floatingsearchview
介绍:
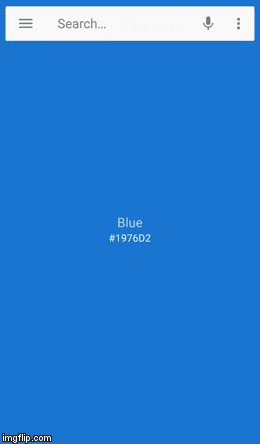
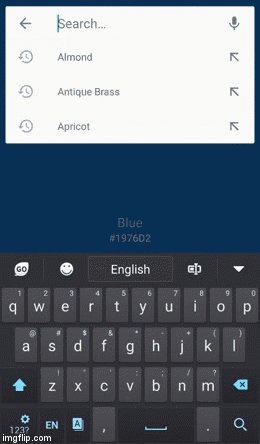
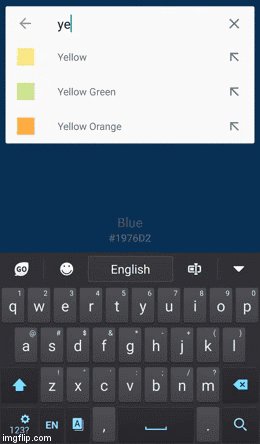
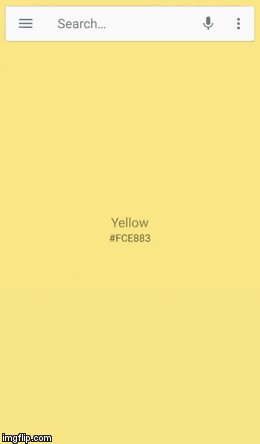
一个带搜索下拉列表提示的搜索控件。
运行效果:

使用说明:
在dependencies, add中添加
compile 'com.github.arimorty:floatingsearchview:1.0.1'
添加一个FloatingSearchView到你的View结构中,同时确保占满屏幕的宽和高。
监听
例子:
<com.arlib.floatingsearchview.FloatingSearchView
android:id="@+id/floating_search_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:floatingSearch_searchBarMarginLeft="@dimen/search_view_inset"
app:floatingSearch_searchBarMarginTop="@dimen/search_view_inset"
app:floatingSearch_searchBarMarginRight="@dimen/search_view_inset"
app:floatingSearch_showMenuAction="true"
app:floatingSearch_searchHint="Search..."
app:floatingSearch_voiceRecHint="Say something..."
app:floatingSearch_showSearchHintWhenNotFocused="true"
app:floatingSearch_showVoiceInput="true"
app:floatingSearch_showOverFlowMenu="true"
app:floatingSearch_hideOverflowMenuWhenFocused="true"
app:floatingSearch_showSearchKey="false"
app:floatingSearch_dismissOnOutsideTouch="true"
app:floatingSearch_menu="@menu/menu_main"/>
mSearchView.setOnQueryChangeListener(new FloatingSearchView.OnQueryChangeListener() {
@Override
public void onSearchTextChanged(String oldQuery, final String newQuery) {
//get suggestions based on newQuery
//pass them on to the search view
mSearchView.swapSuggestions(newSuggestions);
}
});
配置益处菜单:
在xml中添加菜单资源
app:floatingSearch_menu="@menu/menu_main"
监听item的选择
mSearchView.setOnMenuItemClickListener(new FloatingSearchView.OnMenuItemClickListener() {
@Override
public void onMenuItemSelected(MenuItem item) {
}
});
启用声音识别:
在你的 xml中添加
app:floatingSearch_showVoiceInput="true"
在你的Activity中,添加这行代码到onActivityResult(int requestCode, int resultCode, Intent data)
mSearchView.onHostActivityResult(requestCode, resultCode, data);
已下载
0