HeaderAndFooterRecyclerView
介绍:
支持addHeaderView、 addFooterView、以及分页加载数据的RecyclerView.它可以对 RecyclerView 控件进行拓展,给RecyclerView增加HeaderView、FooterView,并且不需要对你的Adapter做任何修改。 同时,通过修改FooterView State,可以动态为FooterView赋予不同状态(加载中、加载失败、滑到最底等),可以实现RecyclerView分页加载数据时的loading/theEnd/NetWorkError效果。
运行效果:

使用说明:
添加HeaderView、FooterView
mHeaderAndFooterRecyclerViewAdapter = new HeaderAndFooterRecyclerViewAdapter(mDataAdapter);
mRecyclerView.setAdapter(mHeaderAndFooterRecyclerViewAdapter);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
//add a HeaderView
RecyclerViewUtils.setHeaderView(mRecyclerView, new SampleHeader(this));
//add a FooterView
RecyclerViewUtils.setFooterView(mRecyclerView, new SampleFooter(this));
LinearLayout/GridLayout/StaggeredGridLayout布局的RecyclerView分页加载
mRecyclerView.addOnScrollListener(mOnScrollListener);
private EndlessRecyclerOnScrollListener mOnScrollListener = new EndlessRecyclerOnScrollListener() {
@Override
public void onLoadNextPage(View view) {
super.onLoadNextPage(view);
LoadingFooter.State state = RecyclerViewStateUtils.getFooterViewState(mRecyclerView);
if(state == LoadingFooter.State.Loading) {
Log.d("@Cundong", "the state is Loading, just wait..");
return;
}
mCurrentCounter = mDataList.size();
if (mCurrentCounter < TOTAL_COUNTER) {
// loading more
RecyclerViewStateUtils.setFooterViewState(EndlessLinearLayoutActivity.this, mRecyclerView, REQUEST_COUNT, LoadingFooter.State.Loading, null);
requestData();
} else {
//the end
RecyclerViewStateUtils.setFooterViewState(EndlessLinearLayoutActivity.this, mRecyclerView, REQUEST_COUNT, LoadingFooter.State.TheEnd, null);
}
}
};
截图
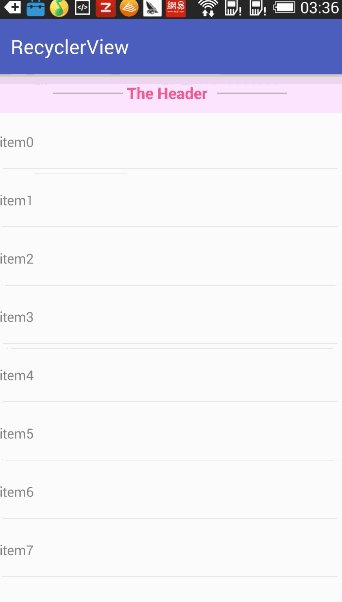
-
添加HeaderView、FooterView
-

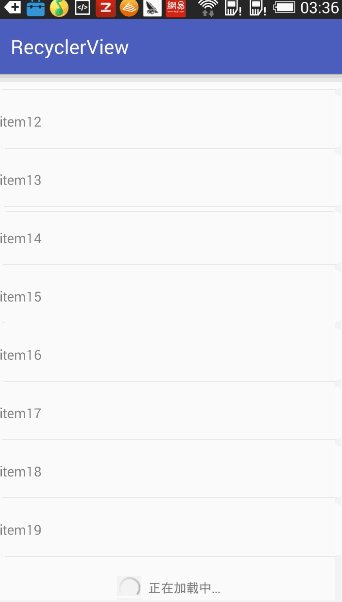
-
支持分页加载的LinearLayout布局RecyclerView
-

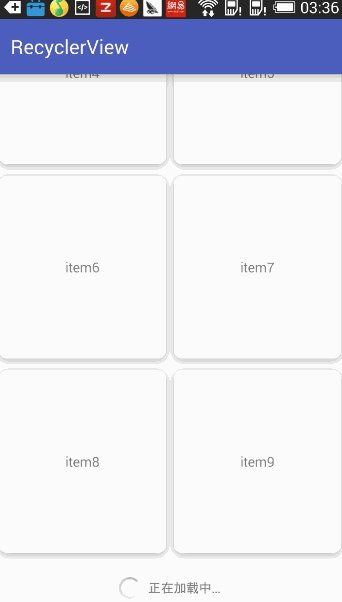
-
支持分页加载的GridLayout布局RecyclerView
-

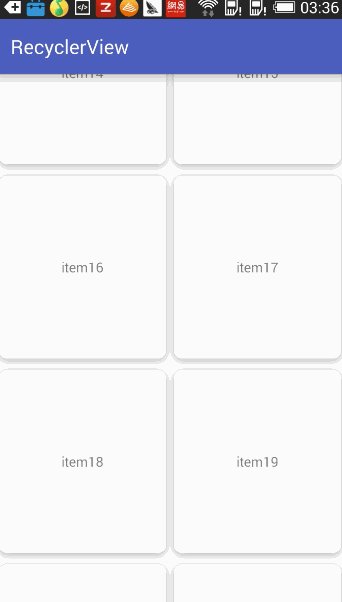
-
支持分页加载的StaggeredGridLayout布局RecyclerView

已下载
0