ChromeLikeSwipeLayout
介绍:
有没有觉得iPhone上的Chrome下拉更多操作很酷?作者模仿着实现了一个android版本ChromeLikeSwipeLayout,参考了@郑海波-mobctrl 的下拉刷新,用法与SwipereRreshLayout相似。
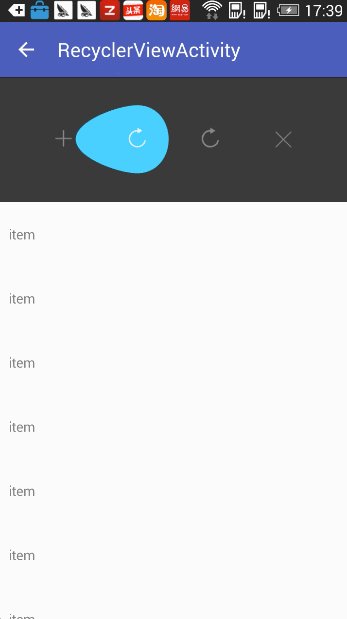
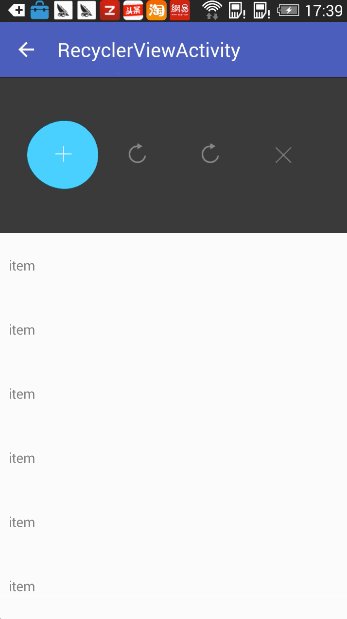
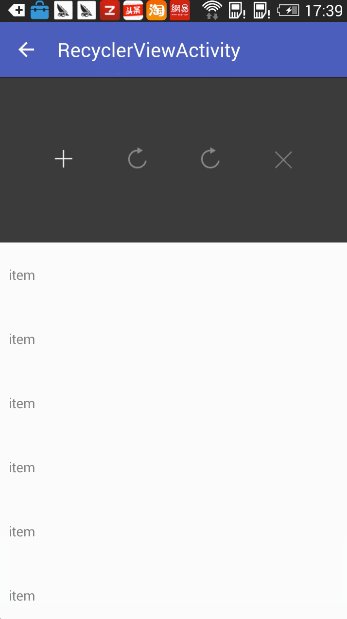
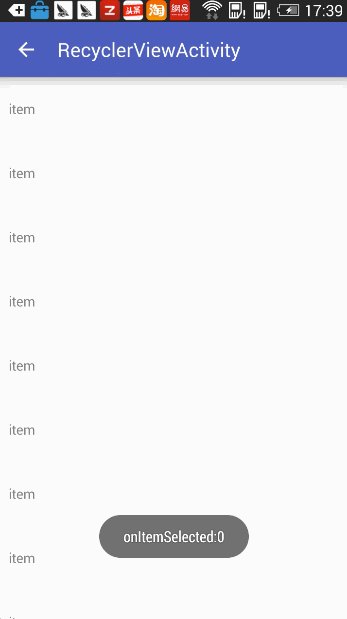
运行效果:

使用说明:
Usage
<com.asha.ChromeLikeSwipeLayout
android:id="@+id/chrome_like_swipe_layout"
app:circleColor="#89d999"
app:gap="0dp"
app:radius="45dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#DDDDDD">
...
</LinearLayout>
</com.asha.ChromeLikeSwipeLayout>
- item 被选择的回调
ChromeLikeSwipeLayout chromeLikeSwipeLayout = (ChromeLikeSwipeLayout) findViewById(R.id.chrome_like_swipe_layout);
ChromeLikeSwipeLayout.makeConfig()
.addIcon(R.drawable.selector_icon_add)
.addIcon(R.drawable.selector_icon_refresh)
.addIcon(R.drawable.selector_icon_close)
.radius(dp2px(35))
.gap(dp2px(5))
.circleColor(0xFF11CCFF)
.listenItemSelected(new ChromeLikeSwipeLayout.IOnItemSelectedListener() {
@Override
public void onItemSelected(int index) {
Toast.makeText(RecyclerViewActivity.this, "onItemSelected:" + index, Toast.LENGTH_SHORT).show();
}
})
.setTo(chromeLikeSwipeLayout);
已下载
0