLayout.onPause();
}
要开始动画,只需调用:
mTilesFrameLayout.startAnimation();
当动画结束的时候,将调用回调函数:
@Override
public void onAnimationFinished() {
// Hide or remove your view/fragment/activity here
}
已下载
0