Paginate
介绍:
适用于RecyclerView 和 AbsListView的分页下拉加载库,可以自定义加载的视图,自定义临界值等。
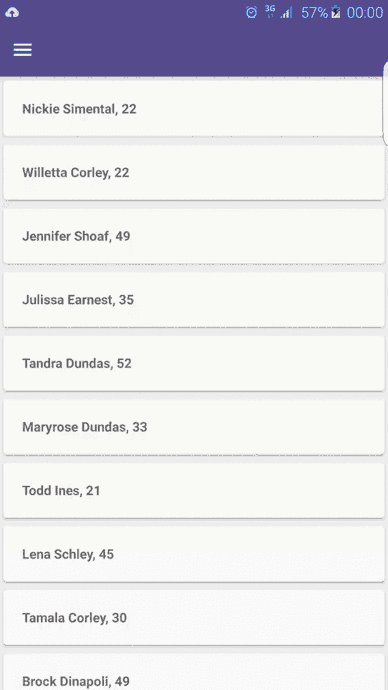
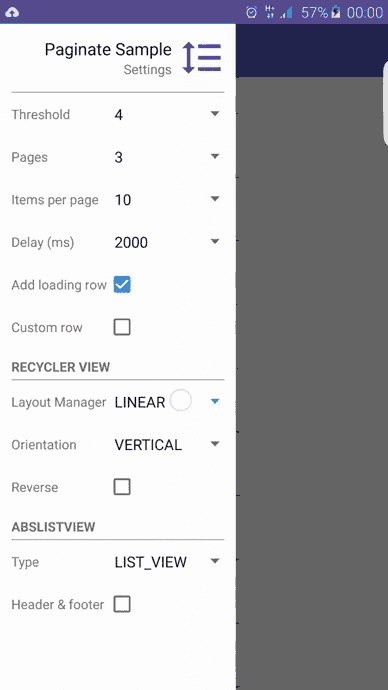
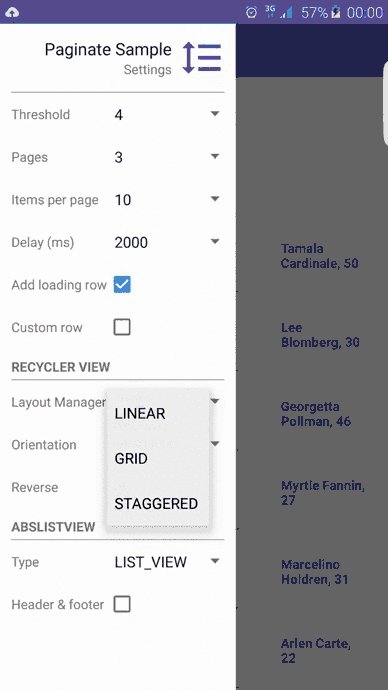
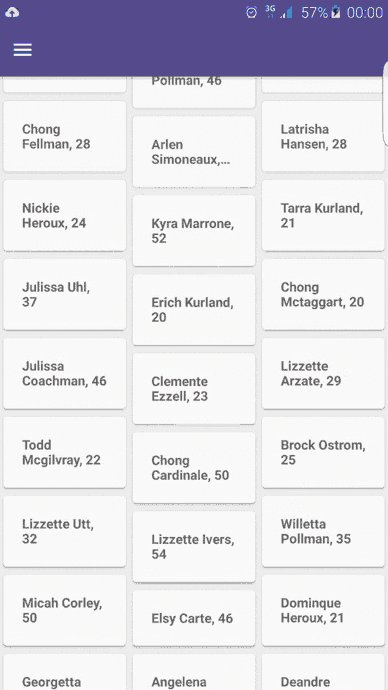
运行效果:

使用说明:
Gradle:
compile 'com.github.markomilos:paginate:0.5.0'
Maven:
<dependency>
<groupId>com.github.markomilos</groupId>
<artifactId>paginate</artifactId>
<version>0.5.0</version>
</dependency>
实现Paginate.Callbacks****
Paginate.Callbacks callbacks = new Paginate.Callbacks() {
@Override
public void onLoadMore() {
// Load next page of data (e.g. network or database)
}
@Override
public boolean isLoading() {
// Indicate whether new page loading is in progress or not
return loadingInProgress;
}
@Override
public boolean hasLoadedAllItems() {
// Indicate whether all data (pages) are loaded or not
return hasLoadedAllItems;
}
};
RecyclerView
Paginate.with(recyclerView, callbacks)
.setLoadingTriggerThreshold(2)
.addLoadingListItem(true)
.setLoadingListItemCreator(new CustomLoadingListItemCreator())
.setLoadingListItemSpanSizeLookup(new CustomLoadingListItemSpanLookup())
.build();
注意:LayoutManager和RecyclerView.Adapter需要在以上代码调用之前设置。****
实现LoadingListItemCreator以自定义加载视图。
private class CustomLoadingListItemCreator implements LoadingListItemCreator {
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
LayoutInflater inflater = LayoutInflater.from(parent.getContext());
View view = inflater.inflate(R.layout.custom_loading_list_item, parent, false);
return new VH(view);
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
// Bind custom loading row if needed
}
}
AbsListView
Paginate.with(absListView, callbacks)
.setOnScrollListener(scrollListener) // Delegate scroll listener
.setLoadingTriggerThreshold(2)
.addLoadingListItem(true)
.setLoadingListItemCreator(new CustomLoadingListItemCreator())
.build();
注意: Adapter 需要在以上代码调用之前设置 。
实现LoadingListItemCreator以提供自定义加载视图。****
private class CustomLoadingListItemCreator implements LoadingListItemCreator {
@Override
public View newView(int position, ViewGroup parent) {
LayoutInflater inflater = LayoutInflater.from(parent.getContext());
View view = inflater.inflate(R.layout.custom_loading_list_item, parent, false);
view.setTag(new VH(view));
return view;
}
@Override
public void bindView(int position, View view) {
// Bind custom loading row if needed
}
}
Paginate instance
调用Paginate.Builder(with方法返回的就是一个Builder)的build()方法将返回Paginate实例,这样你就可以:
1、unbind() - 调用unbind让列表(RecyclerView 或者 AbsListView)解开和Paginate的绑定。Paginate使用scroll listener和adapter data observer来执行所需的检查(当列表滚动到底部或者有新的数据插入),它把原始的adapter用新的包含了加载项的adapter封装了一遍。当调用unbind,原始的adapter会被设置到列表,而 scroll listeners和 data observer也会解除关系。如果你要重新设置 recyclerview(比如改变adapter或者layoutmanager ),你就需要调用unbind()。
2、setHasMoreDataToLoad(boolean) - 如果你使用了loading row (加载视图)(默认设置),每次当你往adapter中添加数据的时候都会执行一次检查,如果没有更多的数据要加载loading row 将被移除。即loading row 会自动被添加或者移除。手动调用这个方法可以明确的告诉有更多的item被加载。